
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.




import DockLayout from 'rc-dock'
import "rc-dock/dist/rc-dock.css";
...
defaultLayout = {
dockbox: {
mode: 'horizontal',
children: [
{
tabs: [
{id: 'tab1', title: 'tab1', content: <div>Hello World</div>}
]
}
]
}
};
render() {
return (
<DockLayout
defaultLayout={defaultLayout}
style={{
position: "absolute",
left: 10,
top: 10,
right: 10,
bottom: 10,
}}
/>
)
}
| Property | Type | Comments | Default |
|---|---|---|---|
| dockbox | BoxData | main dock box | empty BoxData |
| floatbox | BoxData | main float box, children can only be PanelData | empty BoxData |
a box is the layout element that contains other boxes or panels
| Property | Type | Comments | Default |
|---|---|---|---|
| mode | 'horizontal' | 'vertical' | 'float' | layout mode of the box | |
| children | (BoxData | PanelData)[] | children boxes or panels | required |
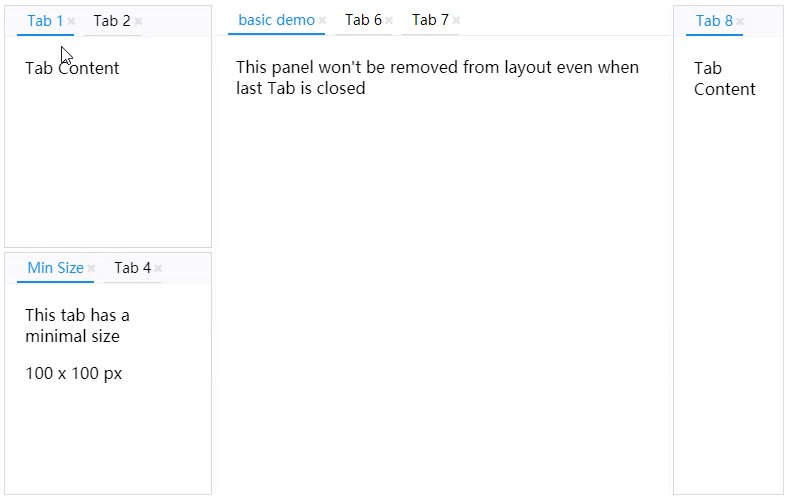
a panel is a visiaul container with tabs button in the title bar
| Property | Type | Comments | Default |
|---|---|---|---|
| tabs | TabData[] | children tabs | required |
| panelLock | PanelLock | addition information of a panel, this prevents the panel from being removed when there is no tab inside, a locked panel can not be moved to float layer either |
| Property | Type | Comments | Default |
|---|---|---|---|
| id | string | unique id | required |
