nextcloud-node-client

Access nextcloud remotely from node.js applications with a rich and simple TypeScript / JavaScript API.







- upload and download files
- create files and folder structures
- all user management functions
- create shares
- tagging and commenting
The nextcloud node client is used to automate access to nextcloud servers from node.js apppliactions.
Example
import Client, { File, Folder, Tag, Share } from "nextcloud-node-client";
(async () => {
try {
const client = new Client();
const folder: Folder = await client.createFolder("folder/subfolder");
const file: File = await folder.createFile("myFile.txt", Buffer.from("My file content"));
await file.addTag("MyTag");
await file.addComment("myComment");
const content: Buffer = await file.getContent();
const share: Share = await client.createShare({ fileSystemElement: file });
await share.setPassword("some password");
await share.setNote("some note\nnew line");
const shareLink:string = share.url;
await folder.delete();
} catch (e) {
console.log(e);
}
})();
Documentation
Installation
npm install nextcloud-node-client
Security and access management
The client requires the url of the nextcloud server and the credentials.
Use an app specific password generated in the security - devices & sessions section of the nextcloud settings.
Environment
Credentials can be specified in the environment:
NEXTCLOUD_USERNAME= "<your user name>"
NEXTCLOUD_PASSWORD = "<your password>"
NEXTCLOUD_URL= "https://<your nextcloud host>"
The cloud service configuration VCAP_SERVICES can be used alternativley (refer to the Cloud Foundry documentation for details).
The nextcloud credentials are stored in the section for user provided services user-provided.
The client is able to access the service credentials by providing the instance name.
{
"user-provided": [
{
"credentials": {
"password": "<your password>",
"url": "https://<your nextcloud host>",
"username": "<your user name>"
},
"name": "<your service instance name>"
}
]
}
Creating a client
Creating a nextcloud client
import Client from "nextcloud-node-client";
const client = new Client();
import Client, { Server } from "nextcloud-node-client";
const server: Server = new Server(
{ basicAuth:
{ password: "<your password>",
username: "<your user name>",
},
url: "https://<your nextcloud host>",
});
const client = new Client(server);
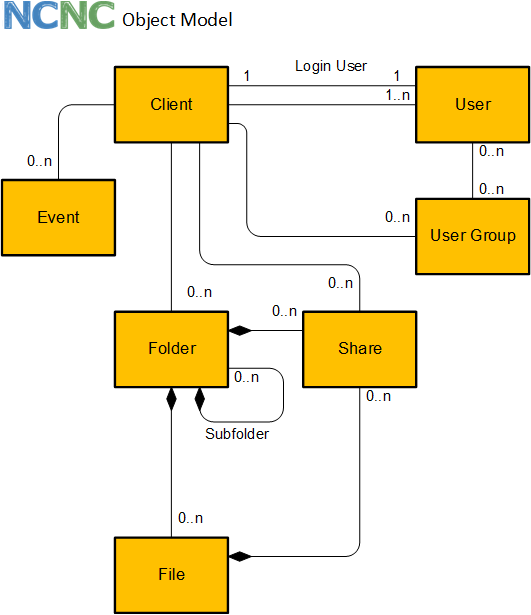
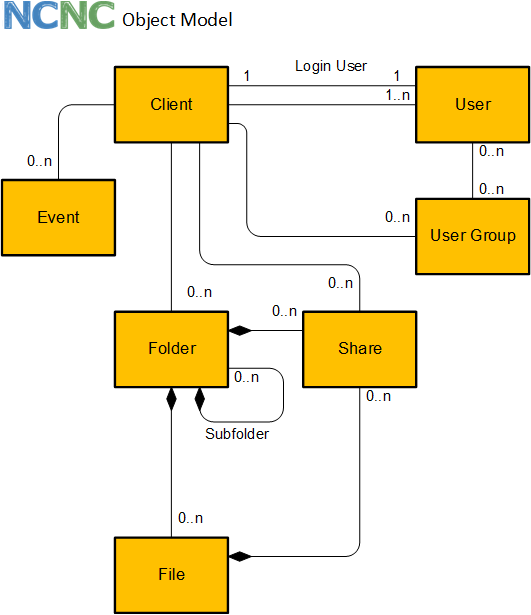
Concepts and Philosophy
The nextcloud-node-client provids a object oriented API in TypeScript. The focus is to provide a simple access to the nextcloud resources rather than a full functional coverage.

