
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
react-fast-compare
Advanced tools
Fastest deep equal comparison for React. Great for React.memo & shouldComponentUpdate. Also really fast general-purpose deep comparison.
The react-fast-compare package is a fast deep equal comparison for React. It is optimized for comparing the props or state of React components, although it can be used to compare any data structures. It is particularly useful in shouldComponentUpdate methods to determine if re-rendering is necessary.
Deep comparison of objects and arrays
This feature allows for deep comparison of objects and arrays to determine if they are structurally identical.
import isEqual from 'react-fast-compare';
const obj1 = { a: 1, b: { c: 2 } };
const obj2 = { a: 1, b: { c: 2 } };
const areEqual = isEqual(obj1, obj2); // trueComparison within React lifecycle methods
This code sample demonstrates how react-fast-compare can be used within a React component's shouldComponentUpdate lifecycle method to prevent unnecessary re-renders.
import React from 'react';
import isEqual from 'react-fast-compare';
class MyComponent extends React.Component {
shouldComponentUpdate(nextProps) {
return !isEqual(this.props, nextProps);
}
render() {
// Component rendering logic
}
}Lodash's isEqual method provides deep comparison of objects and arrays, similar to react-fast-compare. However, lodash is a general utility library that includes a wide range of functions, which may result in a larger bundle size if only isEqual is needed.
The deep-equal package is another library that can perform deep equality checks. It is not specifically optimized for React and may not be as performant as react-fast-compare in the context of comparing React props and state.
fast-deep-equal is a package that offers a fast deep equality comparison. It is similar to react-fast-compare but is not specifically tailored for React, although it can be used in any JavaScript environment.
The fastest deep equal comparison for React. Very quick general-purpose deep
comparison, too. Great for React.memo and shouldComponentUpdate.
This is a fork of the brilliant fast-deep-equal with some extra handling for React.

(Check out the benchmarking details.)
$ yarn add react-fast-compare
# or
$ npm install react-fast-compare
const isEqual = require("react-fast-compare");
// general usage
console.log(isEqual({ foo: "bar" }, { foo: "bar" })); // true
// React.memo
// only re-render ExpensiveComponent when the props have deeply changed
const DeepMemoComponent = React.memo(ExpensiveComponent, isEqual);
// React.Component shouldComponentUpdate
// only re-render AnotherExpensiveComponent when the props have deeply changed
class AnotherExpensiveComponent extends React.Component {
shouldComponentUpdate(nextProps) {
return !isEqual(this.props, nextProps);
}
render() {
// ...
}
}
React.memo (or shouldComponentUpdate)?What's faster than a really fast deep comparison? No deep comparison at all.
—This Readme
Deep checks in React.memo or a shouldComponentUpdate should not be used blindly.
First, see if the default
React.memo or
PureComponent
will work for you. If it won't (if you need deep checks), it's wise to make
sure you've correctly indentified the bottleneck in your application by
profiling the performance.
After you've determined that you do need deep equality checks and you've
identified the minimum number of places to apply them, then this library may
be for you!
