
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
react-kanbanify
Advanced tools
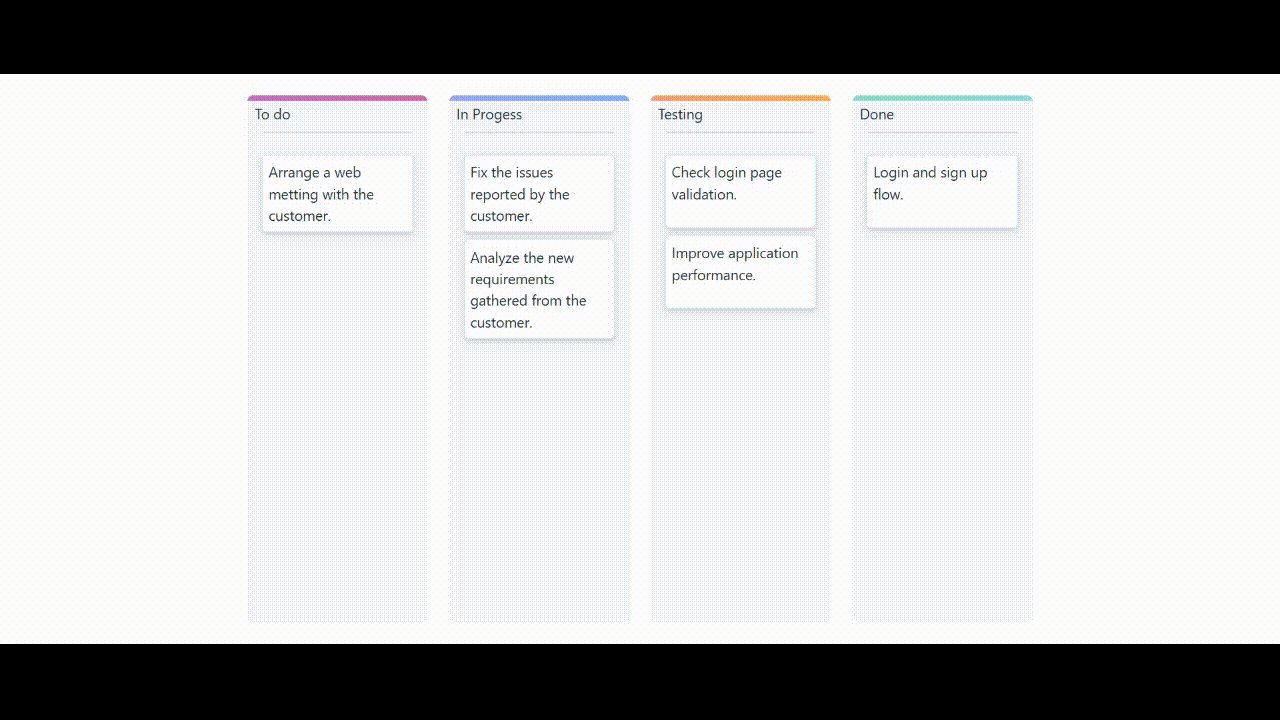
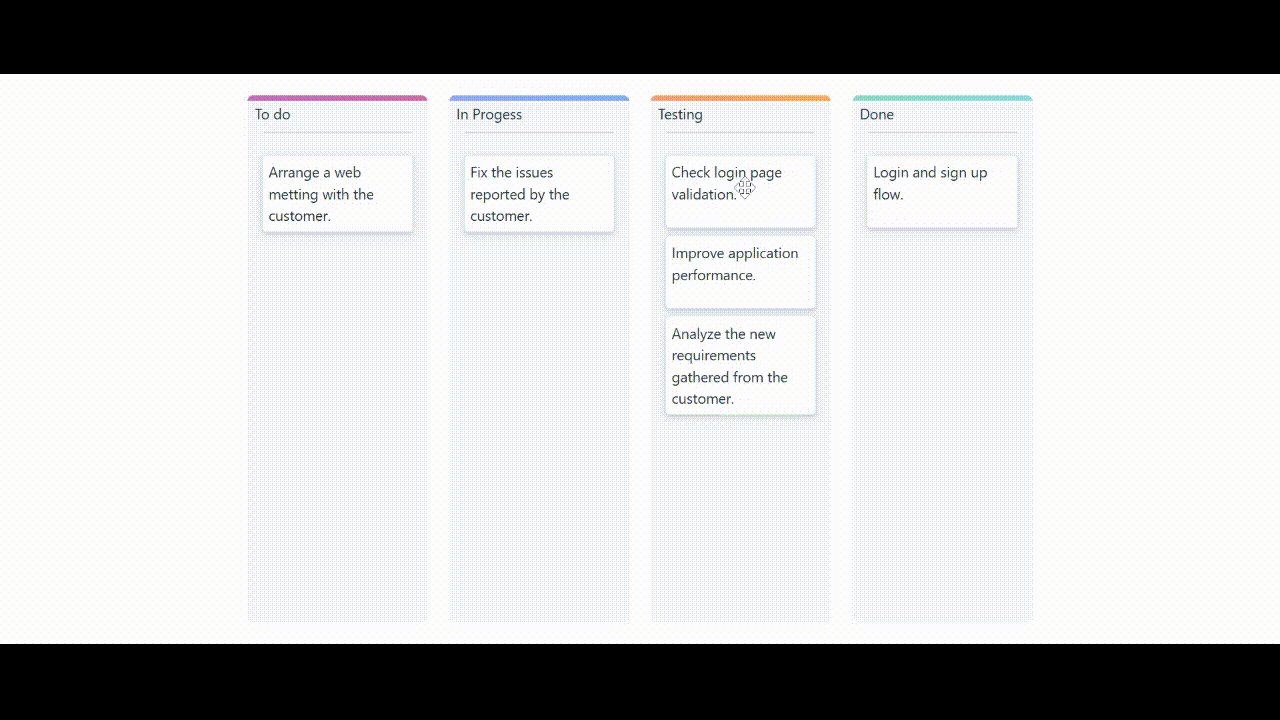
