primitive (demo)
Reproduce images from geometric primitives (Node.js + browser port of primitive).



This library is also available as a CLI.

Table of Contents
Install
Note: We are currently trying to get the primitive npm package name. For now, you have to link to this repository directly.
npm install --save transitive-bullshit/primitive
npm install --save primitive
Usage
Primitive is usable from both Node.js and browser environments. Most of the API options between the two are the same, with minor differences in input and output configurations.
A good place to start is by checking out the web demo.
Available shape types:
- triangle
- ellipse
- rotated-ellipse
- rectangle
- rotated-rectangle
- random (will use all the shape types)
How It Works
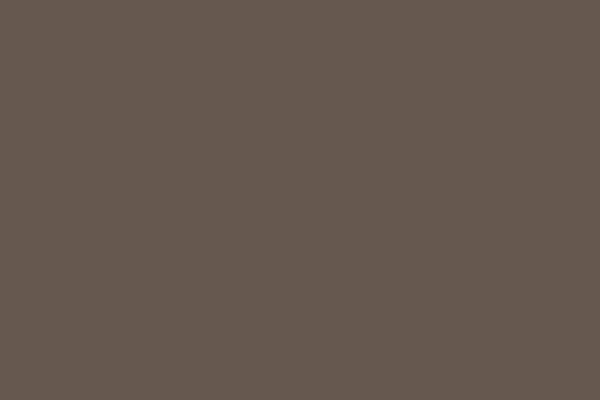
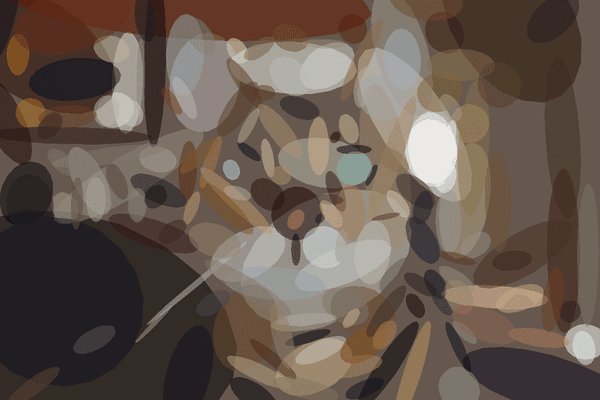
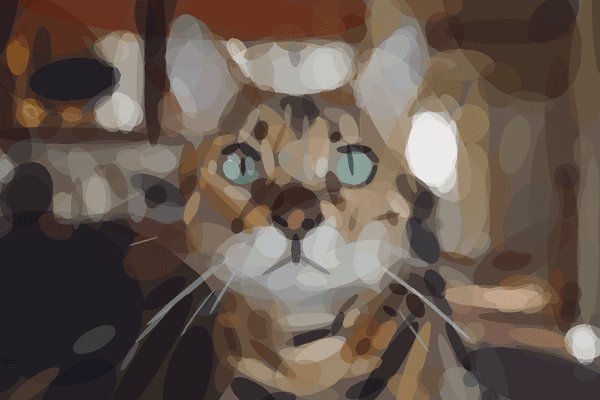
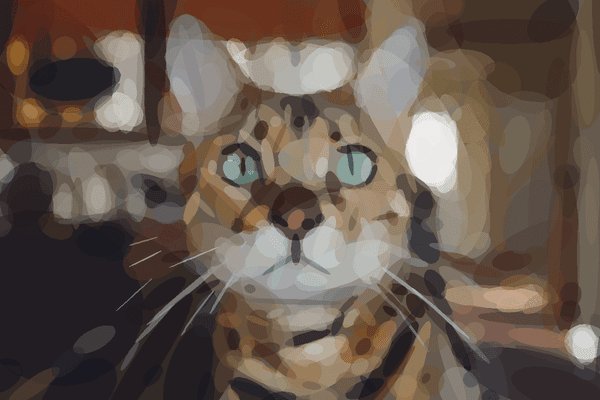
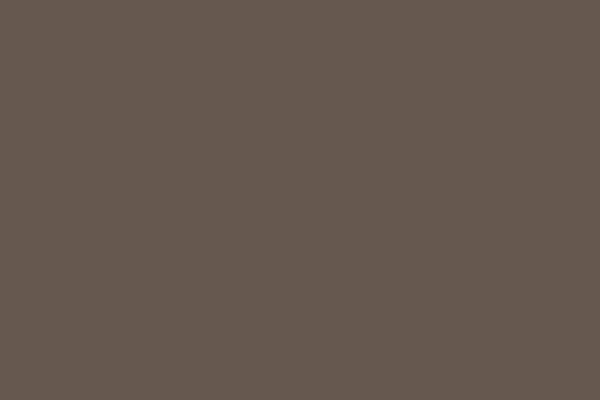
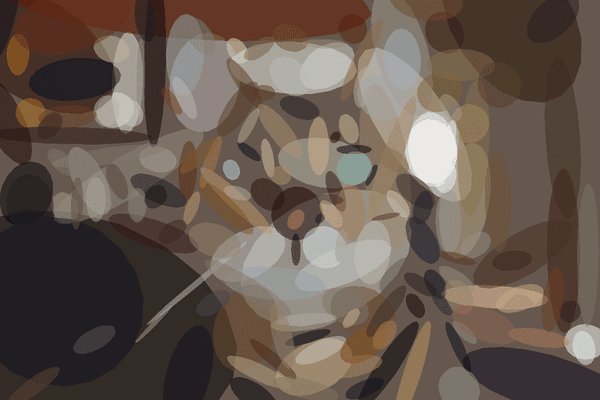
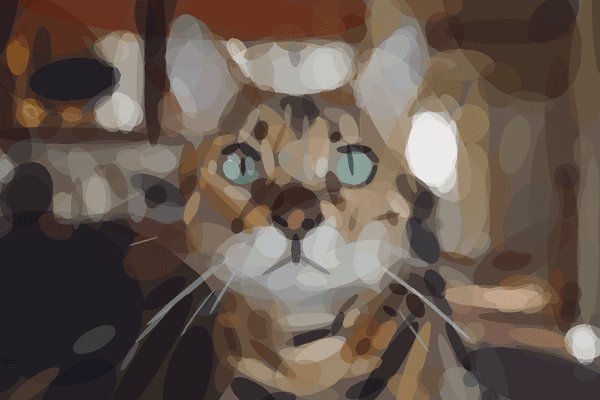
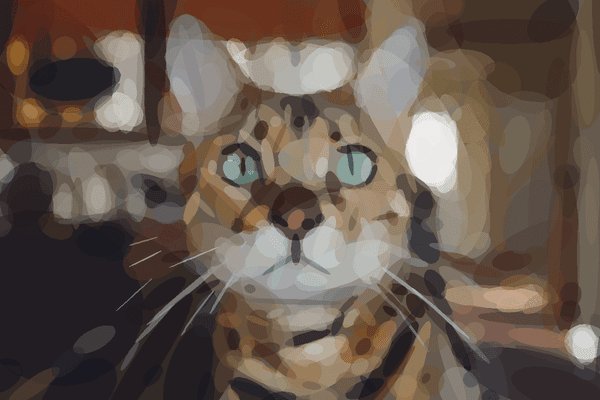
A target image is provided as input. The algorithm tries to find the single most optimal shape that can be drawn to minimize the error between the target image and the drawn image. It repeats this process, adding one shape at a time. Around 50 to 200 shapes are needed to reach a result that is recognizable yet artistic and abstract.
This GIF demonstrates the iterative nature of the algorithm, attempting to minimize the mean squared error by adding one shape at a time (use a ".gif" output file to generate one yourself).