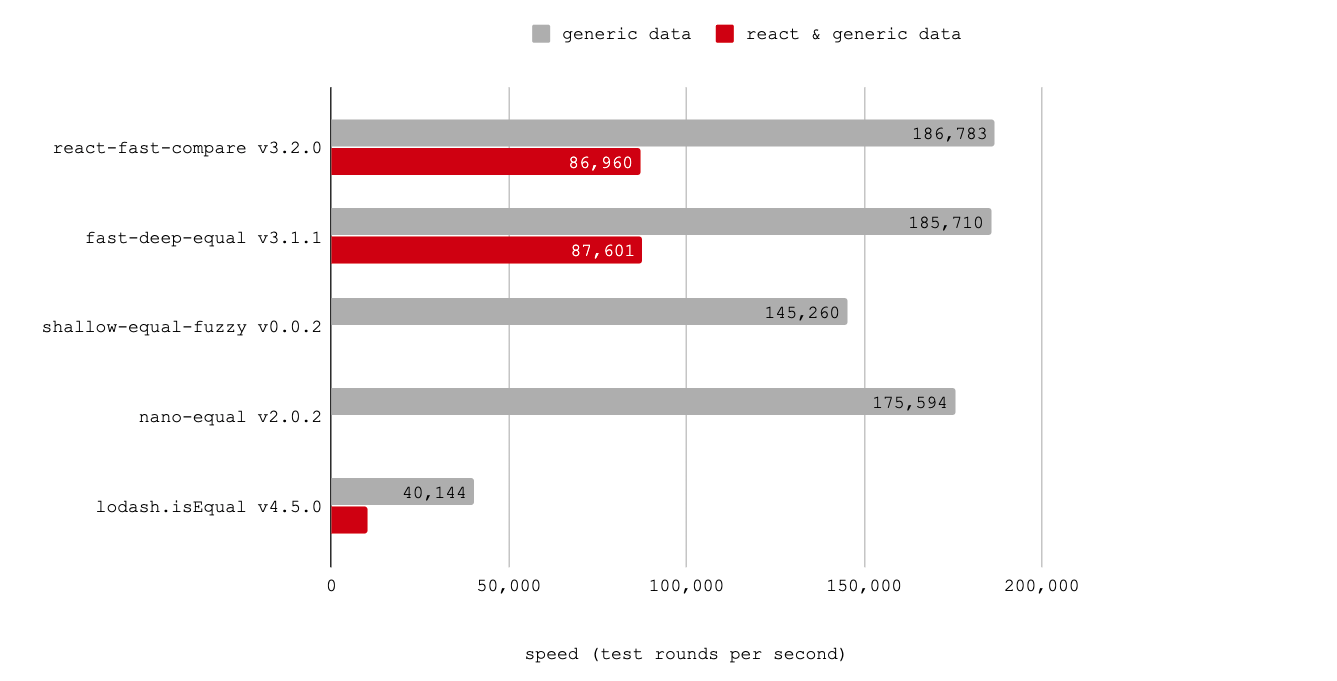
The absolute values are much less important than the relative differences between packages.
Benchmarking source can be found here. Each "operation" consists of running all relevant tests. The React benchmark uses both the generic tests and the react tests; these runs will be slower simply because there are more tests in each operation.
The results below are from a local test on a laptop (stats last updated 6/2/2020):
react-fast-compare x 177,600 ops/sec ±1.73% (92 runs sampled)
fast-deep-equal x 184,211 ops/sec ±0.65% (87 runs sampled)
lodash.isEqual x 39,826 ops/sec ±1.32% (86 runs sampled)
nano-equal x 176,023 ops/sec ±0.89% (92 runs sampled)
shallow-equal-fuzzy x 146,355 ops/sec ±0.64% (89 runs sampled)
fastest: fast-deep-equal
react-fast-compare and fast-deep-equal should be the same speed for these
tests; any difference is just noise. react-fast-compare won't be faster than
fast-deep-equal, because it's based on it.
react-fast-compare x 86,392 ops/sec ±0.70% (93 runs sampled)
fast-deep-equal x 85,567 ops/sec ±0.95% (92 runs sampled)
lodash.isEqual x 7,369 ops/sec ±1.78% (84 runs sampled)
fastest: react-fast-compare,fast-deep-equal
Two of these packages cannot handle comparing React elements, because they
contain circular reference: nano-equal and shallow-equal-fuzzy.
$ yarn install
$ yarn run benchmark
fast-deep-equalreact-fast-compare is based on fast-deep-equal, with some additions:
react-fast-compare has try/catch guardrails for stack overflows from undetected (non-React) circular references.react-fast-compare has a single unified entry point for all uses. No matter what your target application is, import equal from 'react-fast-compare' just works. fast-deep-equal has multiple entry points for different use cases.This version of react-fast-compare tracks fast-deep-equal@3.1.1.
There are a variety of ways to calculate bundle size for JavaScript code.
You can see our size test code in the compress script in
package.json.
Bundlephobia's calculation is slightly higher,
as they do not mangle during minification.
Please see our contributions guide.
Active: Formidable is actively working on this project, and we expect to continue for work for the foreseeable future. Bug reports, feature requests and pull requests are welcome.
FAQs
Fastest deep equal comparison for React. Great for React.memo & shouldComponentUpdate. Also really fast general-purpose deep comparison.
The npm package react-fast-compare receives a total of 9,957,326 weekly downloads. As such, react-fast-compare popularity was classified as popular.
We found that react-fast-compare demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 21 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.