🌲 React Bootstrap Tree Editor
An interactive tree editor built on react-bootstrap





Documentation
Read the official documentation.
Overview
An interactive tree editor built on react-bootstrap and powered by versatile-tree.
Features include:
- 🌲 Interactive tree editing
- React-Bootstrap powered hooks and components for editing trees.
- 🌐 Expansion Management
- Track which nodes are expanded/collapsed.
- 👉 Focus Management
- Track and retrieve which node has focus.
- 🔥 Shortcuts
- Customizable shortcuts for easy tree manipulation.
- 🖊️ Edit and View Modes
- Easily switch between editing and viewing.
- 🔍 Filters & Search
- Provide a filter function to make tree searchable and filterable.
- 🗑️ Deletion & Recovery
- Delete nodes and easily recover them.
- 🌴 Powered by versatile-tree
- Easy to use tree structure. Easily convert tree to/from Object and JSON forms.
Donate
If this project helped you, please consider buying me a coffee. Your support is much appreciated!



Table of Contents
Installation
npm i react-bootstrap-tree-editor
Quick Start
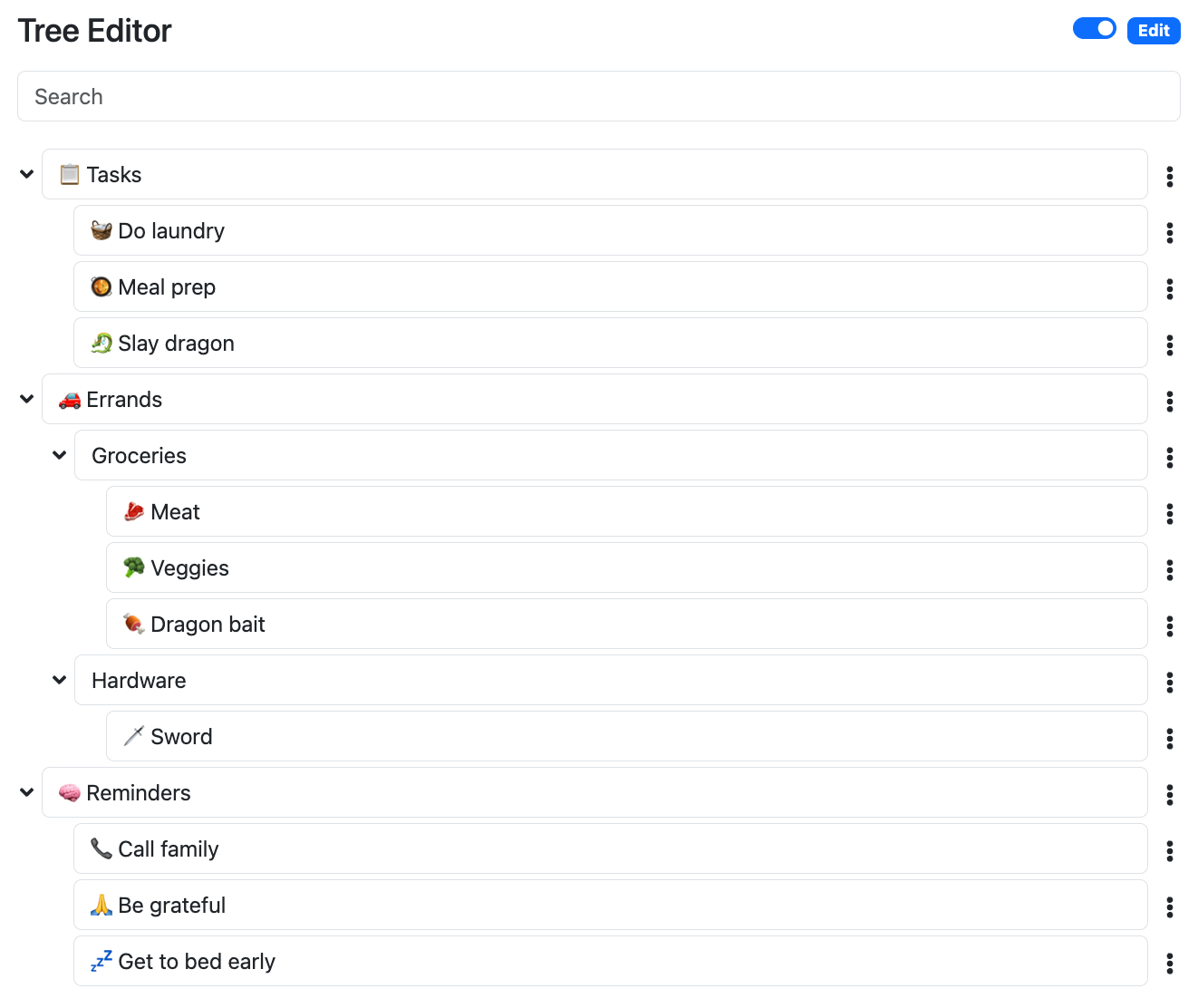
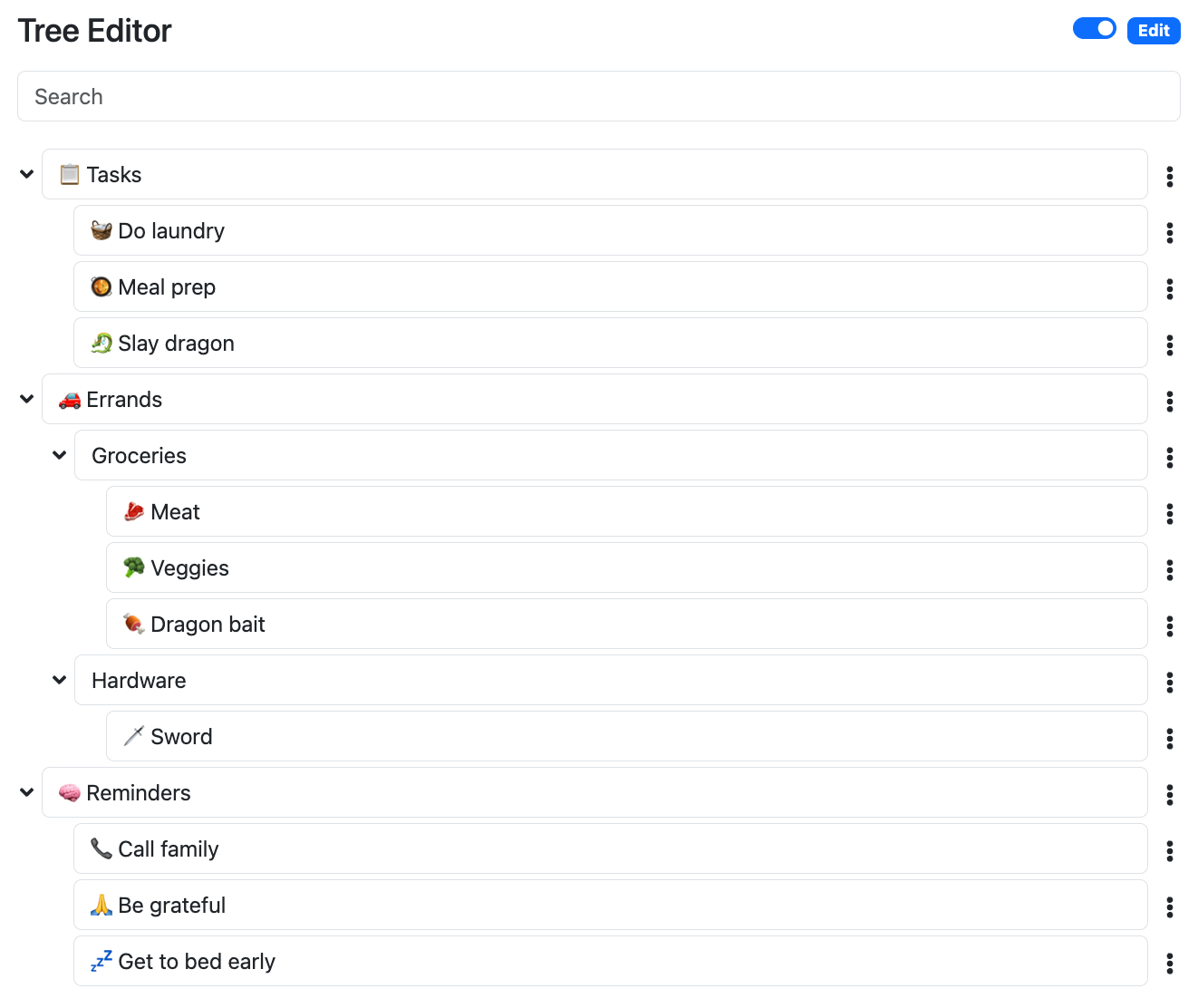
It's highly recommended you check out the demo and its source to quickly get yourself up and running.
Import the following:
import { defaultTreeControllerOptions } from '../hooks/TreeControllerOptions';
import { useTreeController } from '../hooks/useTreeController';
import { useTreeShortcuts } from '../hooks/useTreeShortcuts';
import { defaultTreeData, useTreeState } from '../hooks/useTreeState';
import { BasicTreeNodeComponent } from './BasicTreeNodeComponent';
Inside your function component:
const treeOptions = defaultTreeControllerOptions;
const [tree, setTree] = useTreeState(defaultTreeData);
const treeController = useTreeController(tree, setTree, treeOptions);
const shortcuts = useTreeShortcuts(treeController, document);
