
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
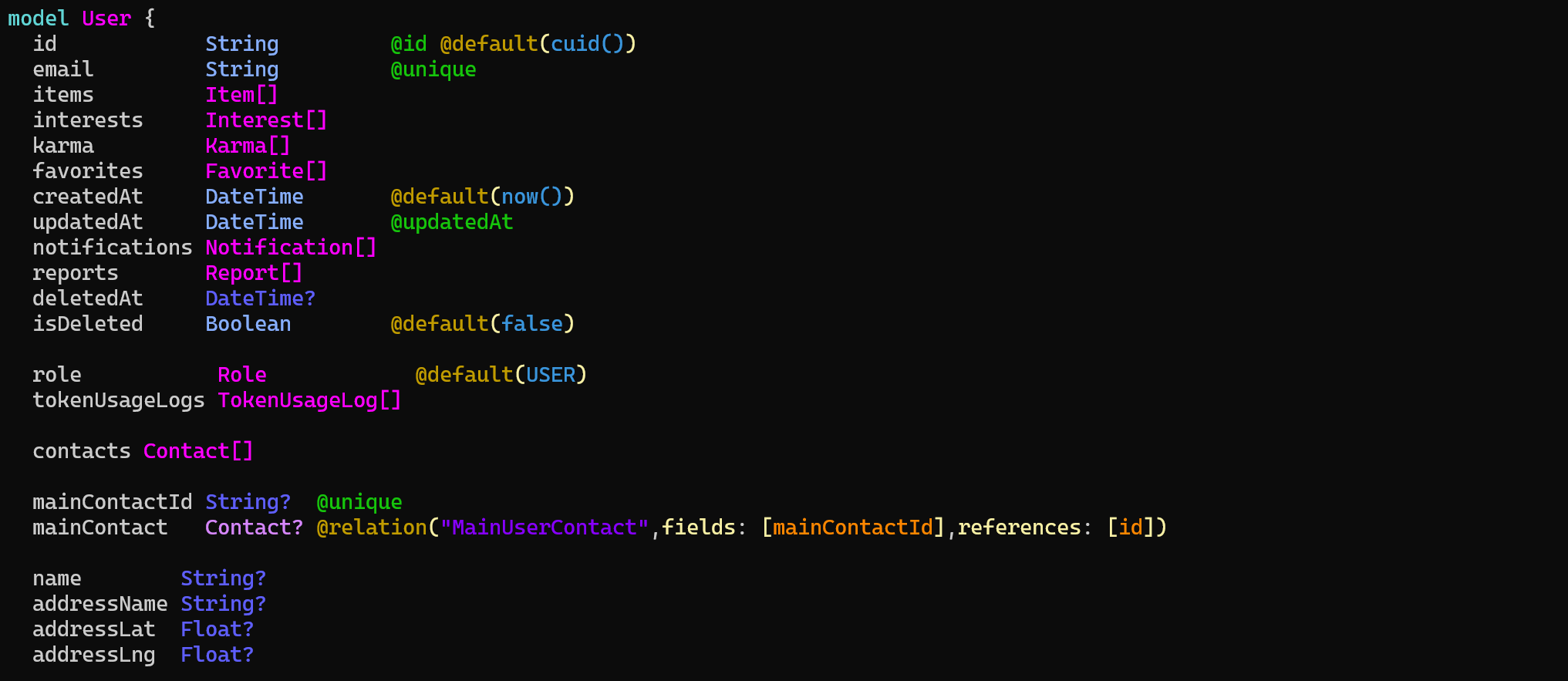
✨ A lightweight Prisma Schema Highlighter for CLI & Node.js. Works with CommonJS and ES Modules.
✨ Prismalux is a lightweight, zero-dependency CLI tool & library for highlighting Prisma schema files in the terminal.
🔍 You can also highlight a specific model or enum using the --filter= option.
npx prismalux
✔ Zero dependencies - No extra packages required
✔ Syntax highlighting for Prisma schema files
✔ Works as CLI & library (use as prismalux [path] or import in code)
✔ Filter a specific model or enum using --filter=User
✔ ESM & CommonJS support

If you just want to run Prismalux without installing it, simply use:
npx prismalux
This will automatically find the Prisma schema in the current directory (e.g., prisma/schema.prisma).
If your schema is located elsewhere, specify the path manually:
npx prismalux --path=./path/to/schema.prisma
If you only want to highlight a specific model or enum, use the --filter= option:
prismalux --filter=User
Or multiple models/enums:
Use "," or "|" to separate multiple models/enums:
prismalux --filter="User|Role"
prismalux --filter=User,Role
This will only display:
model User {
id String @id @default(cuid())
email String @unique
role Role
createdAt DateTime @default(now())
}
You can also combine it with a custom schema path:
prismalux --path=./custom/schema.prisma --filter=Post
If you want to use Prismalux as a command-line tool:
npm install -g prismalux
Now you can run:
prismalux
Or specify a custom path:
prismalux --path=./path/to/schema.prisma
# Display help
prismalux --help
# Show version
prismalux --version
# Highlight Prisma schema (auto-detects "prisma/schema.prisma")
prismalux
# Highlight a specific file
prismalux --path=./custom/schema.prisma
# Highlight a specific model or enum
prismalux --filter=User
import { PrismaHighlighter } from "prismalux";
const highlighter = new PrismaHighlighter();
const schema = `
model User {
id String @id @default(cuid())
email String @unique
role Role
createdAt DateTime @default(now())
}
`;
console.log(highlighter.highlight(schema));
Similar to ESM
import { PrismaHighlighter } from "prismalux"; // or require("prismalux")
const highlighter = new PrismaHighlighter();
Prismalux allows you to customize colors and disable highlighting if needed.
const highlighter = new PrismaHighlighter({
enableColors: true,
colors: {
yellow: "\x1b[38;5;220m", // Custom yellow
orange: "\x1b[38;5;214m", // Custom orange
},
});
console.log(highlighter.highlight(schema));
To disable colors (useful for logs):
const plainHighlighter = new PrismaHighlighter({ enableColors: false });
console.log(plainHighlighter.highlight(schema));
MIT License © Artyom Gorlovetskiy
FAQs
✨ A lightweight Prisma Schema Highlighter for CLI & Node.js. Works with CommonJS and ES Modules.
The npm package prismalux receives a total of 328 weekly downloads. As such, prismalux popularity was classified as not popular.
We found that prismalux demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.