react-hint
Advanced tools
react-hint - npm Package Compare versions
Comparing version
@@ -36,2 +36,3 @@ 'use strict'; | ||
| target: null, | ||
| cls: null, | ||
| at: 'top', | ||
@@ -107,6 +108,16 @@ top: 0, | ||
| target = _this.findHint(target); | ||
| _this.setState({ target: target }); | ||
| var cls = target ? target.getAttribute('data-rh-cls') : null; | ||
| _this.setState({ target: target, cls: cls }); | ||
| }, 100); | ||
| }, _this.setRef = function (name, ref) { | ||
| return _this[name] = ref; | ||
| }, _this.renderContent = function (target) { | ||
| var text = target.getAttribute('data-rh'); | ||
| if (text[0] === '#') { | ||
| var el = document.getElementById(text.slice(1)); | ||
| if (el) return _react2.default.createElement('span', { dangerouslySetInnerHTML: { __html: el.innerHTML } }); | ||
| } | ||
| return text; | ||
| }, _temp), _possibleConstructorReturn(_this, _ret); | ||
@@ -118,2 +129,3 @@ } | ||
| var target = _ref3.target; | ||
| var cls = _ref3.cls; | ||
| var at = _ref3.at; | ||
@@ -125,3 +137,3 @@ var top = _ref3.top; | ||
| return target !== state.target || at !== state.at || top !== state.top || left !== state.left || className !== props.className; | ||
| return target !== state.target || cls !== state.cls || at !== state.at || top !== state.top || left !== state.left || className !== props.className; | ||
| }; | ||
@@ -159,2 +171,3 @@ | ||
| var target = _state.target; | ||
| var cls = _state.cls; | ||
| var at = _state.at; | ||
@@ -171,3 +184,3 @@ var top = _state.top; | ||
| 'div', | ||
| { className: className + ' ' + className + '--' + at, | ||
| { className: className + ' ' + className + '--' + at + ' ' + cls, | ||
| ref: this.setRef.bind(this, '_hint'), | ||
@@ -178,3 +191,3 @@ style: { top: top, left: left } }, | ||
| { className: className + '__content' }, | ||
| target.getAttribute('data-rh') | ||
| this.renderContent(target) | ||
| ) | ||
@@ -181,0 +194,0 @@ ) |
| { | ||
| "name": "react-hint", | ||
| "version": "1.2.2", | ||
| "version": "1.3.0", | ||
| "description": "Tooltip component for React, Preact & Inferno", | ||
@@ -5,0 +5,0 @@ "author": "Vladimir Simonov <slmgc@ya.ru>", |
| react-hint | ||
| ========== | ||
| **react-hint** is a small tooltip component for [React](https://github.com/facebook/react) which is developed with simplicity and performance in mind. It doesn't include any fancy stuff, but it gets the job done. It also plays nicely with [Preact](https://github.com/developit/preact) and [Inferno](https://github.com/trueadm/inferno) (1.0.0-beta3). [Demo page](https://slmgc.github.io/react-hint/). | ||
| **React-hint** is a small tooltip component for [React](https://github.com/facebook/react) which is developed with simplicity and performance in mind. It also plays nicely with [Preact](https://github.com/developit/preact) and [Inferno](https://github.com/trueadm/inferno). There is a [demo page](https://slmgc.github.io/react-hint/). | ||
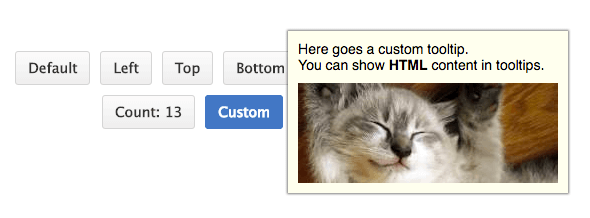
|  | ||
|  | ||
| How to install | ||
@@ -15,4 +17,11 @@ -------------- | ||
| ---------- | ||
| ReactHint Property|Type|Default Value|Description | ||
| :---|:---|:---|:--- | ||
| className|String|react-hint|`<ReactHint />` is a singleton component. You can completely override the default tooltip style by passing `className` property with a new base class name. | ||
