
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
p-month-picker
Advanced tools
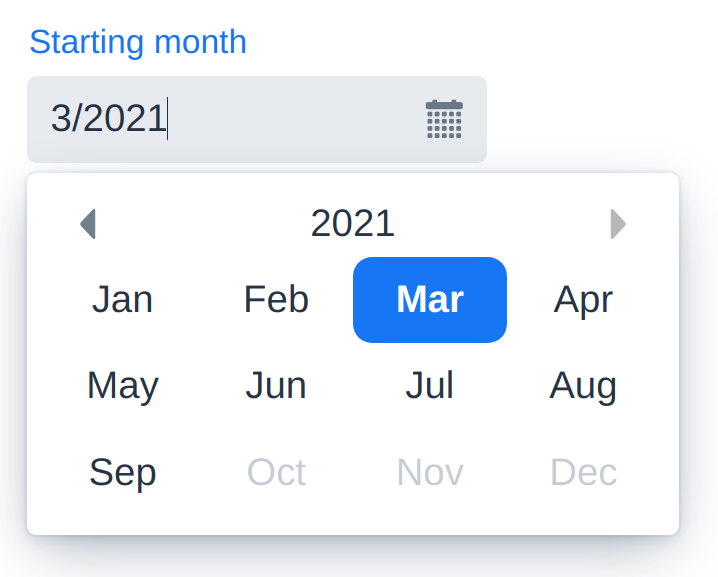
<p-month-picker> is a Web Component for selecting month and year.
It is built with LitElement and Vaadin components.
The default styles are based on Vaadin's Lumo theme.

<p-month-picker
label="Starting month"
value="2021-03"
min="2018-01"
max="2021-09">
</p-month-picker>
npm install p-month-picker
| Name | Type | Example value |
|---|---|---|
value | string | "01-2021" |
min | string | "01-2020" |
max | string | "12-2021" |
opened | boolean | false |
label | string | "Starting month" |
placeholder | string | "Pick a month" |
disabled | boolean | false |
readonly | boolean | false |
invalid | boolean | false |
monthLabels | string[] | ["Jan", ..., "Dec"] |
const monthPicker = document.querySelector('p-month-picker');
monthPicker.addEventListener('change', e =>
console.log('New value: ' + e.target.value));
Translating month labels in the overlay (to Finnish in this example):
monthPicker.monthLabels = [
'Tammi', 'Helmi', 'Maalis', 'Huhti',
'Touko', 'Kesä', 'Heinä', 'Elo',
'Syys', 'Loka', 'Marras', 'Joulu'
]
You can customize how the current value is presented in the input field
by overriding the formatValue and parseValue functions.
This example changes the format from 1/2020 to Jan 2020:
monthPicker.formatValue = ({year, month}) =>
`${monthPicker.monthLabels[month - 1]} ${year}`;
monthPicker.parseValue = (inputValue) => {
const [firstWord, secondWord] = inputValue.split(' ');
const month = monthPicker.monthLabels
.findIndex((label) => label === firstWord) + 1;
if (month < 1) {
return null;
}
const year = parseInt(secondWord);
if (isNaN(year)) {
return null;
}
return { month, year };
};
Apache License 2.0
FAQs
A web component for picking year and month.
We found that p-month-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.