
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
ngx-hana-nameserver-history-viewer
Advanced tools
[](https://www.npmjs.com/package/ngx-hana-nameserver-history-viewer) [](http
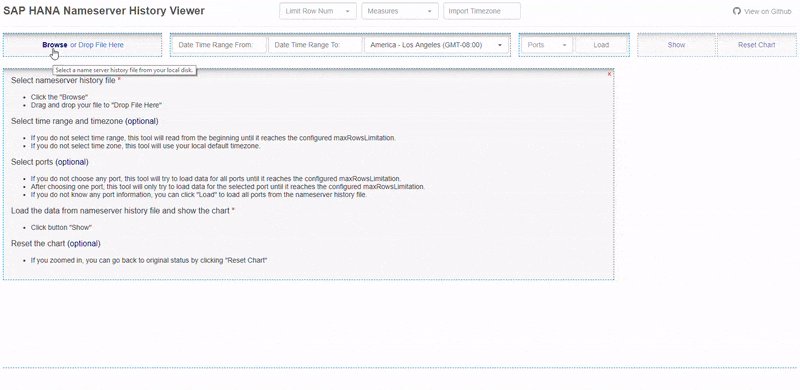
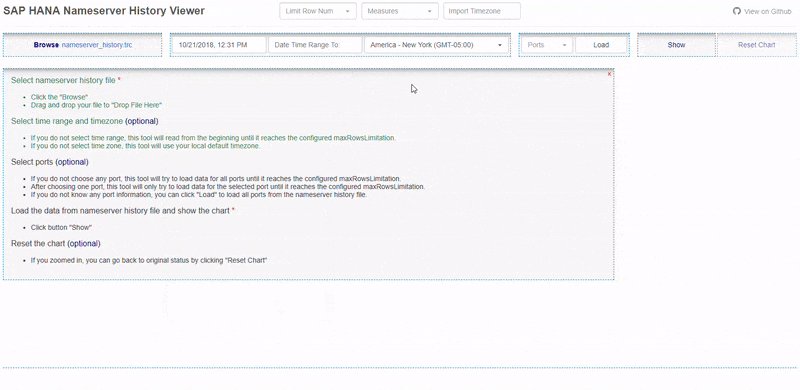
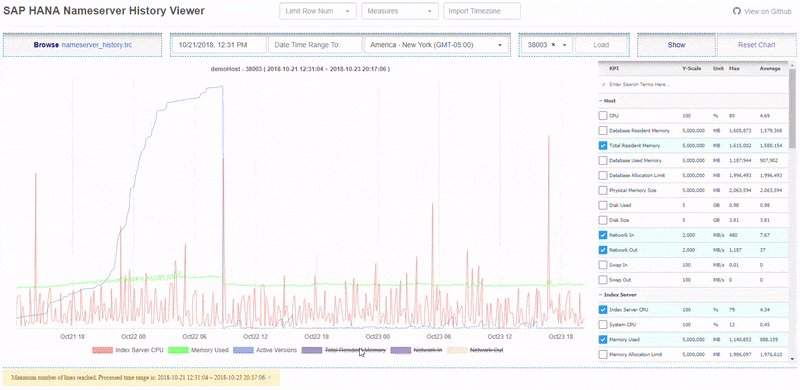
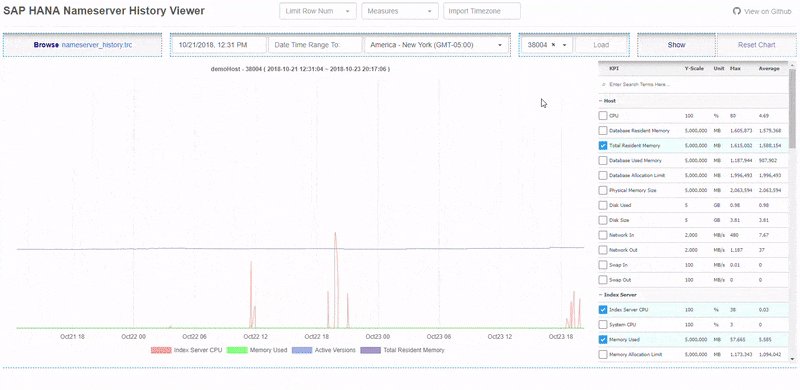
An Angular 13 module of SAP HANA nameserver history viewer. Supports MDC, different timezone and zoom-in.
For Angular 7 support please use versions (v1.1.1 ~ v1.1.3 ).
For Angular 6 support please use older versions (<= v1.0.15 ).

To use ngx-hana-nameserver-history-viewer in your project install it via npm:
npm install ngx-hana-nameserver-history-viewer --save
The library depends on ngx-selection-table, ngx-dropdown-list, moment-timezone, papaparse, angular-datetime-picker, chart.js and hammer.js.
The only file required is the ng-pick-datetime picker.min.css file:
picker.min.css file in the angular.json file:{
...
"styles": [
"../node_modules/@danielmoncada/angular-datetime-picker/assets/style/picker.min.css",
...
],
...
}
picker.min.css in your styles.css@import "~@danielmoncada/angular-datetime-picker/assets/style/picker.min.css";
//Import the library
import { NameserverHistoryModule } from 'ngx-hana-nameserver-history-viewer';
@NgModule({
declarations: [...],
imports: [
NameserverHistoryModule, // Include the library in the imports section
...
],
providers: [],
bootstrap: [...]
})
export class AppModule { }
<ngx-hana-nameserver-history-viewer
[defaultSelectedItems]="['indexserverMemUsed', 'mvccNum']"
[hideMeasureColumns]="['Sum', 'Last']"
[maxRowsLimitation]="100000"
[showInstruction]="true"
[timezone]="'America/Vancouver'">
</ngx-hana-nameserver-history-viewer>
| Name | Description | Example |
|---|---|---|
| defaultSelectedItems | Item(s) that will be selected by default on the chart. | [defaultSelectedItems]="['indexserverMemUsed', 'mvccNum']" |
| hideMeasureColumns | Measure(s) that will be hidden from selection table (controlling area) of the chart. | [hideMeasureColumns]="['Sum', 'Last']" |
| maxRowsLimitation | The maximum rows that will be loaded from the selected nameserver history file. Web page might crash (OOM of JavaScript VM) if this number is too high (eg: > 500000) | [maxRowsLimitation]="100000" |
| showInstruction | Flag of instruction | [showInstruction]="true" |
| timezone | Timezone name, can't be abbreviation | [timezone]="'America/Vancouver'" |
| fileBuffer | Blob of the nameserver history, set this if you do not want to choose the file manually | [fileBuffer] = <Blob of the File> |
| autoDisplay | Display the chart automatically if [fileBuffer] is set | [autoDisplay] = true |
FAQs
[](https://www.npmjs.com/package/ngx-hana-nameserver-history-viewer) [](http
We found that ngx-hana-nameserver-history-viewer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.