| `<ReactHint />` is a singleton component. To show a tooltip on any DOM element and its children add `data-rh` attribute to the element. The default placement of a tooltip is at the top, but you can add `data-rh-at` attribute to change the placement. Supported values are: `top`, `left`, `right`, `bottom`. You can completely override tooltip style by passing `className` property to `<ReactHint />`. | ||
| Element Attribute|Type|Default Value|Description | ||
| :---|:---|:---|:--- | ||
| data-rh|String or #element-id||To show a tooltip on any DOM element and its children add `data-rh` attribute with a tooltip text to the element. Pass `#element-id` instead of a text to show the element's HTML content. | ||
| data-rh-at|top, left, right, bottom|top|The default placement of a tooltip is at the top, but you can add `data-rh-at` attribute to change the placement. | ||
| data-rh-cls|String||To customize a single tooltip add `data-rh-cls` with a class name which will be added to the tooltip. | ||
@@ -40,8 +49,15 @@ ```jsx | ||
| <button data-rh="Default">Default</button> | ||
| <button data-rh="Left" data-rh-at="left">Left</button> | ||
| <button data-rh="Top" data-rh-at="top">Top</button> | ||
| <button data-rh="Left" data-rh-at="left">Left</button> | ||
| <button data-rh="Bottom" data-rh-at="bottom">Bottom</button> | ||
| <button data-rh="Right" data-rh-at="right">Right</button> | ||
| <button data-rh="Bottom" data-rh-at="bottom">Bottom</button> | ||
| <button data-rh={`Count: ${count}`}>Count: {count}</button> | ||
| <button data-rh="#custom" data-rh-cls="react-hint--custom">Custom</button> | ||
| <ReactHint /> | ||
| <div style={{display: 'none'}} id="custom"> | ||
| Here goes a custom tooltip.<br /> | ||
| You can show <b>HTML</b> content in tooltips. | ||
| <img src="//placekitten.com/260/100" /> | ||
| </div> | ||
| </div> | ||
@@ -48,0 +64,0 @@ ) |
@@ -27,2 +27,3 @@ import React from 'react' | ||
| target: null, | ||
| cls: null, | ||
| at: 'top', | ||
@@ -33,5 +34,6 @@ top: 0, | ||
| shouldComponentUpdate({className}, {target, at, top, left}) { | ||
| shouldComponentUpdate({className}, {target, cls, at, top, left}) { | ||
| const {props, state} = this | ||
| return target !== state.target | ||
| || cls !== state.cls | ||
| || at !== state.at | ||
@@ -127,3 +129,4 @@ || top !== state.top | ||
| target = this.findHint(target) | ||
| this.setState({target}) | ||
| const cls = target ? target.getAttribute('data-rh-cls') : null | ||
| this.setState({target, cls}) | ||
| }, 100) | ||
@@ -135,5 +138,16 @@ } | ||
| renderContent = (target) => { | ||
| const text = target.getAttribute('data-rh') | ||
| if (text[0] === '#') { | ||
| const el = document.getElementById(text.slice(1)) | ||
| if (el) return <span dangerouslySetInnerHTML={{__html: el.innerHTML}} /> | ||
| } | ||
| return text | ||
| } | ||
| render() { | ||
| const {className} = this.props | ||
| const {target, at, top, left} = this.state | ||
| const {target, cls, at, top, left} = this.state | ||
@@ -144,7 +158,7 @@ return ( | ||
| {target && | ||
| <div className={`${className} ${className}--${at}`} | ||
| <div className={`${className} ${className}--${at} ${cls}`} | ||
| ref={this.setRef.bind(this, '_hint')} | ||
| style={{top, left}}> | ||
| <div className={`${className}__content`}> | ||
| {target.getAttribute('data-rh')} | ||
| {this.renderContent(target)} | ||
| </div> | ||
@@ -151,0 +165,0 @@ </div> |
