
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
react-native-accelerometer-parallax
Advanced tools
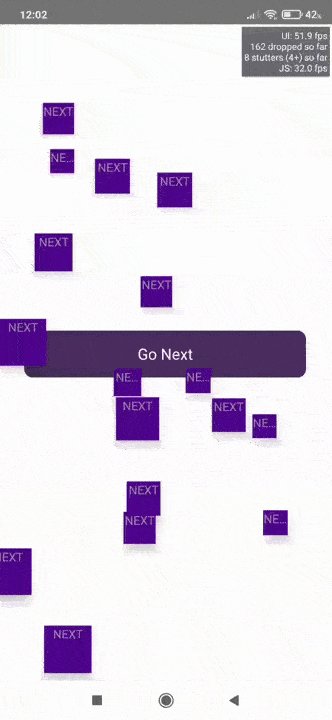
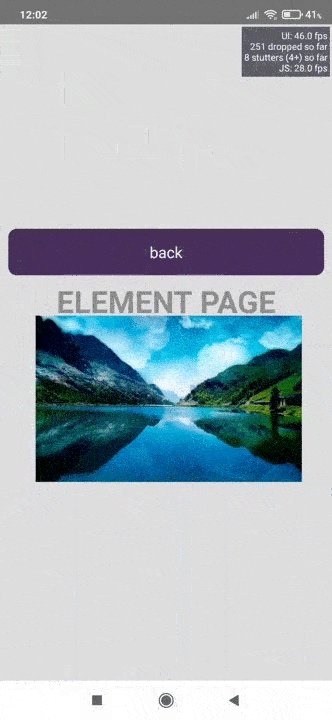
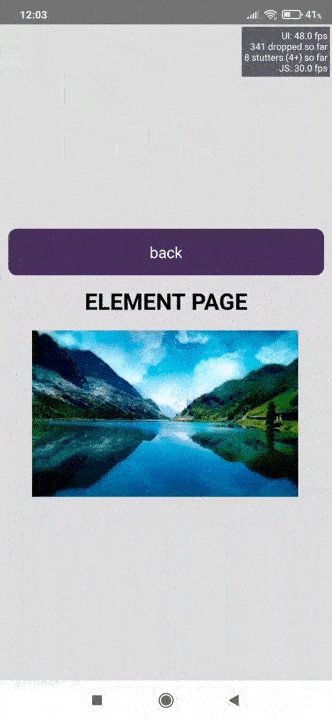
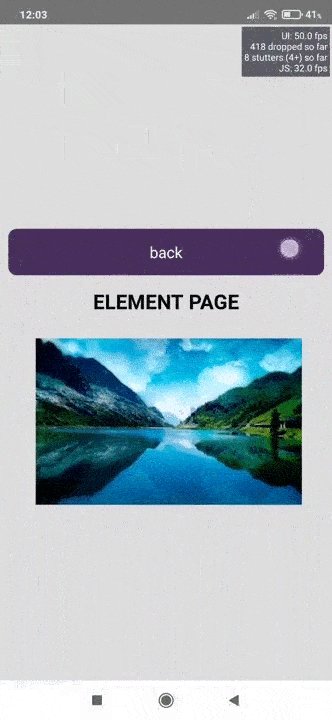
add reanimated animation connected with accelerometer context animation from wrapper
Library stand by expo-sensors and react-native-reanimated. TS only.

repository code example from video*
Install last version react-native-reanimated (v2.0.0 or more)
Install last version expo-sensors
Install library
yarn add react-native-accelerometer-parallax
import React from 'react'
import {ParallaxProvider} from 'react-native-accelerometer-parallax'
const App = () => {
return <ParallaxProvider>
<SomeStack/>
</ParallaxProvider>
}
export default App
import {useParallax} from 'react-native-accelerometer-parallax'
const Screen = () => {
const {animStyle} = useParallax()
return <View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Parallax text test</Text>
</View>
}
import React from 'react'
import {useParallax} from 'react-native-accelerometer-parallax'
import Animated from 'react-native-reanimated'
import {View, Text} from 'react-native'
import {ParallaxProvider} from 'react-native-accelerometer-parallax'
const Screen = () => {
const {animStyle} = useParallax()
return <View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Animated.View style={animStyle}>
<Text>Parallax text test</Text>
</Animated.View>
</View>
}
const App = () => {
return <ParallaxProvider>
<Screen/>
</ParallaxProvider>
}
export default App
ParallaxConfig
ParallaxObject
animStyle: {transform:[{translateX: number},{translateY: number}]} (for pass to Animated.View style prop)
posX: Animated.SharedValue (for use it or interpolate, for example style={{opacity: posY.value}})
posY: Animated.SharedValue (equal posX)
#Contact
✨Lib going to grow up, and you can send your questions and offers to my telegram Stepan_Turchenko 🛬
FAQs
add reanimated animation connected with accelerometer context animation from wrapper
We found that react-native-accelerometer-parallax demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.