
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
react-floating-btn-menu
Advanced tools
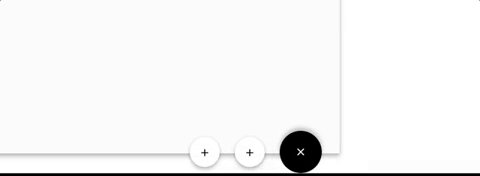
A Customizable Material floating button menu implementation made with styled-component & react.
A Material floating button menu implementation made with styled-component & react
Inspired by react-material-floating-button and react-floating-button-menu with added labels to buttons.
npm install react-floating-btn-menu --save
See the project page

You can customize opening direction, speed, and styles of each button via props. Other options will be added soon
import { FloatingMenu, MainButton, ChildButton } from 'react-floating-button-menu/build';
import MdAdd from 'react-icons/lib/md/add';
import MdClose from 'react-icons/lib/md/close';
...
<FloatingMenu slideSpeed={500} direction="left" size={{ main: 56, child: 40 }}>
<MainButton
iconResting={MdAdd}
iconActive={MdClose}
iconColor="white"
backgroundColor="black"
/>
<ChildButton
iconButton={MdAdd}
iconColor="black"
order={1}
backgroundColor="white"
label ="Add"
/>
<ChildButton
iconButton={MdAdd}
iconColor="black"
order={2}
backgroundColor="white"
label="Add another"
/>
</FloatingMenu>
...
git clone https://github.com/ifndefdeadmau5/react-floating-btn-menu.git
cd react-floating-button-menu
npm install
cd docs
npm install
npm start
Please submit issues.
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.