| /*! | ||
| * react-hint v1.2.2 - https://github.com/slmgc/react-hint | ||
| * react-hint v1.3.0 - https://github.com/slmgc/react-hint | ||
| * MIT Licensed | ||
@@ -95,2 +95,4 @@ */ | ||
| function ReactHint() { | ||
| var _this3 = this; | ||
| var _temp, _this, _ret; | ||
@@ -106,2 +108,3 @@ | ||
| target: null, | ||
| cls: null, | ||
| at: 'top', | ||
@@ -177,6 +180,21 @@ top: 0, | ||
| target = _this.findHint(target); | ||
| _this.setState({ target: target }); | ||
| var cls = target ? target.getAttribute('data-rh-cls') : null; | ||
| _this.setState({ target: target, cls: cls }); | ||
| }, 100); | ||
| }, _this.setRef = function (name, ref) { | ||
| return _this[name] = ref; | ||
| }, _this.renderContent = function (target) { | ||
| var text = target.getAttribute('data-rh'); | ||
| if (text[0] === '#') { | ||
| var el = document.getElementById(text.slice(1)); | ||
| if (el) return _react2.default.createElement('span', { dangerouslySetInnerHTML: { __html: el.innerHTML }, __source: { | ||
| fileName: _jsxFileName, | ||
| lineNumber: 140 | ||
| }, | ||
| __self: _this3 | ||
| }); | ||
| } | ||
| return text; | ||
| }, _temp), _possibleConstructorReturn(_this, _ret); | ||
@@ -188,2 +206,3 @@ } | ||
| var target = _ref3.target; | ||
| var cls = _ref3.cls; | ||
| var at = _ref3.at; | ||
@@ -195,3 +214,3 @@ var top = _ref3.top; | ||
| return target !== state.target || at !== state.at || top !== state.top || left !== state.left || className !== props.className; | ||
| return target !== state.target || cls !== state.cls || at !== state.at || top !== state.top || left !== state.left || className !== props.className; | ||
| }; | ||
@@ -229,2 +248,3 @@ | ||
| var target = _state.target; | ||
| var cls = _state.cls; | ||
| var at = _state.at; | ||
@@ -240,3 +260,3 @@ var top = _state.top; | ||
| fileName: _jsxFileName, | ||
| lineNumber: 137 | ||
| lineNumber: 151 | ||
| }, | ||
@@ -247,7 +267,7 @@ __self: this | ||
| 'div', | ||
| { className: className + ' ' + className + '--' + at, | ||
| { className: className + ' ' + className + '--' + at + ' ' + cls, | ||
| ref: this.setRef.bind(this, '_hint'), | ||
| style: { top: top, left: left }, __source: { | ||
| fileName: _jsxFileName, | ||
| lineNumber: 140 | ||
| lineNumber: 154 | ||
| }, | ||
@@ -260,7 +280,7 @@ __self: this | ||
| fileName: _jsxFileName, | ||
| lineNumber: 143 | ||
| lineNumber: 157 | ||
| }, | ||
| __self: this | ||
| }, | ||
| target.getAttribute('data-rh') | ||
| this.renderContent(target) | ||
| ) | ||
@@ -267,0 +287,0 @@ ) |
| /*! | ||
| * react-hint v1.2.2 - https://github.com/slmgc/react-hint | ||
| * react-hint v1.3.0 - https://github.com/slmgc/react-hint | ||
| * MIT Licensed | ||
| */ | ||
| !function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e(require("react")):"function"==typeof define&&define.amd?define(["react"],e):"object"==typeof exports?exports.ReactHint=e(require("react")):t.ReactHint=e(t.React)}(this,function(t){return function(t){function e(o){if(n[o])return n[o].exports;var r=n[o]={exports:{},id:o,loaded:!1};return t[o].call(r.exports,r,r.exports,e),r.loaded=!0,r.exports}var n={};return e.m=t,e.c=n,e.p="",e(0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){"use strict";function o(t){return t&&t.__esModule?t:{default:t}}function r(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}function i(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!