
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
react-form-stepper
Advanced tools





A simple react stepper component for multi-step forms inspired by the Stepper component from Material-UI.

For examples of react-form-stepper go to: https://m0ky.github.io/react-form-stepper/.
Install the library by running:
npm install react-form-stepper --save
or
yarn add react-form-stepper
import { Stepper } from 'react-form-stepper';
There are 2 possible ways of defining the steps in the Stepper component:
steps propStepper as a HOC with Step as children<Stepper
steps={[{ label: 'Step 1' }, { label: 'Step 2' }, { label: 'Step 3' }]}
activeStep={2}
/>
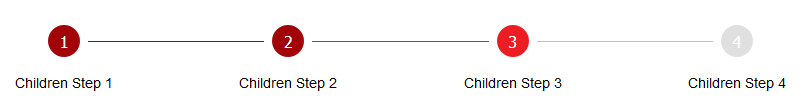
<Stepper activeStep={1}>
<Step label="Children Step 1" />
<Step label="Children Step 2" />
<Step label="Children Step 3" />
</Stepper>
When developing an SSR application with a framework like Next.js you might face your console being polluted with the following message
Warning: [JSS] Rule is not linked. Missing sheet option "link: true". caused by the underlying dependency react-jss.
A workaround is to use the dynamic import module like in the example below.
// CustomStepper.js
const CustomStepper = () => {
return <Stepper steps={[{ label: 'Step 1' }, { label: 'Step 2' }]} activeStep={1} />;
};
export default CustomStepper;
// MultiStepForm.js
import dynamic from 'next/dynamic';
const StepperComponent = dynamic(() => import('./CustomStepper'), {
ssr: false,
});
| Props | Options | Default | Description |
|---|---|---|---|
| steps | [StepsDTO] | none | Array of objecst defining the steps |
| activeStep | number | 0 | Value defining the active step |
| connectorStateColors | boolean | false | Use different colors for connector lines based on adjacent steps state |
| className | string | none | Add css classes to the Stepper component |
| stepClassName | string | none | Add css classes to Step components |
| hideConnectors | boolean |'inactive' | false | Value defining connectors visibility |
| nonLinear | boolean | false | Allow users to enter the flow at any point |
| styleConfig | StepStyleDTO | --- | Object containing Step style defaults |
| connectorStyleConfig | ConnectorStyleProps | --- | Object containing Connector style defaults |
| Props | Options | Default | Description |
|---|---|---|---|
| disabledColor | string | '#bdbdbd' | Define the disabled connector line color |
| activeColor | string | '#ed1d24' | Define the active connector line color |
| completedColor | string | '#a10308' | Define the completed connector line color |
| size | React.ReactText | 1 | Define the thickness of the connector line |
| stepSize | React.ReactText | '2em' | Value defaulting to the step size, used to calculate the padded space between the step and connector line start |
| style | string | 'solid' | Define the style of the connector line |
| Props | Options | Default | Description |
|---|---|---|---|
| label | string | '' | Value to be displayed under each step |
| active | boolean | false | Value to indicate should the step be displayed as active |
| completed | boolean | false | Value to indicate should the step be displayed as completed |
| Props | Options | Default | Description |
|---|---|---|---|
| activeBgColor | string | '#ed1d24' | Define the background color for active steps |
| activeTextColor | string | '#ffffff' | Define the text color for active steps |
| completedBgColor | string | '#a10308' | Define the background color for completed steps |
| completedTextColor | string | '#ffffff' | Define the background color for completed steps |
| inactiveBgColor | string | '#e0e0e0' | Define the background color for inactive steps |
| inactiveTextColor | string | '#ffffff' | Define the background color for inactive steps |
| size | string or number | '2em' | Value representing the width and height of the step |
| circleFontSize | string or number | '1rem' | Font size of the step content |
| labelFontSize | string or number | '0.875rem' | Font size of step labels |
| borderRadius | string or number | '50%' | Step border radius |
| fontWeight | string or number | 500 | Step label font weight |
| Props | Options | Default | Description |
|---|---|---|---|
| label | string | '' | Value to be displayed under each step |
| active | boolean | false | Value to indicate should the step be displayed as active |
| completed | boolean | false | Value to indicate should the step be displayed as completed |
| index | number | 0 | Index value of the step |
| className | string | none | Add css classes to the Step component |
| children | React.ReactNode | Step index | Value inside the step |
FAQs
React stepper component for multiple step forms
The npm package react-form-stepper receives a total of 8,630 weekly downloads. As such, react-form-stepper popularity was classified as popular.
We found that react-form-stepper demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.