prettyjson
Advanced tools
Comparing version 0.1.2 to 0.1.3
| ## Change Log | ||
| ### 0.1.3 — *November 17, 2011* | ||
| * Fixed the GitHub publishing of tags in the jake task | ||
| * Updated package.json to make it compatible with Node.js 0.6.x | ||
| * Updated travis YAML file to use the new Node.js support on Travis | ||
| ### 0.1.2 — *November 14, 2011* | ||
@@ -4,0 +10,0 @@ |
@@ -5,3 +5,3 @@ { | ||
| "description": "Package for formatting JSON data in a coloured YAML-style, perfect for CLI output", | ||
| "version": "0.1.2", | ||
| "version": "0.1.3", | ||
| "homepage": "https://github.com/rafeca/prettyjson", | ||
@@ -23,3 +23,3 @@ "keywords": [ | ||
| "engines": { | ||
| "node": "~0.4.5" | ||
| "node": ">= 0.4.1 < 0.7.0" | ||
| }, | ||
@@ -26,0 +26,0 @@ "dependencies": { |
@@ -35,3 +35,3 @@ # prettyjson [](http://travis-ci.org/rafeca/prettyjson) | ||
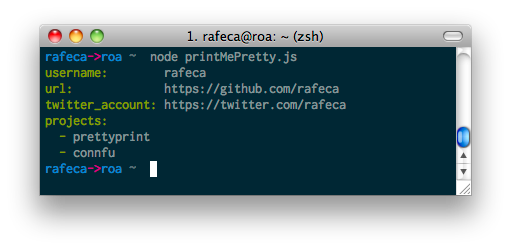
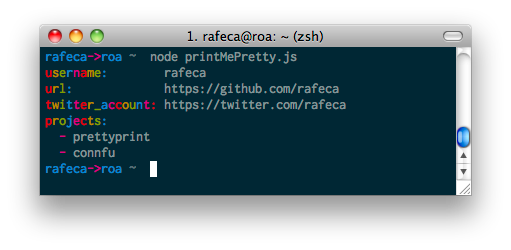
|  | ||
|  | ||
@@ -57,7 +57,7 @@ You can also configure the colors of the hash keys and array dashes | ||
|  | ||
|  | ||
| ## Annotated source | ||
| You can check the [annotated source](http://rafeca.github.com/prettyjson/prettyjson.html) for more information about how it works | ||
| You can check the [annotated source](http://rafeca.com/prettyjson/prettyjson.html) for more information about how it works | ||
@@ -64,0 +64,0 @@ ## Running Tests |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by0.3%
160402
No dependency changes

