
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
pretty-html-log
Advanced tools
pretty-html-log is a npm module that pretty prints a raw html string to the console. It indents and highlights your code.

pretty-html-log is a tool that allows you to highlight and pretty print your html string to console.

There are two ways to use pretty-html-log
The module is available as node module and can be installed with the following command.
npm install pretty-html-log
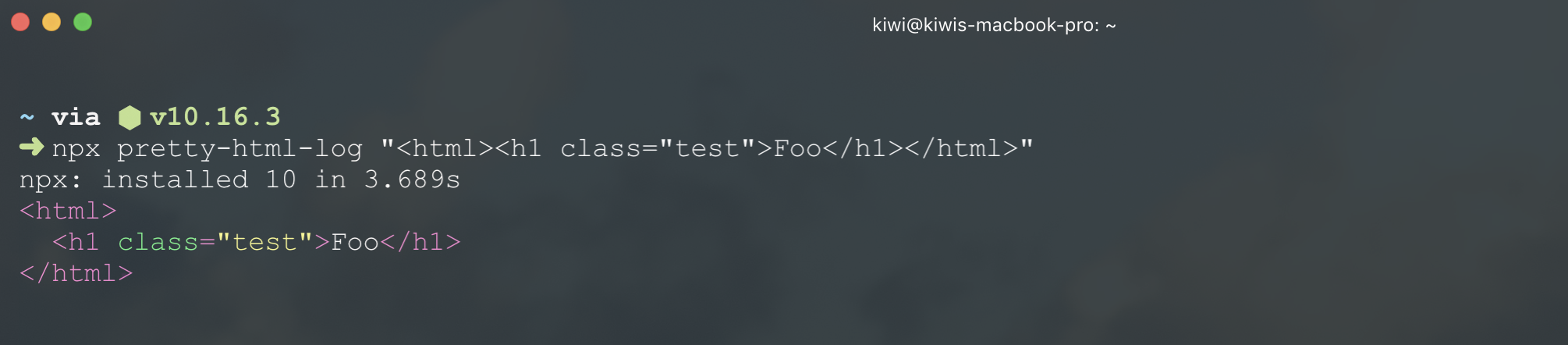
☝️ If you use it via command line tool you can always directly execute the bin with npx (no npm install needed).
npx pretty-html-log '<html><h1 class="test"></h1></html>'
Currently pretty-html-log provides 3 different themes:
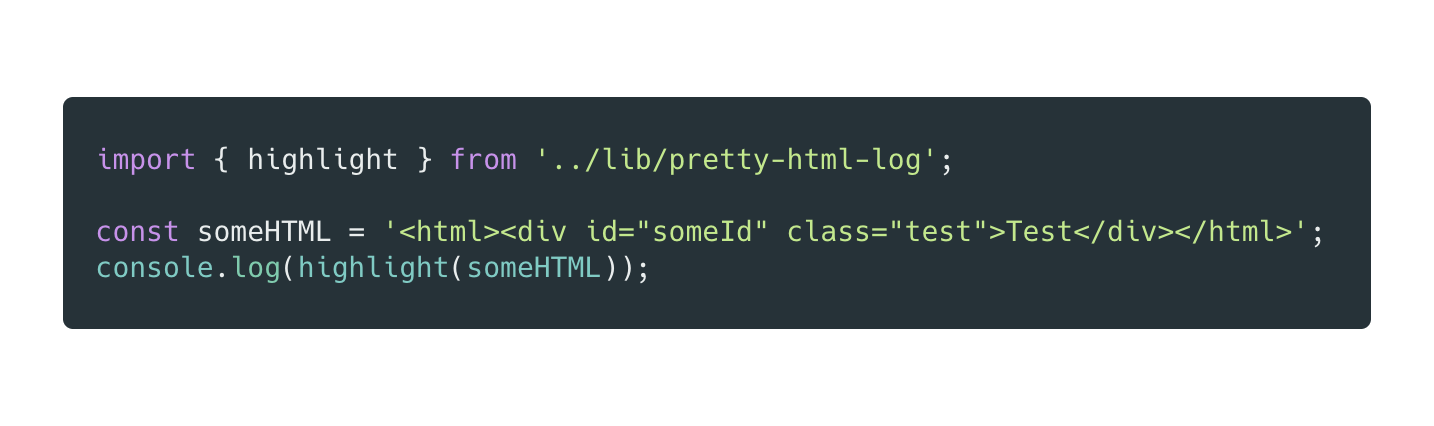
If you want to use this module inside your code you can simply import the hightlight function from pretty-html-log.