=typeof e&&"function"!=typeof e?t:e}function a(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+typeof e);t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(Object.setPrototypeOf?Object.setPrototypeOf(t,e):t.__proto__=e)}e.__esModule=!0,e.default=void 0;var u,c,s=function(){function t(t,e){for(var n=0;n<e.length;n++){var o=e[n];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(t,o.key,o)}}return function(e,n,o){return n&&t(e.prototype,n),o&&t(e,o),e}}(),f=n(2),l=o(f),p=(c=u=function(t){function e(){var n,o,a;r(this,e);for(var u=arguments.length,c=Array(u),s=0;s<u;s++)c[s]=arguments[s];return n=o=i(this,t.call.apply(t,[this].concat(c))),o.state={target:null,at:"top",top:0,left:0},o.findHint=function(t){for(;t&&t!==document;){if(t.hasAttribute("data-rh"))return t;if(t===o._hint)return o.state.target;t=t.parentNode}return null},o.getPosition=function(t){var e=o,n=e._container,r=e._hint,i=n.getBoundingClientRect(),a=i.top,u=i.left,c=r.getBoundingClientRect(),s=c.width,f=c.height,l=t.getBoundingClientRect(),p=l.top,d=l.left,h=l.width,m=l.height,v=void 0,g=void 0,b=t.getAttribute("data-rh-at")||"top";switch(b){case"left":v=m-f>>1,g=-s;break;case"right":v=m-f>>1,g=h;break;case"bottom":v=m,g=h-s>>1;break;case"top":default:v=-f,g=h-s>>1}return{at:b,top:v+p-a,left:g+d-u}},o.onHover=function(t){var e=t.target;clearTimeout(o.timeout),o.timeout=setTimeout(function(){e=o.findHint(e),o.setState({target:e})},100)},o.setRef=function(t,e){return o[t]=e},a=n,i(o,a)}return a(e,t),e.prototype.shouldComponentUpdate=function(t,e){var n=t.className,o=e.target,r=e.at,i=e.top,a=e.left,u=this.props,c=this.state;return o!==c.target||r!==c.at||i!==c.top||a!==c.left||n!==u.className},e.prototype.componentDidMount=function(){e.instance&&(e.instance=null),e.instance=this},e.prototype.componentDidUpdate=function(){var t=this.state.target;if(t){var e=t.getBoundingClientRect(),n=e.top,o=e.left,r=e.width,i=e.height;(n||o||r||i)&&this.setState(this.getPosition(t))}},e.prototype.componentWillUnmount=function(){e.instance=null},e.prototype.render=function(){var t=this.props.className,e=this.state,n=e.target,o=e.at,r=e.top,i=e.left;return l.default.createElement("div",{style:{position:"relative"},ref:this.setRef.bind(this,"_container")},n&&l.default.createElement("div",{className:t+" "+t+"--"+o,ref:this.setRef.bind(this,"_hint"),style:{top:r,left:i}},l.default.createElement("div",{className:t+"__content"},n.getAttribute("data-rh"))))},s(e,null,[{key:"instance",get:function(){return e._instance},set:function(t){t?document.addEventListener("mouseover",t.onHover):document.removeEventListener("mouseover",e.instance.onHover),e._instance=t}}]),e}(l.default.Component),u._instance=null,u.defaultProps={className:"react-hint"},c);e.default=p},function(e,n){e.exports=t}])}); | ||
| !function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e(require("react")):"function"==typeof define&&define.amd?define(["react"],e):"object"==typeof exports?exports.ReactHint=e(require("react")):t.ReactHint=e(t.React)}(this,function(t){return function(t){function e(o){if(n[o])return n[o].exports;var r=n[o]={exports:{},id:o,loaded:!1};return t[o].call(r.exports,r,r.exports,e),r.loaded=!0,r.exports}var n={};return e.m=t,e.c=n,e.p="",e(0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){"use strict";function o(t){return t&&t.