
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
nuxt-openapi-docs-module
Advanced tools
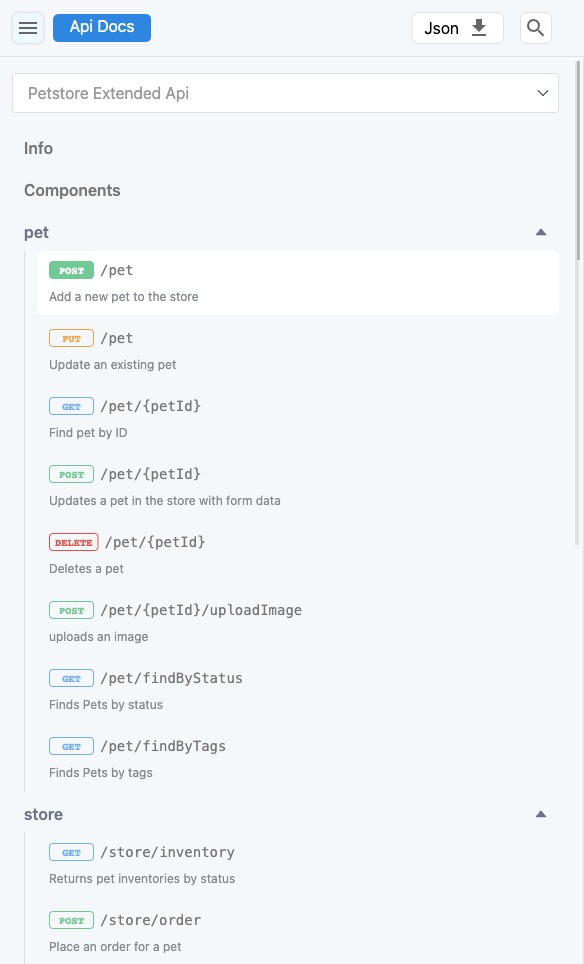
A module for Nuxt.js to generate pages from OpenAPI specifications

This module provides a simple way to display OpenAPI documentation in a Nuxt.js 2 & 3 application. It allows you to define an OpenAPI specification file and renders it using a set of reusable Vue.js components.
work with static and server target
| Version | Supported Nuxt Version |
|---|---|
| 3.0 | 2.x and 3.x |
| 4.0 | 2.x and 3.x |
| 5.0 | 3.x |
| 5.2 | > 3.7 |
for nuxt 3 need add vite.config.ts
import { defineConfig } from "vite";
export default defineConfig({
build: {
rollupOptions: {
external: ["vue/server-renderer"],
},
},
});




nuxt-openapi-docs-module dependency to your projectnpx nuxi@latest module add nuxt-openapi-docs-module
nuxt-openapi-docs-module to the modules section of nuxt.config.tsnuxt 3
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
nuxt 2
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
create docs/openapi folder in root project dir(not src) or change path - folder parameter
You can use Vue Devtools "Routes" section to see new routes.
You can customize the behavior of the module by providing options in the nuxt.config.js file.
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() {return { 'News-API': 'News API'}},
}
],
],
// ...
}
folder (default: ./docs/openapi): the folder where your OpenAPI specification files are located.name (default: OpenApiDocs): the name of the main component used to render the OpenAPI documentation.path: the component url for docs.files: function with files list in OpenApiDocs folder, files: function() {return { 'News-API': 'News API'}}.debug: print debug information to console, Default: falselist: Toggling the list of documents, Default: falselocales: array wit enabled locales, Default: ['en'] Support: ['en', 'fr', 'de', 'ru', 'ch', 'es', 'hi', 'ar', 'zh', 'pt']logo: svg logo in stringfooter: doc footerThe default folder structure for your OpenAPI specification files should look like this:
docs/
openapi/
api1.yaml
api2.yaml
Localization works together with the i18n plugin
info:
# ...
x-locales:
en: English
ru: Русский
/pet:
post:
# ...
summary: Add a new pet to the store
x-summary-ru: Добавить нового питомца в магазин
//...