Node API
Reproduces the given input image using geometric primitives.
Returns a Promise for the generated model.
Available output formats:
Type: function (opts): Promise
opts Object Configuration options
opts.input string Input image to process (can be a local path, http url, or data url)opts.output string? Path to generate output imageopts.numSteps number Number of steps to process [1, 1000] (optional, default 200)opts.minEnergy number? Minimum energy to stop processing early [0, 1]opts.shapeAlpha number Alpha opacity of shapes [0, 255] (optional, default 128)opts.shapeType string Type of shapes to use (optional, default traingle)opts.numCandidates number Number of top-level candidates per step [1, 32] (optional, default 1)opts.numCandidateShapes number Number of random candidate shapes per step [10, 1000] (optional, default 50)opts.numCandidateMutations number Number of candidate mutations per step [10, 500] (optional, default 100)opts.numCandidateExtras number Number of extra candidate shapes per step [0, 16] (optional, default 0)opts.onStep function? Optional async function taking in the model and step indexopts.log function Optional logging function (console.log to enable logging) (optional, default noop)
Browser API
Reproduces the given input image using geometric primitives.
Optionally draws the results to an HTML canvas.
Returns a Promise for the generated model.
Type: function (opts): Promise
opts Object Configuration options
opts.input (string | Image | ImageData) URL, Image, or ImageData of input image to processopts.output (string | HTMLCanvasElement)? Selector or DOM Element of HTMLCanvas to draw resultsopts.numSteps number Number of steps to process [1, 1000] (optional, default 200)opts.minEnergy number? Minimum energy to stop processing early [0, 1]opts.shapeAlpha number Alpha opacity of shapes [0, 255] (optional, default 128)opts.shapeType string Type of shapes to use (optional, default traingle)opts.numCandidates number Number of top-level candidates per step [1, 32] (optional, default 1)opts.numCandidateShapes number Number of random candidate shapes per step [10, 1000] (optional, default 50)opts.numCandidateMutations number Number of candidate mutations per step [10, 500] (optional, default 100)opts.numCandidateExtras number Number of extra candidate shapes per step [0, 16] (optional, default 0)opts.onStep function? Optional async function taking in the model and step indexopts.log function Optional logging function (console.log to enable logging) (optional, default noop)
Related
There are several other ports of the primitive algorithm, including at least two JavaScript ports that I'm aware of. This module isn't necessarily better; I created it out of pure fascination.
Examples









License
MIT © Travis Fischer
All images are provided by Unsplash via a CC0 license.