__esModule?t:{default:t}}function r(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}function i(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!=typeof e&&"function"!=typeof e?t:e}function a(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+typeof e);t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(Object.setPrototypeOf?Object.setPrototypeOf(t,e):t.__proto__=e)}e.__esModule=!0,e.default=void 0;var u,c,s=function(){function t(t,e){for(var n=0;n<e.length;n++){var o=e[n];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(t,o.key,o)}}return function(e,n,o){return n&&t(e.prototype,n),o&&t(e,o),e}}(),l=n(2),f=o(l),p=(c=u=function(t){function e(){var n,o,a;r(this,e);for(var u=arguments.length,c=Array(u),s=0;s<u;s++)c[s]=arguments[s];return n=o=i(this,t.call.apply(t,[this].concat(c))),o.state={target:null,cls:null,at:"top",top:0,left:0},o.findHint=function(t){for(;t&&t!==document;){if(t.hasAttribute("data-rh"))return t;if(t===o._hint)return o.state.target;t=t.parentNode}return null},o.getPosition=function(t){var e=o,n=e._container,r=e._hint,i=n.getBoundingClientRect(),a=i.top,u=i.left,c=r.getBoundingClientRect(),s=c.width,l=c.height,f=t.getBoundingClientRect(),p=f.top,d=f.left,h=f.width,m=f.height,v=void 0,g=void 0,y=t.getAttribute("data-rh-at")||"top";switch(y){case"left":v=m-l>>1,g=-s;break;case"right":v=m-l>>1,g=h;break;case"bottom":v=m,g=h-s>>1;break;case"top":default:v=-l,g=h-s>>1}return{at:y,top:v+p-a,left:g+d-u}},o.onHover=function(t){var e=t.target;clearTimeout(o.timeout),o.timeout=setTimeout(function(){e=o.findHint(e);var t=e?e.getAttribute("data-rh-cls"):null;o.setState({target:e,cls:t})},100)},o.setRef=function(t,e){return o[t]=e},o.renderContent=function(t){var e=t.getAttribute("data-rh");if("#"===e[0]){var n=document.getElementById(e.slice(1));if(n)return f.default.createElement("span",{dangerouslySetInnerHTML:{__html:n.innerHTML}})}return e},a=n,i(o,a)}return a(e,t),e.prototype.shouldComponentUpdate=function(t,e){var n=t.className,o=e.target,r=e.cls,i=e.at,a=e.top,u=e.left,c=this.props,s=this.state;return o!==s.target||r!==s.cls||i!==s.at||a!==s.top||u!==s.left||n!==c.className},e.prototype.componentDidMount=function(){e.instance&&(e.instance=null),e.instance=this},e.prototype.componentDidUpdate=function(){var t=this.state.target;if(t){var e=t.getBoundingClientRect(),n=e.top,o=e.left,r=e.width,i=e.height;(n||o||r||i)&&this.setState(this.getPosition(t))}},e.prototype.componentWillUnmount=function(){e.instance=null},e.prototype.render=function(){var t=this.props.className,e=this.state,n=e.target,o=e.cls,r=e.at,i=e.top,a=e.left;return f.default.createElement("div",{style:{position:"relative"},ref:this.setRef.bind(this,"_container")},n&&f.default.createElement("div",{className:t+" "+t+"--"+r+" "+o,ref:this.setRef.bind(this,"_hint"),style:{top:i,left:a}},f.default.createElement("div",{className:t+"__content"},this.renderContent(n))))},s(e,null,[{key:"instance",get:function(){return e._instance},set:function(t){t?document.addEventListener("mouseover",t.onHover):document.removeEventListener("mouseover",e.instance.onHover),e._instance=t}}]),e}(f.default.Component),u._instance=null,u.defaultProps={className:"react-hint"},c);e.default=p},function(e,n){e.exports=t}])}); | ||
| //# sourceMappingURL=react-hint.min.js.map |
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
54629
7.71%- Lines of code
685
6.2%- Number of lines in readme file
75
27.12%