The client comes with an object oriented API to access the APIs of nextcloud. The following object types are supported:
Client
The client is the root object and represents the connection to the nextcloud server. The client is used to get access to the root folder and the tag repository.
Folder
The folder is the representation of a nextcloud folder. It may contain many files. All files of a folder are deleted, if the folder is deleted.
File
The file is the representation of a nextcloud file. Every file is contained in a folder.
Tag
Tags are used to filter for file and folders. Tags can be created and assigned to files or folders.
Share
Files and folders can be shared with user, user groups or publicly. The share can be password protected and an exiration date can be applied.
API
This is an overview of the client API.
Details can be found in the API docs
Client
- factory method for client
- create folder
- get folder, get root folder
- create file
- get file
- create tag*
- get tags, by name, by id
- get quota
- find users, get user by id
- create user
- mass creations and changes of users
- get user groups, by id
- create user group
Folder
- get name, id, base name, urls
- delete
- create sub folders
- get sub folder
- create file
- get files
- get tags, add tag, remove tag
- add comment
- get comments
- move/rename
File
- get name, id, base name, urls, content type
- get content
- delete
- get tags, add tag, remove tag
- add comment
- get comments
- get folder
- move/rename
Tag
Share
User Group
- delete
- get members, get subadmins
User
- delete
- get properties (display name, email, quota and usage, language, last login, ...)
- change properties (display name, email, quota, language, password, ...)
- send welcome email
- enable / disable
- promote to super admin / demote from super admin
- get member groups, get subadmin groups
- add to user group as member / remove from member user group
- promote as subadmin for user group / demote from subadmin user group
* admin permissions required
API Examples
Quota
const q: IQuota = await client.getQuota();
Sytem information
const si: ISystemInfo = await client.getSystemInfo();
Create folder
const folder: Folder = await client.createFolder("/products/brooms");
const subfolder: Folder = await folder.createSubFolder("soft brooms");
Get folder(s)
const folder: Folder = await client.getFolder("/products");
const subfolders: Folder[] = await folder.getSubFolders();
Delete folder
const folder: Folder = await client.getFolder("/products");
await folder.delete();
Create file
const folder = await client.getFolder("/products");
const file = folder.createFile("MyFile.txt", new Buffer("My new file"));
Get file
const file = await client.getFile("/products/MyFile.txt");
const folder = await client.getFolder("/products");
const file = await folder.getFile("MyFile.txt");
Get file content
const file = await client.getFile("/products/MyFile.txt");
const buffer = await file.getContent();
Get file Url
const file = await client.getFile("/products/MyFile.txt");
const url = await file.getUrl();
Add tag to file
const file = await client.getFile("/products/MyFile.txt");
await file.addTag("myTag");
Delete file
const file = await client.getFile("/products/MyFile.txt");
await file.delete();
Get files
const folder = await client.getFolder("/products");
const files = await folder.getFiles();
Move and/or rename file
const file = await client.getFile("/products/MyFile.txt");
await file.move("/products/brooms/MyFileRenamed.txt");
Create, change and delete a share
const file = await client.getFile("/products/MyFile.txt");
const createShare: ICreateShare = { fileSystemElement: file };
const share: Share = await client.createShare(createShare);
await share.setPassword("some password");
await share.setNote("some note\nnew line");
await share.setExpiration(new Date(2020, 11, 5));
const shareLink:string = share.url;
await share.delete();
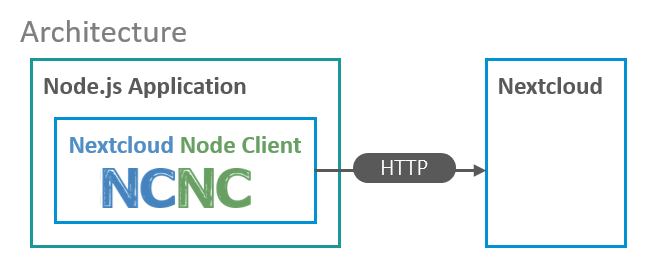
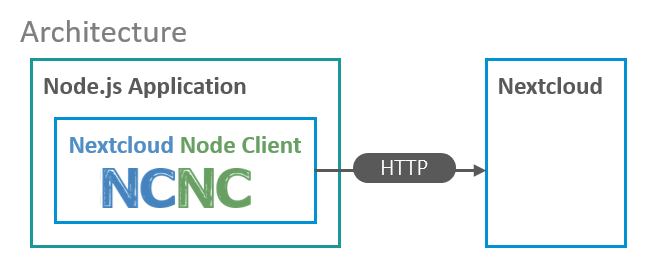
Architecture
The nextcloud node client can be used by node applications to extend the nextcloud functionality remotely. The client uses only HTTP apis of nextcloud for access.

