Pixfinder is a JavaScript library for object detection.
Table of Contents
Demos
See live demos here:
How it works
Pixfinder analyzes image and extracts coordinates of each object. Objects should be detected by several criteria, the most important of which is the color.
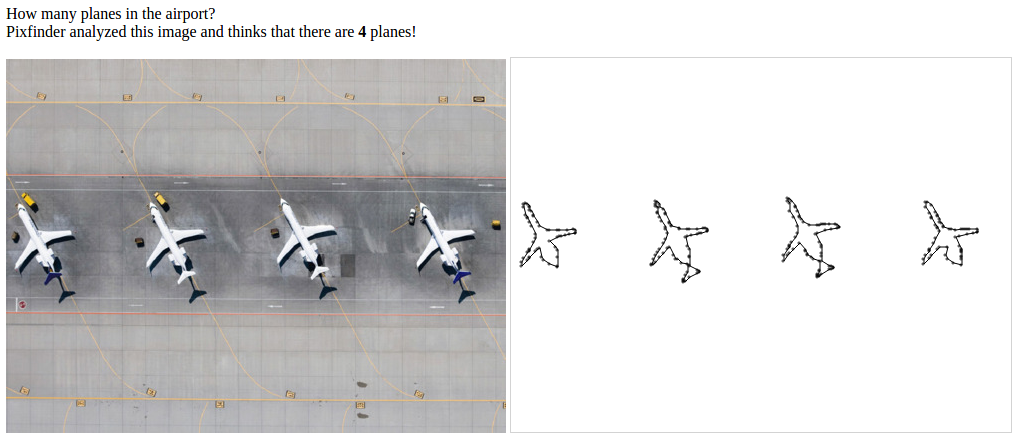
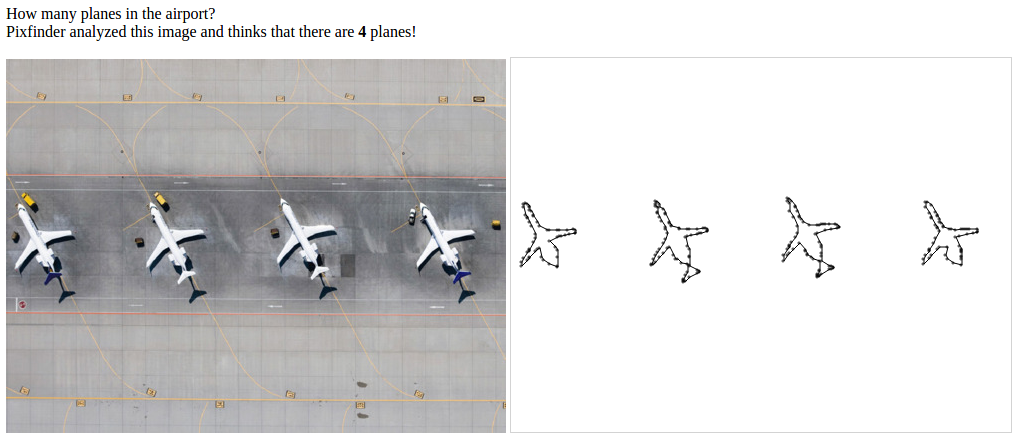
For example we have aerial shot of planes and want to know how many planes at the airport right now:

To solve this problem we need to write several lines of code and pixfinder will find all planes in the image. So, let's find all planes and draw them all on canvas:
var img = document.getElementById('img');
pix.util.dom.onload(img, function() {
var planes = pix.findAll({
img: img,
distance: 5,
colors: ['eff1f0'],
clearNoise: 50
});
document.getElementById('count').innerHTML = planes.length;
planes.forEach(draw);
});
function draw(plane) {
var ctx = document.getElementById("canv").getContext("2d");
ctx.beginPath();
plane.forEach(function(point) {
ctx.arc(point.x, point.y, 1, 0, 2 * Math.PI);
});
ctx.stroke();
ctx.closePath();
}
Result:

API
findAll
Search all objects in image.
pix.findAll(<Object> options)
|
Array
|
Detects objects by given options.
|
options
| img | HTMLImageElement | HTMLCanvasElement | | Loaded image or canvas element which has to be analyzed. |
| colors | Array | | Colors of the objects that should be found. |
| tolerance | Number | 50 | Permissible variation of the color (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| accuracy | Number | 2 | If accuracy = 1 then Pixfinder analyzes each pixel of the image, if accuracy = 2 then each 2nd pixel, etc. Large number for better performance and worse quality and vice versa. Number should be positive integer. |
| distance | Number | 10 | Distance between objects (in pixels). During image analysis Pixfinder detects all pixels according to specified colors and then splits them to several objects by distance. If distance between two pixels lesser then this option then pixels belong to the same object. |
| clearNoise | Boolean | Number | false | Removes all small objects after image analysis. If false then noise clearing is disabled, else if number is setted then all objects that contains less than specified number of pixels will be removed. |
find
Starts searching from the start point and returns one object that belongs to this point. This method should be useful for example if you want to highlight object under the mouse cursor.
pix.find(<Object> options)
|
Array
|
Returns points of the object that belongs to the startPoint.
|
options
| img | HTMLImageElement | HTMLCanvasElement | | Loaded image or canvas element which has to be analyzed. |
| colors | Array | | Colors of the objects that should be found. |
| startPoint | Point | | Point from which to start the object pixels search. |
| tolerance | Number | 50 | Permissible variation of the color (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| distance | Number | 10 | Distance between objects (in pixels). If distance between two pixels lesser then this option then Pixfinder thinks that pixels belong to the same object. |
util.dom
Various DOM utility functions.
| onload(<HTMLImageElement> img, <Function> func) | | Calls func function when img image has been loaded. |
| loaded(<HTMLImageElement> img) | Boolean | Checks or img image has been loaded. |
Point
Contains information about point.
| x | Number | The x coordinate. |
| y | Number | The y coordinate. |
To-do
- write more demos;
- improve performance;
- make concavity param optional;
- think about configurable color comparison function;
- check and ensure that behaviour with distance 1px is correct;
- write tests.
Development
npm install # install dependencies
npm gulp build # check the code with JSHint, run tests and build dist
npm gulp # build and watch for the src changes
Changelog
0.2.3 — 04.02.2015
0.2.2 — 04.02.2015
0.2.1 — 27.10.2014
0.2.0 — 27.10.2014
- API changes without backward compatibility
0.1.0 — 16.05.2014
- First Pixfinder release (unstable alpha version)