
Security News
New CNA Scorecard Tool Ranks CVE Data Quality Across the Ecosystem
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.
react-error-boundaries
Advanced tools
A reusable React error boundaries component.
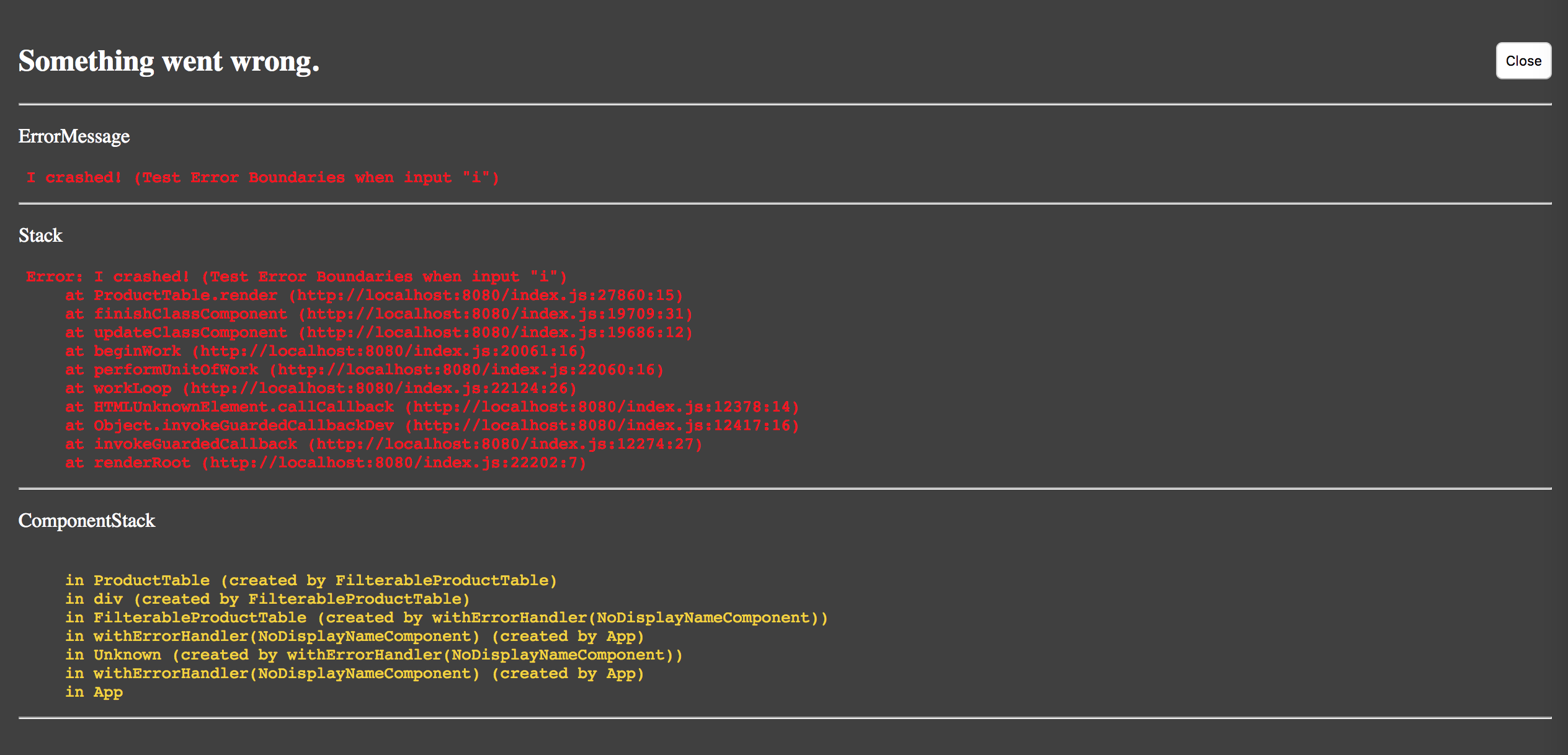
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them.

Base on React 16.2.0, babel required:
{
"presets": [
"stage-3",
"react"
],
"plugins": [
"transform-decorators-legacy",
"transform-class-properties",
"transform-object-rest-spread"
]
}
Use as a component container:
// import first
import React from 'react'
import ReactDOM from 'react-dom'
import ErrorBoundary from 'react-error-boundaries'
const App = () => {
return (
<ErrorBoundary>
<YourComponents />
</ErrorBoundary>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
Use as class decorator:
// import first
import React from 'react'
import { errorHandlerDecorator } from 'react-error-boundaries'
@errorHandlerDecorator
export default class YourComponent extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
contents
</div>
);
}
}
By using it as a HOC. You can also customize the errorCallback function and FallbackComponent for better appearance:
// import first
import { withErrorHandler } from 'react-error-boundaries'
const ComponentWithErrorBoundary = withErrorHandler(
errorCallback, // report Error to service
FallbackComponent, // Component to display errors
YourComponent // Component to decorate
)
// or customize as a ES7 decorator
const yourErrorHandlerDecorator = withErrorHandler(
errorCallback, // report Error to service
FallbackComponent, // Component to display errors
)
@yourErrorHandlerDecorator
class YourComponent extends React.component {
//......
}
Input i in search input and error will throw.
# run example, auto open browser and enable hot loader
npm install
npm start
MIT
FAQs
React HOC for error boundaries.
The npm package react-error-boundaries receives a total of 58 weekly downloads. As such, react-error-boundaries popularity was classified as not popular.
We found that react-error-boundaries demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.

Research
/Security News
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.

Research
/Security News
Socket uncovered 11 malicious Go packages using obfuscated loaders to fetch and execute second-stage payloads via C2 domains.