
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
ngx-long-press2
Advanced tools
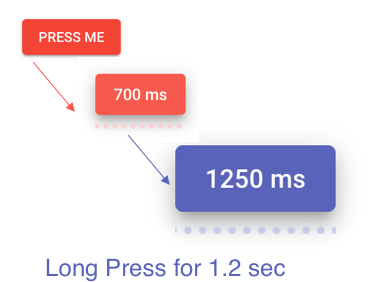
Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets


Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring :star: and sharing it :loudspeaker:
View all the directives and components in action at https://anthonynahass.github.io/ngx-long-press2
ngxLongPress216.xInstall peer dependencies
npm i -s ngx-long-press2
import { NgxLongPress2Module } from 'ngx-long-press2';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLongPress2Module, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Other modules in your application like for lazy loading import NgxLongPress2Module into your feature module:
| option | bind | type | default | description |
|---|---|---|---|---|
| minTime | Input() | number | 500 | the minimum time to fire onLongPress event (in ms) |
| maxTime | Input() | number | 2000 | the maximum time to fire onReleasePressing event (in ms) |
| onLongPress | Output() | EventEmitter<void> | - | emits when the minTime is exceeded |
| onLongPressing | Output() | EventEmitter<number> | - | emits when the user is pressing and the time lapsed in ms will be emitted |
| onReleasePressing | Output() | EventEmitter<void> | - | emits when the maxTime is exceeded or touchend, mouseup and mouseleave haven been emitted |
<button mat-raised-button
ngxLongPress2
[color]="this.timeLapsed1 > 1000? 'primary' : 'warn'"
(onLongPress)="onLongPress()"
(onLongPressing)="onLongPressing($event)"
(onReleasePressing)="onReleasePressing()">
{{ this.timeLapsed1 > 0 ? this.timeLapsed1 + ' ms' : 'PRESS ME'}}
</button>

<button ngxLongPress2></button>
images
Build the library
$ npm run build:lib
Serve the demo app
$ npm start
Built by and for developers :heart: we will help you :punch:
Are you missing your project or you app? PR me to publish it on the README

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2023 Anthony Nahas. Licensed under the MIT License (MIT)

FAQs
Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets
We found that ngx-long-press2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.