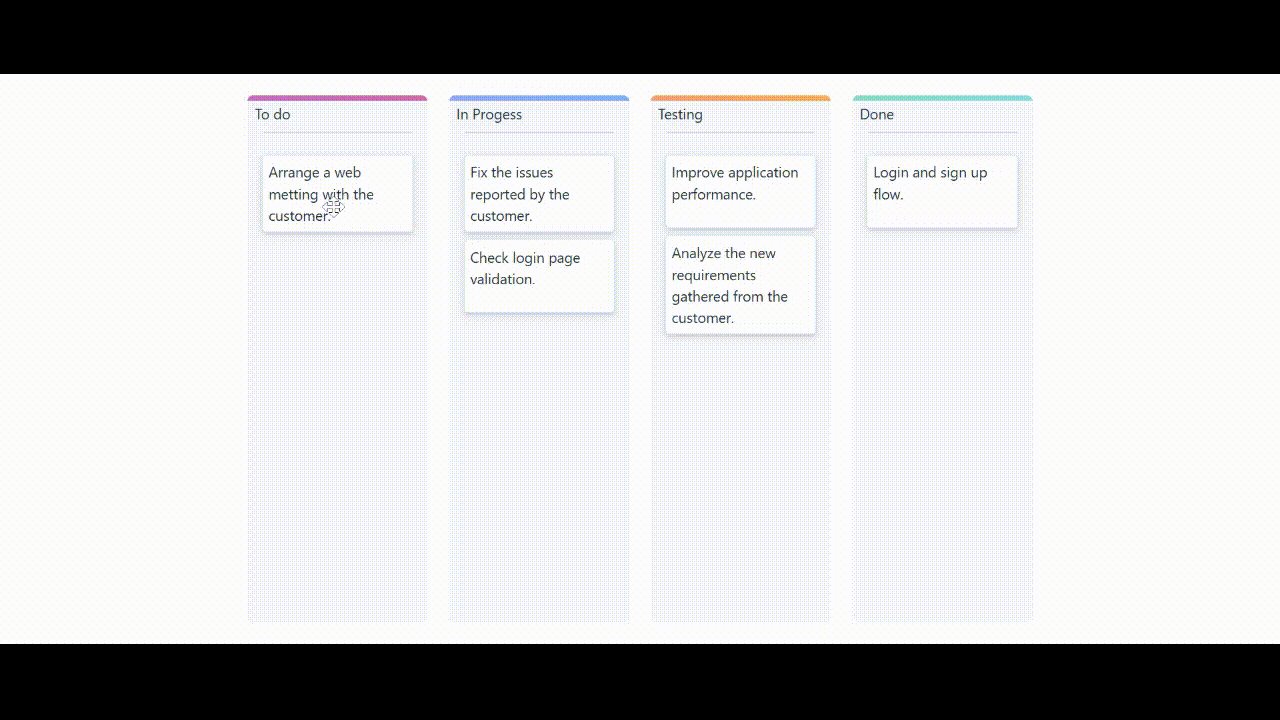
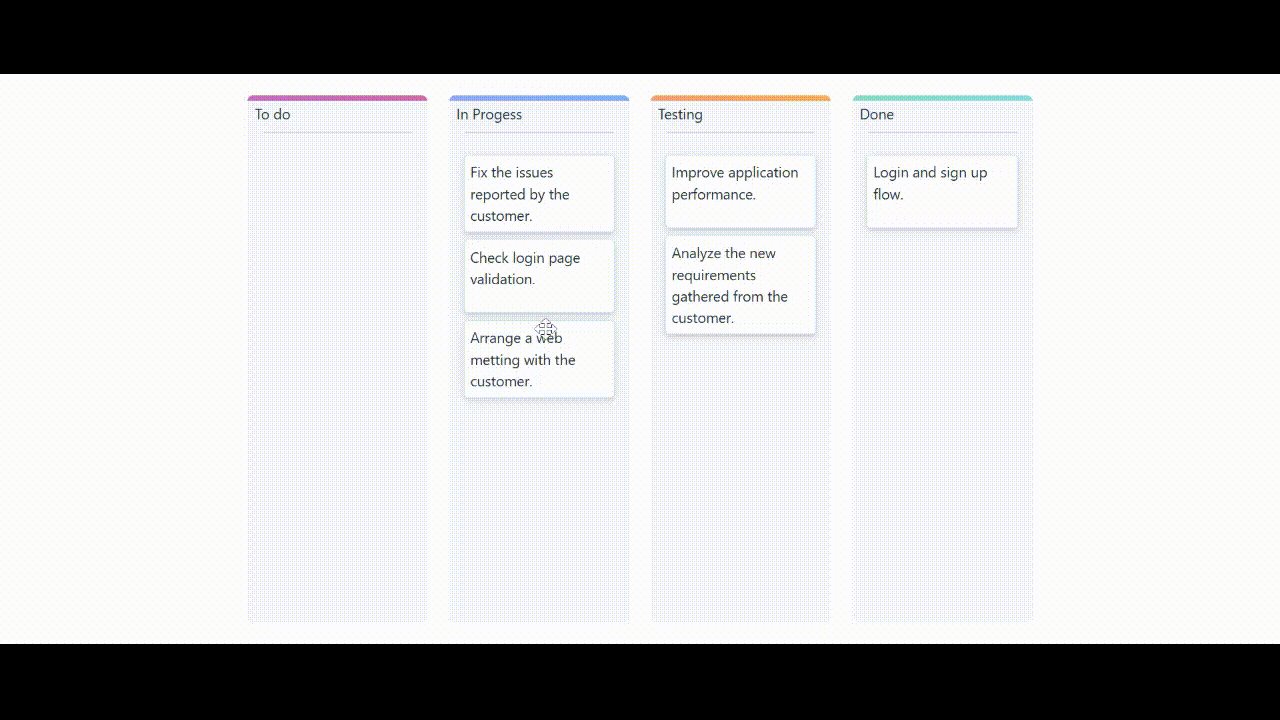
A reusable React Kanban board component for task and workflow management with drag-and-drop functionality.
react-kanbanify is a user-friendly Kanban board library for React, enabling effortless task management and workflow visualization.
