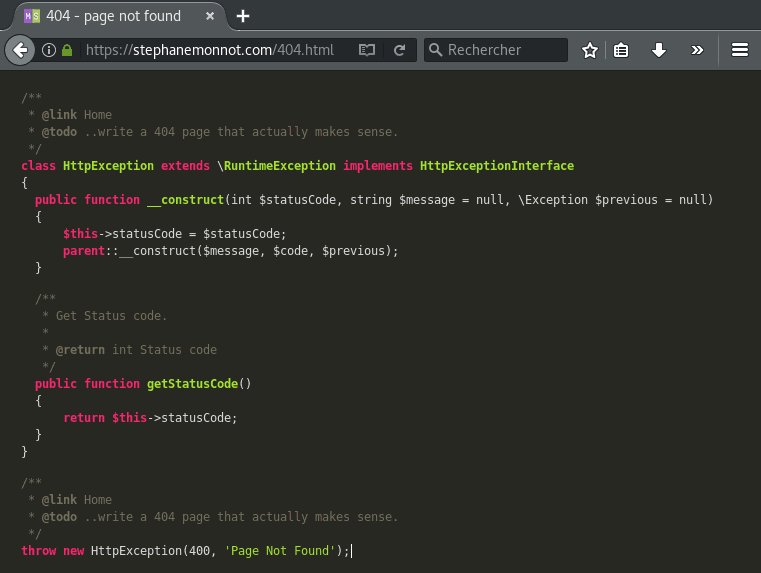
react-fake-code-typing - Fake code typing for React.js

Full documentation & Demo
React Fake Code Typing documentation
Install
$ npm i react-fake-code-typing
Usage
---
import { FakeCodeTyping } from 'react-fake-code-typing';
import 'react-fake-code-typing/style.min.css';
const testCode = `
function setError($errorcode) {
$this->errorcode = $errorcode;
$this->error = $this->errors[$errorcode];
}
}
function getError($errormessage = '') {
$error = $this->errorcode.$this->errormessage;
return $error;
exit;
}
/**
* @link Home
* @todo ..write a 404 page that actually makes sense.
*/
$err->setError(404);
$err->getError("Page Not Found");`;
...
<FakeCodeTyping>
<pre>
{testCode}
</pre>
</FakeCodeTyping>
FakeCodeTyping Props
speed={ Number }
Typing speed (default: 12).
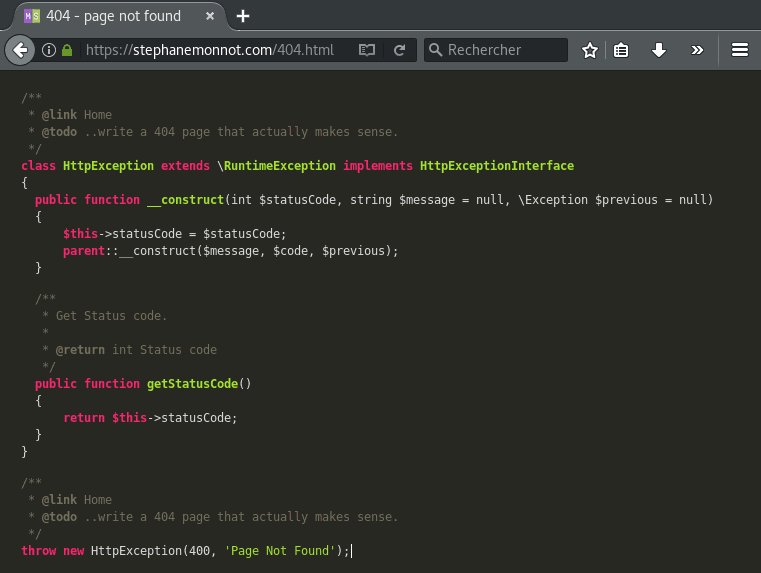
Showcase
For development
Launch the demo with catalog
$ yarn start
Run the tests
$ yarn test
Watch and Run the tests
$ yarn test:watch
Run lint
$ yarn test:lint
Publish new version (only for maintainers)
$ yarn publish
License
react-fake-code-typing is available under MIT. See LICENSE for more details.