Examples
User management
import Client, { User, UserGroup } from "nextcloud-node-client";
(async () => {
try {
const client = new Client();
const group: UserGroup = await client.createUserGroup("MyGroup");
const user: User = await client.createUser({ id: "MyUserId", email: "mail@example.com" });
await user.setDisplayName("My Display Name");
await user.setQuota("5 GB");
await user.setLanguage("en");
const email = await user.getEmail();
await user.disable();
await user.enable();
await user.promoteToSuperAdmin();
await user.demoteFromSuperAdmin();
await user.resendWelcomeEmail();
await user.addToMemberUserGroup(group);
const memberGroups: UserGroup[] = await user.getMemberUserGroups();
await group.getMemberUserIds();
await user.removeFromMemberUserGroup(group);
await user.promoteToUserGroupSubadmin(group);
const subadminGroups: UserGroup[] = await user.getSubadminUserGroups();
await group.getSubadminUserIds();
await user.demoteFromSubadminUserGroup(group);
await user.delete();
await group.delete();
await client.upsertUsers([
{ id: "myUser1", email: "myUser1@example.com", enabled: false, memberGroups: ["group1", "group2"] },
{ id: "myUser2", password: "mySecurePassword", displayName: "My Name", superAdmin: true, quota: "2 GB" },
]);
} catch (e) {
}
})();
Tagging
import Client, { File, Folder, Share, Tag, FileSystemElement } from "nextcloud-node-client";
(async () => {
try {
const client = new Client();
const folder: Folder = await client.createFolder("folder/subfolder");
const file: File = await folder.createFile("myFile.txt", Buffer.from("My file content"));
const tag1: Tag = await client.createTag("tag 1");
const tag2: Tag = await client.createTag("tag 2");
folder.addTag(tag1.name);
file.addTag(tag1.name);
file.addTag(tag2.name);
let fse: FileSystemElement[] = await client.getFileSystemElementByTags([tag1]);
console.log(fse[0].name);
console.log(fse[1].name);
fse = await client.getFileSystemElementByTags([tag1, tag2]);
console.log(fse[0].name);
await tag1.delete();
await tag2.delete();
await folder.delete();
} catch (e) {
console.log(e);
}
})();
Quality
Tested with nextcloud 17.0.1, 18.0.0
A code coverage of 100% is aspired
Todo list
Version 2.0
- remove vcap services support
- remove server object and replace with connection object
- connection object handles all http requets (new Connection, conn.connect() ...)
- refactor client - use connection instead of client in sub objects move client methods to sub objects
- Move exceptions to relevant objects, prefix all exceptions with "Error"
- Remove "I" from interface names
Sharing
Share with
- user
- usergroup
- email-address
Search
- Search for files api
- client in github actions - upload files
Server API
support also the nextcloud server url instead of the WebDAV url only
Download
download folder contents exampledownload folder contents to disk recursively
Upload
upload local file on disk to nextcloudupload local folder on disk to nextcloud recursively
Get Files recursively
command get files recurivelyfilter get files recurivelyexample get files recurively
Access using tags
* Get files and folders by tags client.getFileSystemObjectByTags
User management
User:
getgetIds limit, offset, searchcreateupdatedeletedeactivateadd/remove group memberadd/remove group subadminexample in readme- send notification
User group:
Streams
Create file and get file using streams
Eventing
- create event objects
- start observer
- subscribe to events and register handler functions
- telegram support
notifications
basic methods are available since 1.2.0 without strong typing
Refactoring
- Introduction of exception classes instead of error codes (breaking change)
Move from codecov to coveralls- move to eslint instead of using tslint
- remove "I" from all interfaces - (breaking change)
Search
- Search for files api
- client in github actions - upload files
License
Apache