
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
Determine the cursor aim for triggering mouse events.
Try the demo here.

npm install react-aim --save
import React, { Component } from 'react';
import { target } from 'react-aim';
@target({
mouseEnter: (props, component) => {
console.log('mouse enter');
},
mouseLeave: (props, component) => {
console.log('mouse leave');
},
aimMove: (props, component, distance) => {
console.log('aim move ' + Math.round(distance * 100) + '%');
},
aimStart: (props, component, distance) => {
console.log('aim start');
},
aimStop: (props, component) => {
console.log('aim stop');
}
})
export default class extends Component {
render() {
return (
<div/>
);
}
}
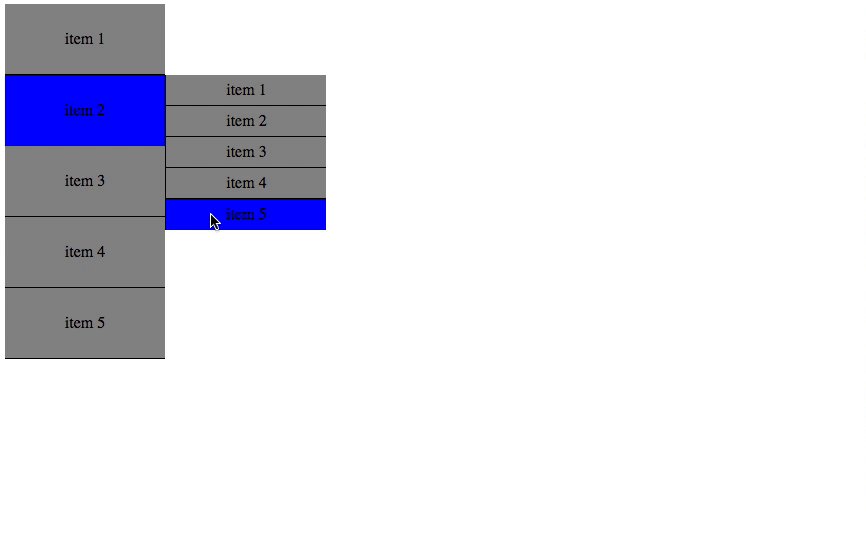
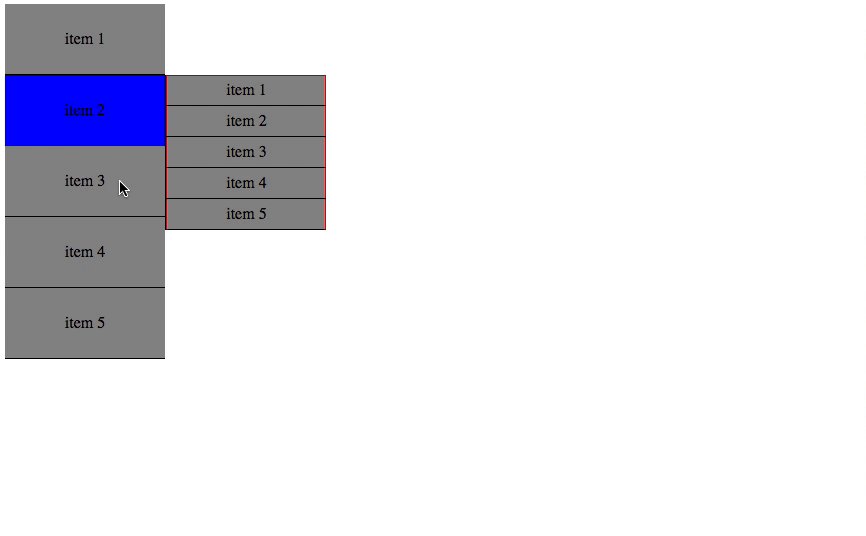
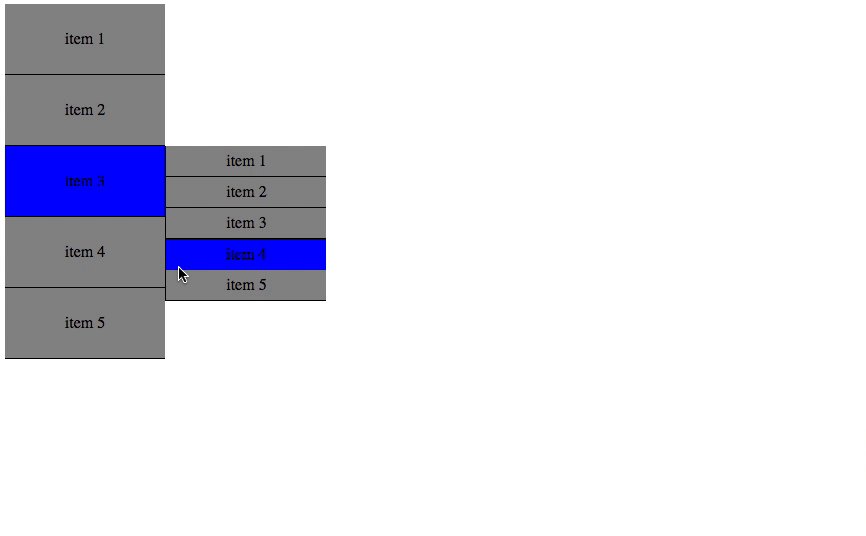
Fire mouse events on menus and submenus that takes into account the user's cursor aim.
import React, { Component, PropTypes } from 'react';
import MenuItem from './path/to/menuItem';
export default class extends Component {
render() {
return (
<ul>
<Item name="item 1"/>
<Item name="item 2"/>
<Item name="item 3"/>
<Item name="item 4"/>
<Item name="item 5"/>
</ul>
);
}
}
import React, { Component, PropTypes } from 'react';
import { source } from 'react-aim';
import Submenu from './path/to/submenu';
@source({
mouseEnter: (props, component) => component.setState({ over: true }),
mouseLeave: (props, component) => component.setState({ over: false })
})
export default class extends Component {
constructor() {
super();
this.state = { over: false };
}
render() {
let submenu;
if (this.state.over) submenu = <Submenu ref="submenu"/>;
return (
<li>
{this.props.name}
{submenu}
</li>
);
}
}
import React, { Component, PropTypes } from 'react';
import { target } from 'react-aim';
@target()
export default class extends Component {
render() {
return (
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
);
}
}
FAQs
Determine the cursor aim for triggering mouse events.
We found that react-aim demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.