en: {
welcome: 'Welcome',
openapidoc: {
"api_documentation": "API documentation",
"select_route": "Select a route from the list below:",
"info": "Info",
"components": "Components",
"callbacks": "Callbacks",
"examples": "Examples",
"media_type": "Media Type",
"summary": "Summary",
"content": "Content",
"title": "Title",
"servers": "ServersServers",
"code_simple": "Code simple",
"type": "Type",
"enum": "Enum",
"pattern": "Pattern",
"items": "Items",
"properties": "Properties",
"name": "Name",
"security": "Security",
"security_schemes": "Security Schemes",
"one_of": "One Of",
"all_of": "All Of",
"additional_properties": "Additional Properties",
"default": "Default",
"format": "Format",
"deprecated": "Deprecated!",
"value": "Value",
"parameter_name": "Parameter Name",
"description": "Description",
"required": "Required",
"schema": "Schema",
"example": "Example",
"request_bodies": "Request Bodies",
"request_body": "Request Body",
"responses": "Responses",
"status": "Status",
"in": "In",
"minimum": "Minimum string length",
"maximum": "Maximum number of items",
"maximum_props": "Maximum number of properties",
"minimum_props": "Minimum number of properties",
"not": "Not",
"bearer_format": "Bearer format",
"authorization_url": "Authorization URL",
"token_url": "Token URL",
"refresh_url": "Refresh URL",
"scopes": "Scopes",
"content_type": "Content Type",
"variables": "Variables"
}
},
Example: playground2/docs/openapi/localization.yaml and playground2/nuxt.config.js
Here's a description of all the properties and methods of the OpenApiPlugin interface:
addParam(pos: 'headers'|'query'|'postData'|'path'|'cookie', name: string, value: string, type?: string): void
This method allows you to add a parameter to the API documentation. The pos parameter specifies the position of the parameter (headers, query, postData, path, or cookie), while name and value specify the name and value of the parameter, respectively. The type parameter is optional and specifies the data type of the parameter.clearParams(): void
This method clears all the parameters that have been added to the API documentation.addLocale(lang: string, locale: {[key: string]: string}): void
This method allows you to add a translation for a specific language. The lang parameter specifies the language code (e.g., "en", "fr", "es"), while the locale parameter is an object that maps translation keys to their respective translations.setAccess(accessor: (path: string) => boolean): boolean
This method sets the accessor function that determines whether the user has access to a specific file. The accessor function takes a file path as input and returns a boolean indicating whether the user has access.setRouteInfo(routeInfo: (file: string, url: string, method: string) => string|null): void;
add route info to pathExample: example/plugins/auth.js
context.$openapidoc.setAccess((file) => {
return file !== 'no-access';
})
context.$openapidoc.setFooter('<div><b>Nuxt OpenApi doc panel</b> </div>')
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground with nuxt
npm run dev
# Build the playground
npm run dev:build
pages/docs/petstore_extended/:locale/custom/page1.vuedocs - path from config (docs default)petstore_extended - doc name:locale - locale (en default)custom - static pathpage1 - page namepage1.vue<template>
<div class="items-top min-h-screen bg-gray-100 sm:items-center sm:pt-0">
<client-only>
<div v-html="content"></div>
</client-only>
<hr>
<div>my custom page</div>
</div>
</template>
<script setup lang="ts">
defineI18nRoute({
locales: ['en', 'ru'],
});
definePageMeta({
layout: 'open-api-layout-petstore_extended',
});
</script>
where open-api-layout-petstore_extended is open-api-layout-${doc_name}
here you need to replace the page parameter to you page name
x-custom-path:
title: 'Custom'
description: 'Custom pages'
paths:
page1:
title: 'Custom page 1'
description: 'Custom pages 1'
page1 - your file name
Example playground2/docs/openapi/page.yaml
[5.2.6] - 2024-05-05
FAQs
A module for Nuxt.js to generate pages from OpenAPI specifications
The npm package nuxt-openapi-docs-module receives a total of 0 weekly downloads. As such, nuxt-openapi-docs-module popularity was classified as not popular.
We found that nuxt-openapi-docs-module demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.