You're Invited:Meet the Socket Team at BlackHat and DEF CON in Las Vegas, Aug 4-6.RSVP →
react-error-boundaries
Advanced tools
react-error-boundaries - npm Package Compare versions
Comparing version 0.1.2 to 0.1.3
| { | ||
| "name": "react-error-boundaries", | ||
| "version": "0.1.2", | ||
| "version": "0.1.3", | ||
| "description": "React HOC for error boundaries.", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
| # react-error-boundaries | ||
| A reusable React error boundaries component. | ||
| [](http://npm.im/react-popconfirm) | ||
@@ -7,2 +9,6 @@ [](http://npm-stat.com/charts.html?package=react-popconfirm&from=2017-04-07) | ||
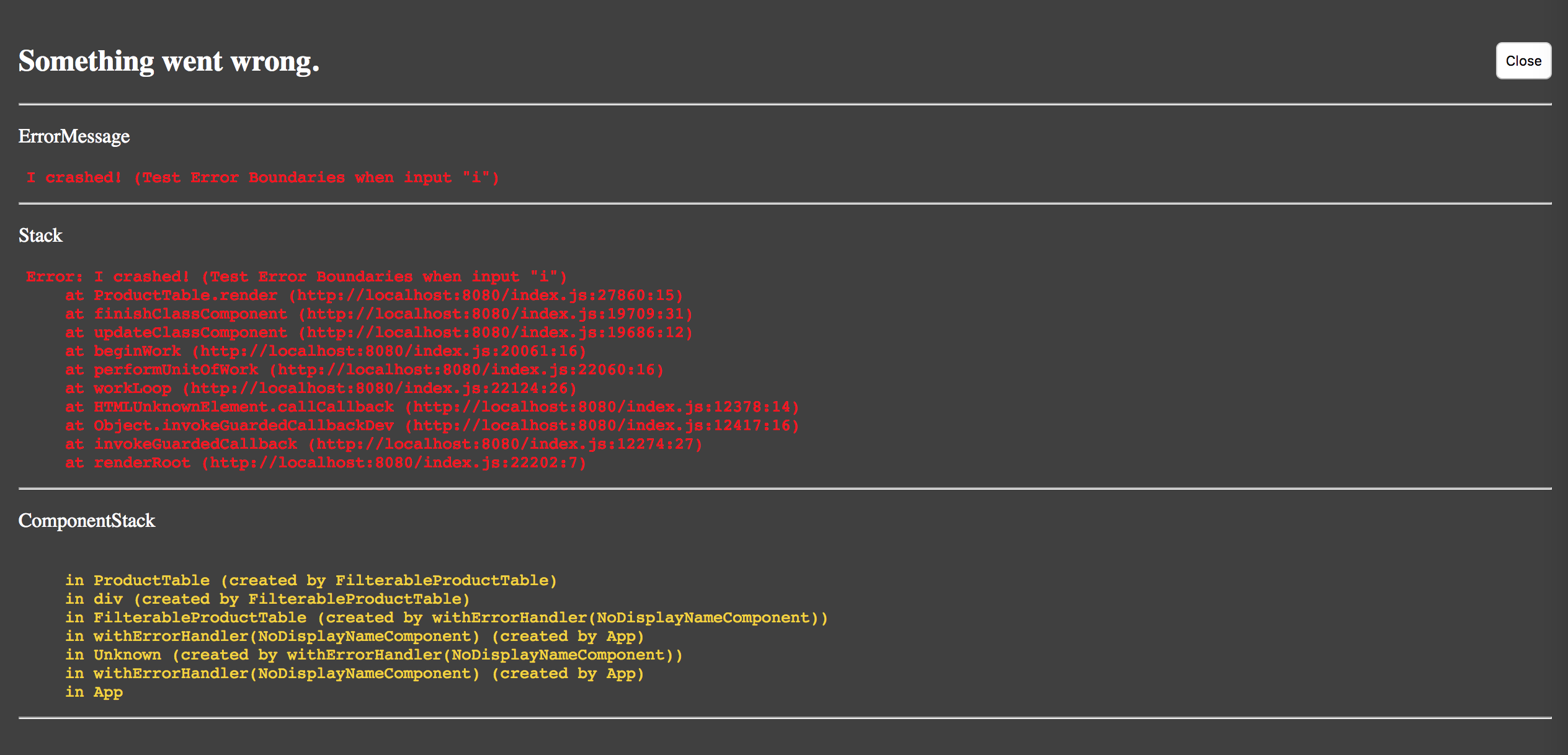
| > Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them. | ||
|  | ||
| Base on React 16.2.0, babel required: | ||
@@ -12,11 +18,11 @@ | ||
| { | ||
| "presets": [ | ||
| "stage-3", | ||
| "react" | ||
| ], | ||
| "plugins": [ | ||
| "transform-decorators-legacy", | ||
| "transform-class-properties", | ||
| "transform-object-rest-spread" | ||
| ] | ||
| "presets": [ | ||
| "stage-3", | ||
| "react" | ||
| ], | ||
| "plugins": [ | ||
| "transform-decorators-legacy", | ||
| "transform-class-properties", | ||
| "transform-object-rest-spread" | ||
| ] | ||
| } | ||
@@ -83,10 +89,8 @@ ``` | ||
| Input 'i' in search input and error will throw. | ||
| ```shell | ||
| # run example, auto open browser and enable hot loader | ||
| cd example | ||
| npm install | ||
| npm start | ||
| # build | ||
| npm run build | ||
| ``` | ||
@@ -93,0 +97,0 @@ |
No alert changes
Improved metrics
- Total package byte prevSize
19201
2.89%- Number of lines in readme file
97
4.3%No dependency changes