| title | string | ReactElement | tab title | required |
| content | ReactElement | (tab: TabData) => ReactElement | tab content | required |
| closable | bool | whether tab can be closed | false |
| group | string | tabs with different tab group can not be put in same panel, more options for the group can be defined as TabGroup in DefaultLayout.groups |
get the ref of the DockLayout component to use the following API
save layout
saveLayout(): SavedLayout
load layout
loadLayout(savedLayout: SavedLayout): void
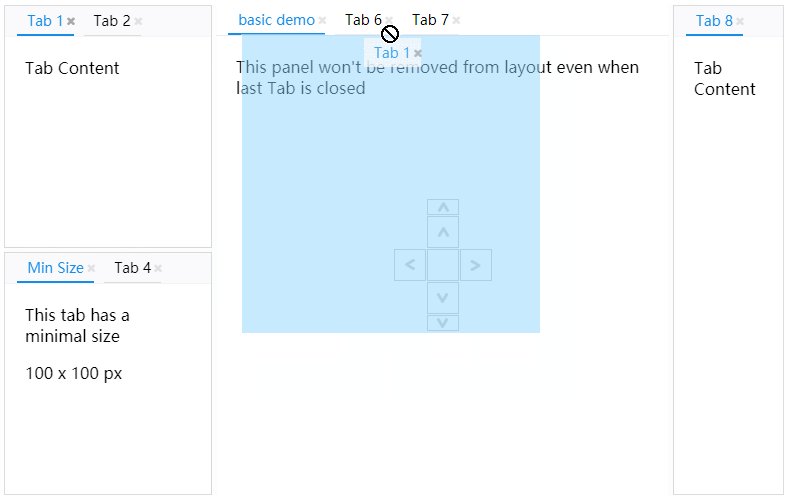
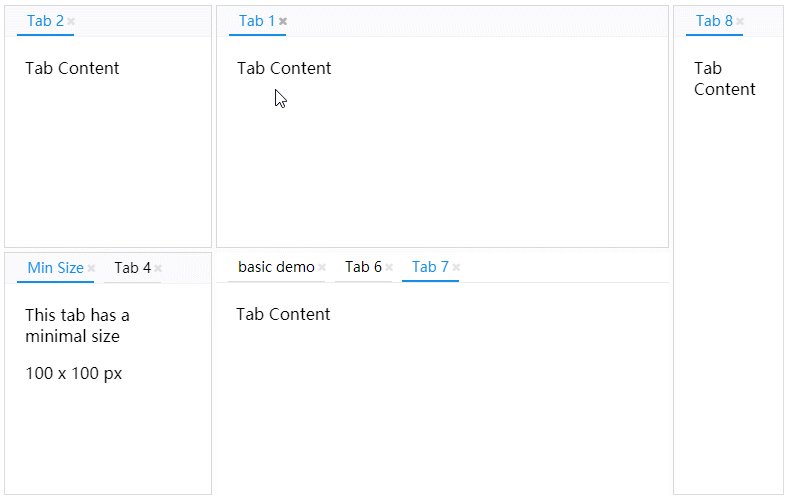
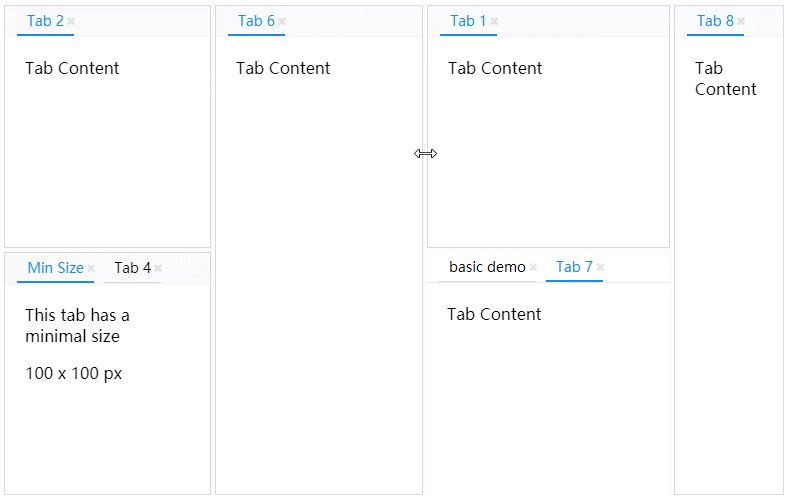
move a tab or a panel, if source is already in the layout, you can use the find method to get it with id first
dockMove(source: TabData | PanelData, target: string | TabData | PanelData | BoxData, direction: DropDirection): void;
find PanelData or TabData by id
find(id: string | ((item: PanelData | TabData | BoxData) => boolean), filter?: Filter): PanelData | TabData | BoxData | undefined;
update a tab with new TabData
returns false if the tab is not found
updateTab(id: string, newTab: TabData): boolean;
FAQs
dock layout for react component
The npm package rc-dock receives a total of 8,665 weekly downloads. As such, rc-dock popularity was classified as popular.
We found that rc-dock demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.