react-error-boundaries
A reusable React error boundaries component.



Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them.

Base on React 16.2.0, babel required:
{
"presets": [
"stage-3",
"react"
],
"plugins": [
"transform-decorators-legacy",
"transform-class-properties",
"transform-object-rest-spread"
]
}
Usage
Use as a component container:
import React from 'react'
import ReactDOM from 'react-dom'
import ErrorBoundary from 'react-error-boundaries'
const App = () => {
return (
<ErrorBoundary>
<YourComponents />
</ErrorBoundary>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
Use as class decorator:
import { errorHandlerDecorator } from 'react-error-boundaries'
@errorHandlerDecorator
export default class FilterableProductTable extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
return (
<div>
contents
</div>
);
}
}
Define your errorCallback function and FallbackComponent:
import { withErrorHandler } from 'react-error-boundaries'
const yourErrorHandler = withErrorHandler(
errorCallback,
FallbackComponent
)
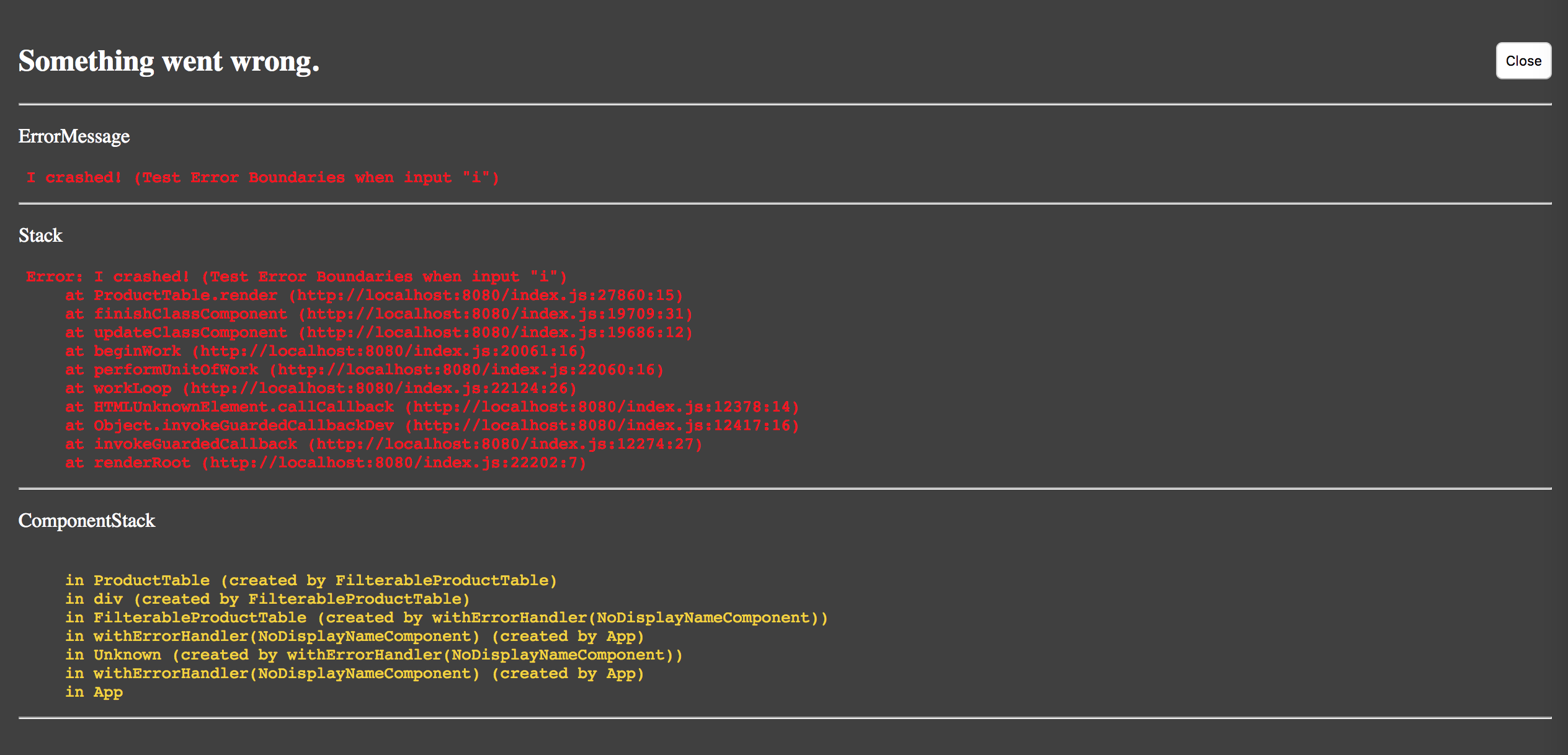
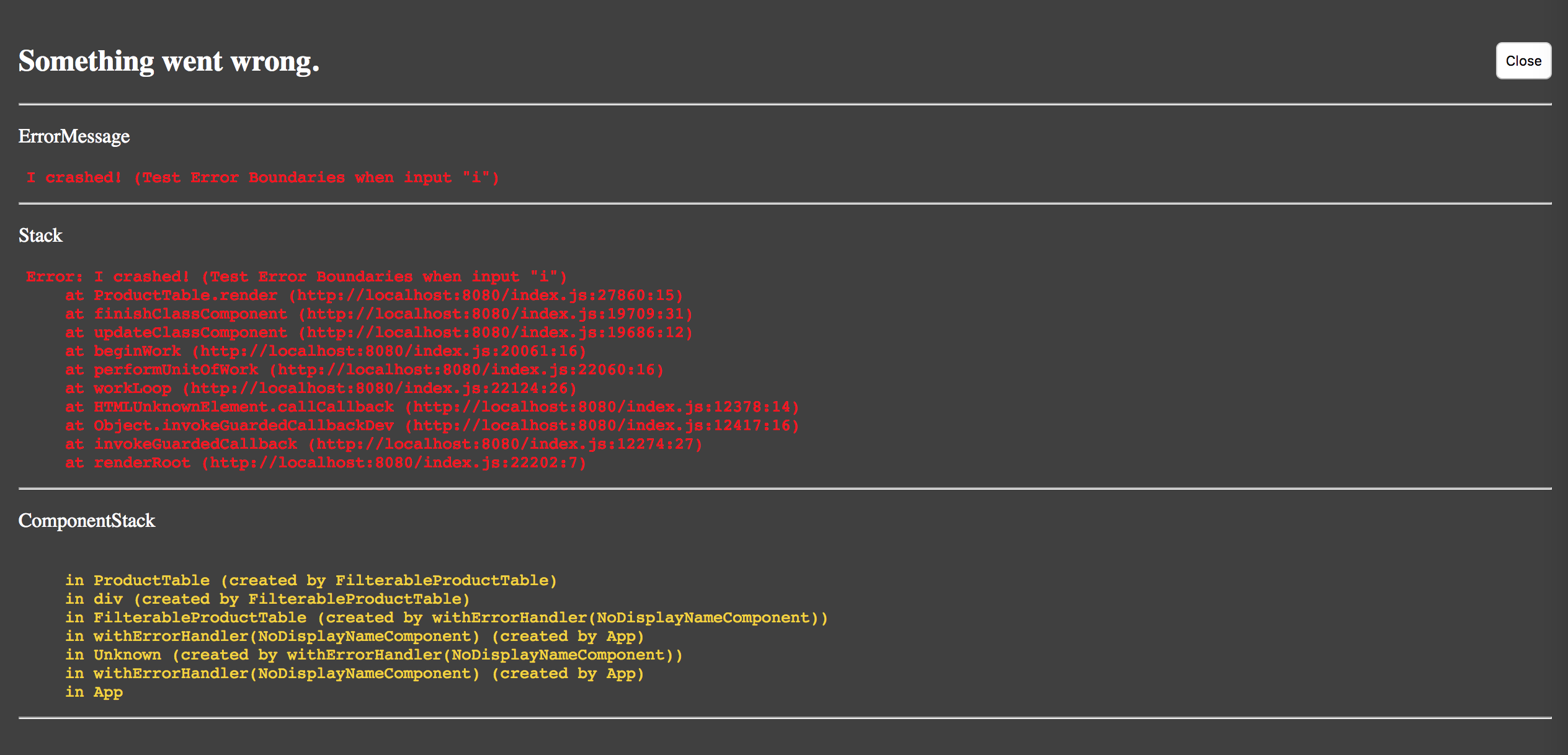
Try example
Input 'i' in search input and error will throw.
# run example, auto open browser and enable hot loader
npm install
npm start
License
MIT