
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
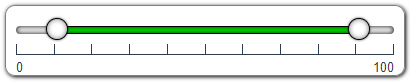
multi-range-slider-vue
Advanced tools
A component create range slider that have two values minValue and maxValue that can be set in props and get on @input event in addition min, max, step, ... etc. see ReadMe
A vue component that accept values in props and return changed values in @input event

| props | type | default | description |
|---|---|---|---|
| min | Number | 0 | Slider Minimum Value that user can set |
| max | Number | 100 | Slider Maximum Value that user can Set |
| minValue | Number | 25 | Slider range selected minimum value that will show default selected |
| maxValue | Number | 75 | Slider range selected maximum value that will show default selected |
| step | Number | 5 | Slider change value that will change when bar clicked or keyboard arrow key pressed |
| preventWheel | Boolean | false | true then it not accept mouse wheel to change its value. false then (shift + wheel) change minValue (ctrl+wheel) change maxValue, (ctrl+shift+wheel) change both values |
| ruler | Boolean | true | is ruler visible or not |
| label | Boolean | true | is label visible or not |
copy following code and run on CLI
npm install multi-range-slider-vue
Example Code
template sectioln
<MultiRangeSlider
:min="0"
:max="100"
:step="10"
:ruler="true"
:label="true"
:minValue="barMinValue"
:maxValue="barMaxValue"
@input="UpdateValues"
/>
script section
import MultiRangeSlider from "multi-range-slider-vue";
components section
components: {
MultiRangeSlider
},
data section
data() {
return {
barMinValue: 10,
barMaxValue: 90
};
},
methods section
methods: {
UpdateValues(e) {
this.barMinValue = e.minValue;
this.barMaxValue = e.maxValue;
}
}
FAQs
A component create range slider that have two values minValue and maxValue that can be set in props and get on @input event in addition min, max, step, ... etc. see ReadMe
The npm package multi-range-slider-vue receives a total of 3,728 weekly downloads. As such, multi-range-slider-vue popularity was classified as popular.
We found that multi-range-slider-vue demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.