react-iztro
react component of iztro

安装
npm install react-iztro -S
当然你也可以使用 yarn
yarn add react-iztro
使用
import {Iztrolabe} from "react-iztro"
function App() {
return (
<div className="App" style={{ width: 1024, margin: '50px auto', boxShadow: '0 0 25px rgba(0,0,0,0.25)'}}>
<Iztrolabe
birthday="2003-10-12"
birthTime={1}
birthdayType="solar"
gender="male"
horoscopeDate={new Date()} // 新增参数,设置运限日期【可选,默认为当前时间】
horoscopeHour={1} // 新增参数,设置流时时辰的索引【可选,默认会获取 horoscopeDate 时间】
/>
</div>
);
}
export default App;
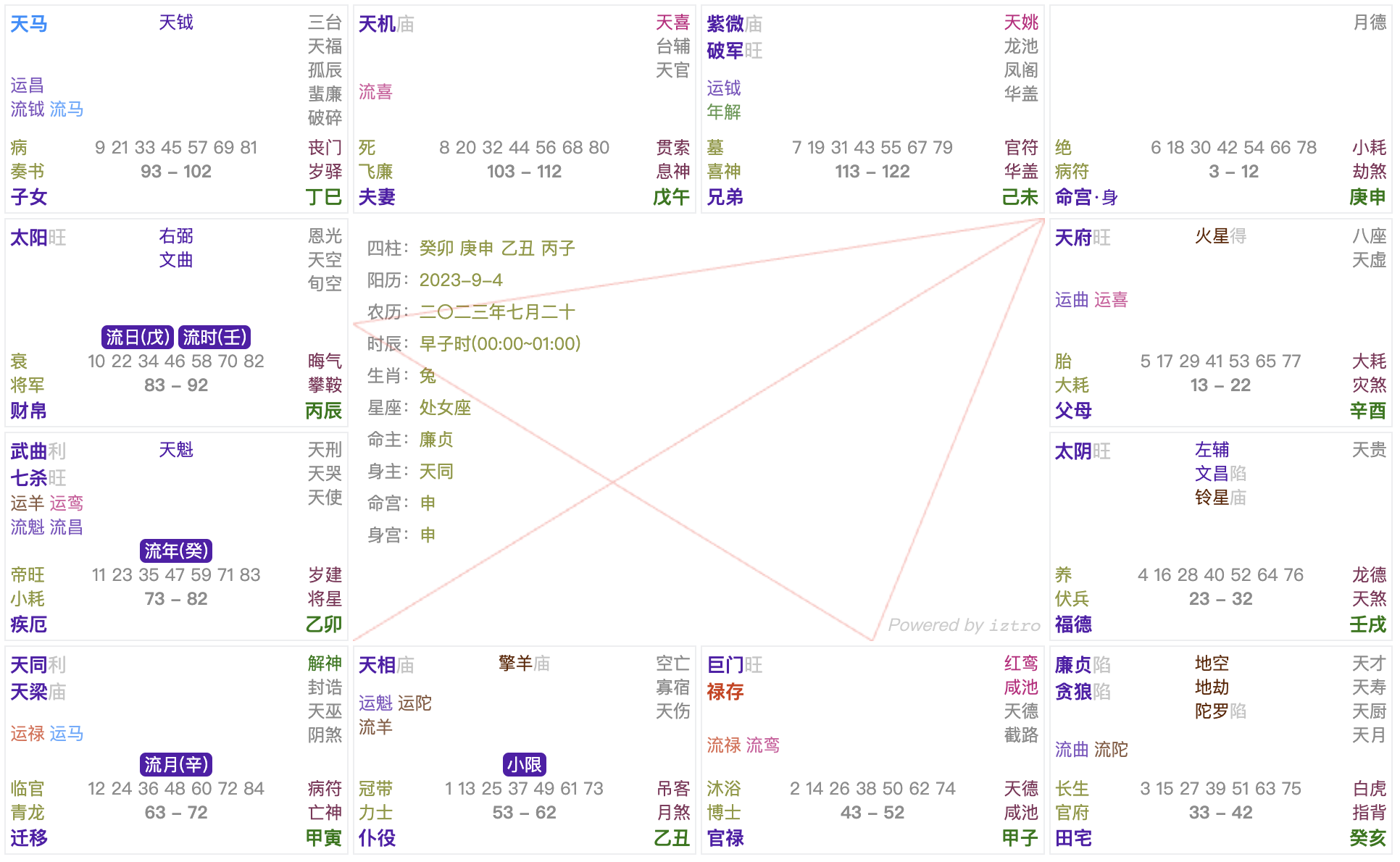
如此你就得到了上图所示的一张星盘。有兴趣的同学可以持续关注。记得给⭐️⭐️哦
克隆到本地
如果你想将代码克隆到本地查看,可以用以下步骤进行
git clone https://github.com/SylarLong/iztro-docs.git
npm install
或者
yarn
贡献
如果你想对本程序进行贡献,可以 fork 本仓库到你的仓库里进行改进,完成开发或者修复以后提交 pull request 到本仓库。