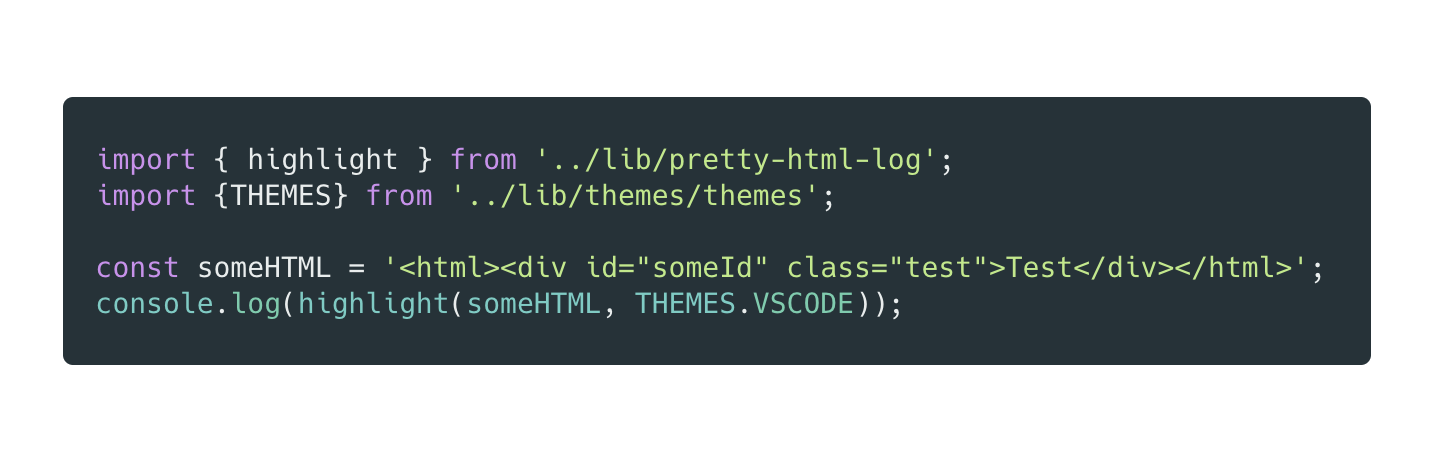
The highlight function also accepts a theme as a second optional argument.
A theme can be imported and then passed to the module.

Sometimes it makes sense to pretty print an HTML string inside your build process or maybe you want to just pretty print a string over the console.
To just pretty print and highlight a HTML string simply type the following command:

The command line tool also allows you to choose your theme. Simply use -t or --theme and pass one of the following strings as an argument:

Of course you don't have to remember those commands - theres a help menu available which you can use at any point to look up the docs.
Simply type
pretty-html-log --help
or
pretty-html-log -h
The core alogrithm is taken from highlight.js. The algorithm from highlight has been rewritten in this module to specifically support HTML and not all languages. Therefore the engine is much smaller. Furthermore the code of pretty-html-log is written in Typescript and optimized for HTML highlighting in the console.
FAQs
pretty-html-log is a npm module that pretty prints a raw html string to the console. It indents and highlights your code.
The npm package pretty-html-log receives a total of 43,017 weekly downloads. As such, pretty-html-log popularity was classified as popular.
We found that pretty-html-log demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.