Install the library via npm:
npm install react-kanbanify

import { useState } from "react";
import { ColumnProps, Kanban, TaskProps } from "react-kanbanboard";
import "react-kanbanboard/dist/styles.css";
function App() {
const [tasks, setTasks] = useState([
{ id: 1, content: "Analyze the new requirements.", columnId: "todo" },
{
id: 2,
content: "Arrange a web metting with the customer.",
columnId: "todo",
},
{
id: 3,
content: "Improve application performance.",
columnId: "in_progress",
},
{
id: 4,
content: "Fix the issues reported in the IE browser.",
columnId: "in_progess",
},
{
id: 5,
content: "Fix the issues reported by the customer.",
columnId: "testing",
},
{
id: 6,
content: "Check login page validation.",
columnId: "testing",
},
{ id: 7, content: "Login and sign up flow.", columnId: "done" },
]);
const columns = [
{ id: "todo", label: "To do" },
{ id: "in_progress", label: "In Progess" },
{ id: "testing", label: "Testing" },
{ id: "done", label: "Done" },
];
return (
<>
<Kanban
ColumnComponent={ColumnComponent}
TaskComponent={TaskComponent}
tasks={tasks}
setTasks={setTasks}
columns={columns}
/>
</>
);
}
export default App;
const TaskComponent = ({ task }: TaskProps) => {
return <div className="task-container">{task.content}</div>;
};
const ColumnComponent = ({ column }: ColumnProps) => {
return (
<>
<div className="column-container">{column.label}</div>
<hr />
</>
);
};
| Prop | Type | Description | Default |
|---|---|---|---|
ColumnComponent | ReactNode | Custom component to render each column in the Kanban board. | null |
TaskComponent | ReactNode | Custom component to render each task inside a column. | null |
tasks | array<object> | Array of task objects. See tasks for the structure. | [] |
setTasks | function | Function to update the list of tasks dynamically. | undefined |
columns | array<object> | Array of column objects. See columns for the structure. | [] |
Following is the detailed representation of tasks and columns :
tasks is an array of objects. Each object represents a task with the following keys:
| Key | Type | Description | Example |
|---|---|---|---|
id | string | Unique identifier for the task. | "1" |
content | string | Content of the task. | "Analyze the new requirements" |
columnId | string | Status or column to which the task belongs. | "in_progress" |
Example:
[
{
"id": 2,
"content": "Arrange a web metting with the customer.",
"columnId": "todo"
},
{
"id": 3,
"content": "Improve application performance.",
"columnId": "in_progress"
}
]
columns is an array of objects. Each object represents a column with the following keys:
| Key | Type | Description | Example |
|---|---|---|---|
id | string | Unique identifier for the column. | "1" |
label | string | Label of the column. | "To Do" |
Example:
[
{
"id": "todo",
"label": "To do"
},
{
"id": "in_progress",
"label": "In Progess"
}
]
To use the default styles, ensure you import the CSS file:
import "react-kanbanify/dist/styles.css";
We welcome contributions! Here’s how you can help:
Fork this repository: Click on the "Fork" button at the top of this repository to create your own copy.
Make your changes: Clone your fork, create a new branch, and make your changes.
Submit a pull request: Push your changes to your forked repository and create a pull request to this repository.
For major changes, please open an issue first to discuss what you’d like to change. This helps us review and address your suggestions more efficiently.
Thank you for contributing to react-kanbanify! 💙
We’re here to help! If you encounter any issues or have questions:
FAQs
A reusable React Kanban board component for task and workflow management with drag-and-drop functionality.
The npm package react-kanbanify receives a total of 1 weekly downloads. As such, react-kanbanify popularity was classified as not popular.
We found that react-kanbanify demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.