
Security News
How Enterprise Security Is Adapting to AI-Accelerated Threats
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.
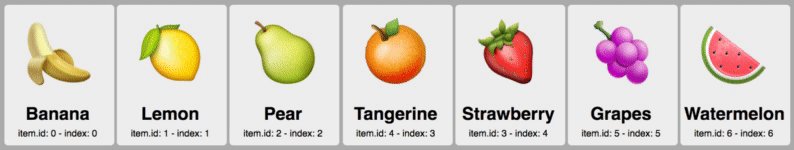
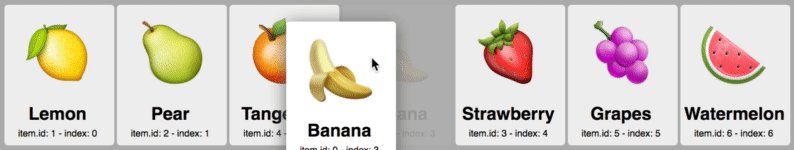
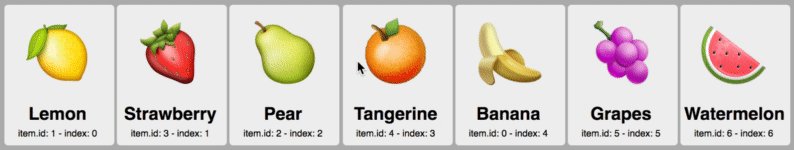
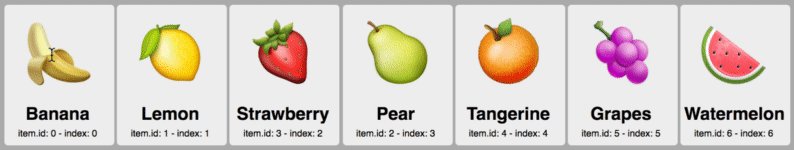
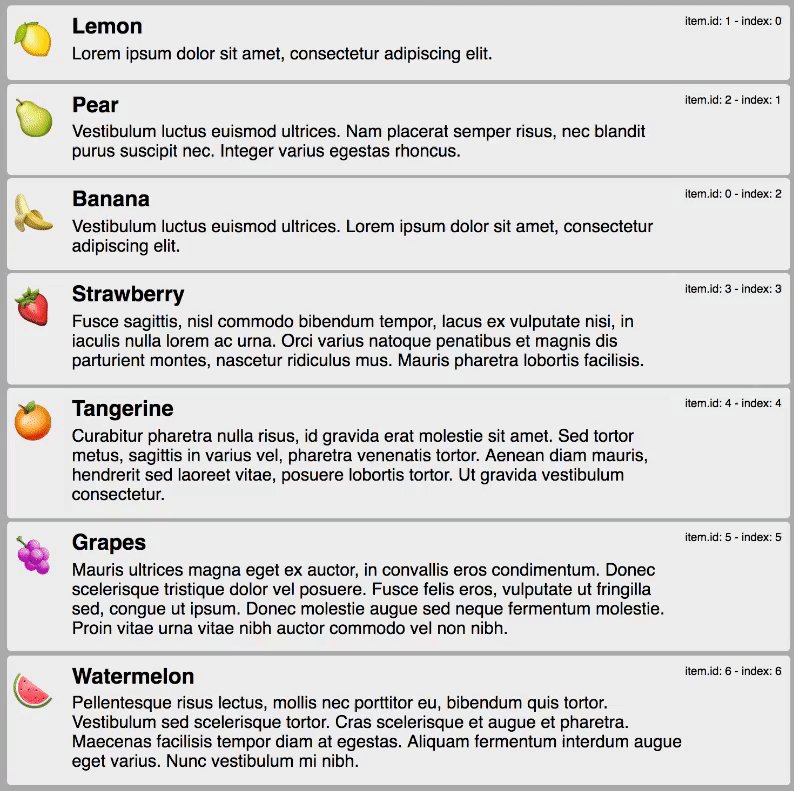
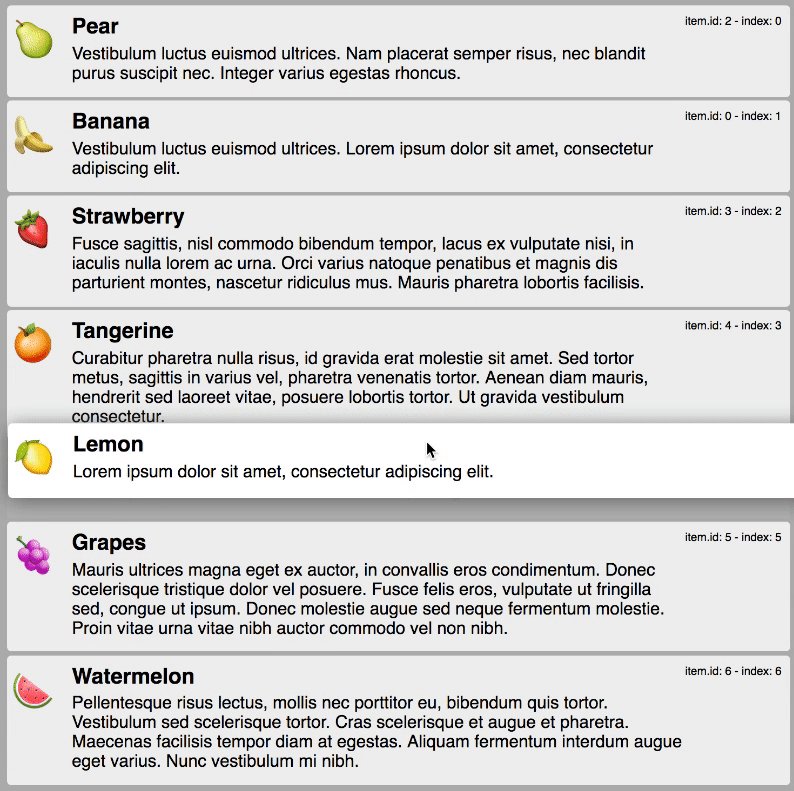
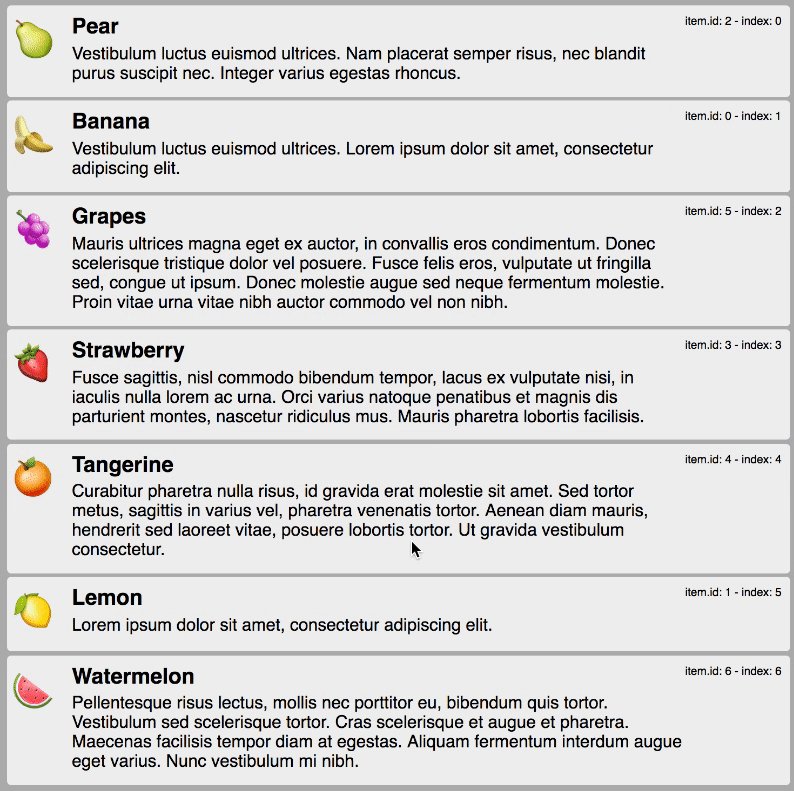
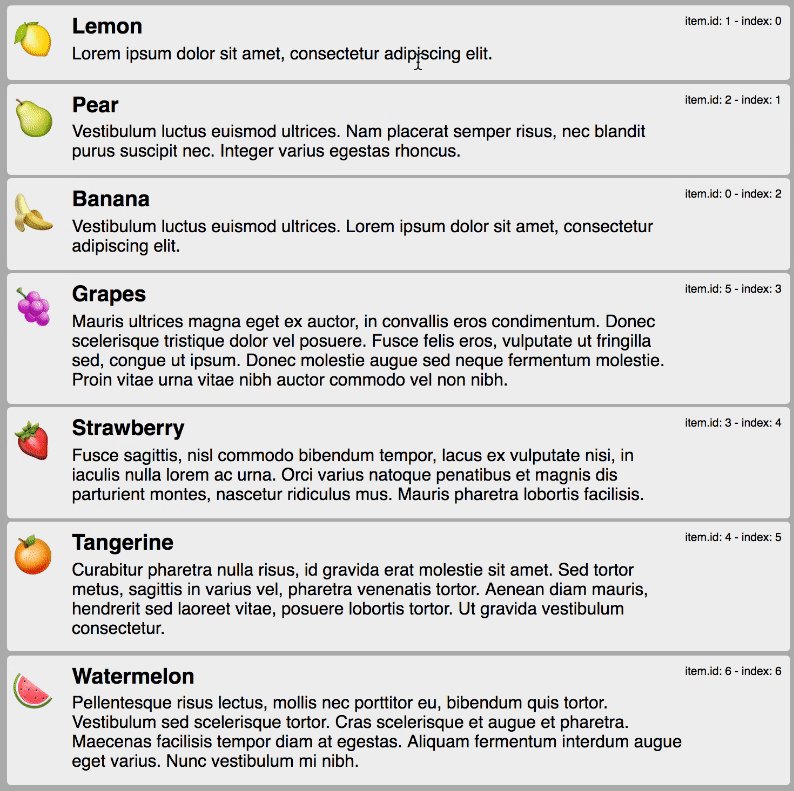
react-list-drag-and-drop
Advanced tools
[](https://travis-ci.org/JulianG/react-list-drag-and-drop)


npm install --save react-list-drag-and-drop
You must have an Array of items to render in your list.
Instead of rendering it inside a <div> you render it inside a <RLDD> component using a render prop.
import RLDD from 'react-list-drag-and-drop/lib/RLDD';
<RLDD
items={items}
itemRenderer={(item) => {
return (
<div className="item">{item.title}</div>
);
}}
onChange={this.handleRLDDChange}
/>
Then you need to handle the onChange callback and call setState with the new list. Like this:
private handleRLDDChange(newItems) {
this.setState({ items: newItems });
}
Each item must be of type Object and have an id property of type number.
You can play around with the examples
FAQs
**This package has not been tested on mobile browsers or React Native. SORRY!**
The npm package react-list-drag-and-drop receives a total of 649 weekly downloads. As such, react-list-drag-and-drop popularity was classified as not popular.
We found that react-list-drag-and-drop demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.