React.useEffect(() => {
if (!treeController.tree.hasChildren()) {
const newNodeData = treeController.options.createNewData();
const node = treeController.mutations.addChildNodeData(treeController.tree, newNodeData);
treeController.focus.setFocusedNode(node);
}
}, [treeController.focus, treeController.mutations, treeController.tree, treeController.options]);
Render the component:
<BasicTreeNodeComponent
node={treeController.tree}
treeController={treeController}
editable={true}
shortcuts={shortcuts}
showBullets={false}
showPointer={false}
/>
Available Components
- BasicTreeNodeComponent - This is the main component used to render and edit trees. Use this as a starting point if you'd like to customize how trees are rendered.
See also:
- BasicTreeNodeDropdown - This component is used inside BasicTreeNodeComponent to render dropdowns.
- BasicTreeNodeTitleComponent - This component is used inside BasicTreeNodeComponent to render the node's title (as text, or as an input).
Available Hooks
- useTreeState - A convenience hook for managing tree state with
React.useState().
- useTreeController - This is the main hook used to control the tree editor.
- useTreeShortcuts - A hook that listens for customizable shortcuts on the provided DOM object.
TypeScript
Type definitions have been included for TypeScript support.
Icon Attribution
Favicon by Twemoji.
Contributing
Open source software is awesome and so are you. 😎
Feel free to submit a pull request for bugs or additions, and make sure to update tests as appropriate. If you find a mistake in the docs, send a PR! Even the smallest changes help.
For major changes, open an issue first to discuss what you'd like to change.
⭐ Found It Helpful? Star It!
If you found this project helpful, let the community know by giving it a star: 👉⭐
License
See LICENSE.md.