
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-chart-all
Advanced tools
Readme
This is npm version of simple Chart.js React component available at: github.com/javascriptiscoolpl/react-charts. However, this version has been changed to support npm chart.js version, ES6 syntax and npm module environment.
npm install react-chart-all
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>example</title>
<style>
.SimpleChart {
width: 400px;
border: 1px dashed red;
float: left;
margin: 5px;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="index.js"></script>
</body>
</html>
The default type is line, so you can skip it here.
import React from "react";
import ReactDOM from "react-dom";
import Chart from "chart.js";
import rcl from "react-chart-all";
// sample page content
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
var chart = this.props.data;
return (
<div>
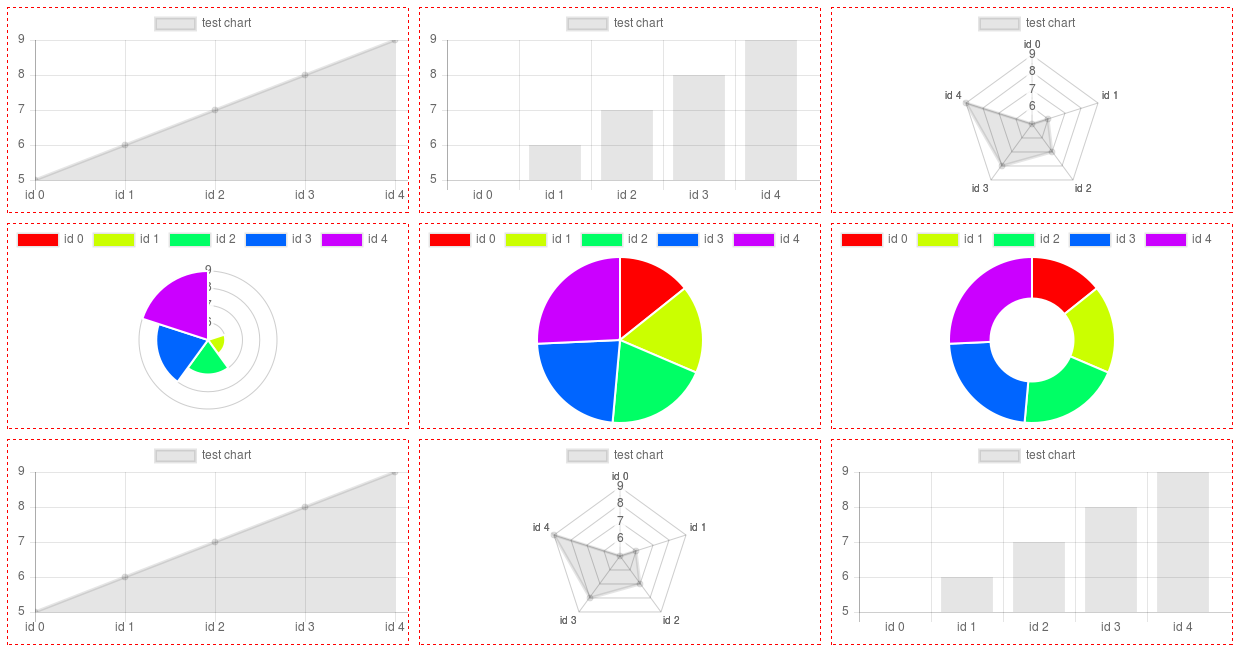
<rcl.SimpleChart data={chart} type={"line"}/>
<rcl.SimpleChart data={chart} type={"bar"}/>
<rcl.SimpleChart data={chart} type={"radar"}/>
<rcl.SimpleChart data={chart} type={"polarArea"}/>
<rcl.SimpleChart data={chart} type={"pie"}/>
<rcl.SimpleChart data={chart} type={"doughnut"}/>
<rcl.SimpleChart data={chart}/>
<rcl.SimpleChart data={chart} type={"radar"}/>
<rcl.SimpleChart data={chart} type={"bar"}/>
</div>
);
}
}
// sample usage 1
var chart = { msg: "test chart", osX: [], osY: [] };
for (var i=0,x=0; i<5; i++,x++) {
chart.osX[i] = "id "+x;
chart.osY[i] = x+5;
}
ReactDOM.render(
<App data={chart}/>,
document.getElementById('app')
);
To update chart just send new props to the React component.
var chart = { msg: "testing random chart", osX: [], osY: [] };
function setRandomChart() {
for (var i=0,x=0; i<8; i++,x++) {
chart.osX[i] = "id "+x;
chart.osY[i] = x*Math.random();
}
ReactDOM.render(
<App data={chart}/>,
document.getElementById('app')
);
}
setInterval(() => { setRandomChart() }, 5000);
The demo is available in module directory. To test the demo just go to demo directory in module folder and open index.html in your browser.
However, you can build the demo again with npm. To re-build the demo just go to demo directory in module folder and run command:
npm run build
This should download all packages and build the demo index.js file again. After it, you can open index.html in your browser. Should work :-)

For this type of chart you need only osY values in fact. They must be positive to show on chart. The osX is taken as labels here (can be strings). Colors are calculated according to the osY length, more data more colors.
MIT
FAQs
Simple Chart.js React component npm module. Support npm chart.js version, ES6 syntax and all chart.js types (Line, Bar, Radar, Polar Area, Pie, Doughnut).
The npm package react-chart-all receives a total of 0 weekly downloads. As such, react-chart-all popularity was classified as not popular.
We found that react-chart-all demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.