
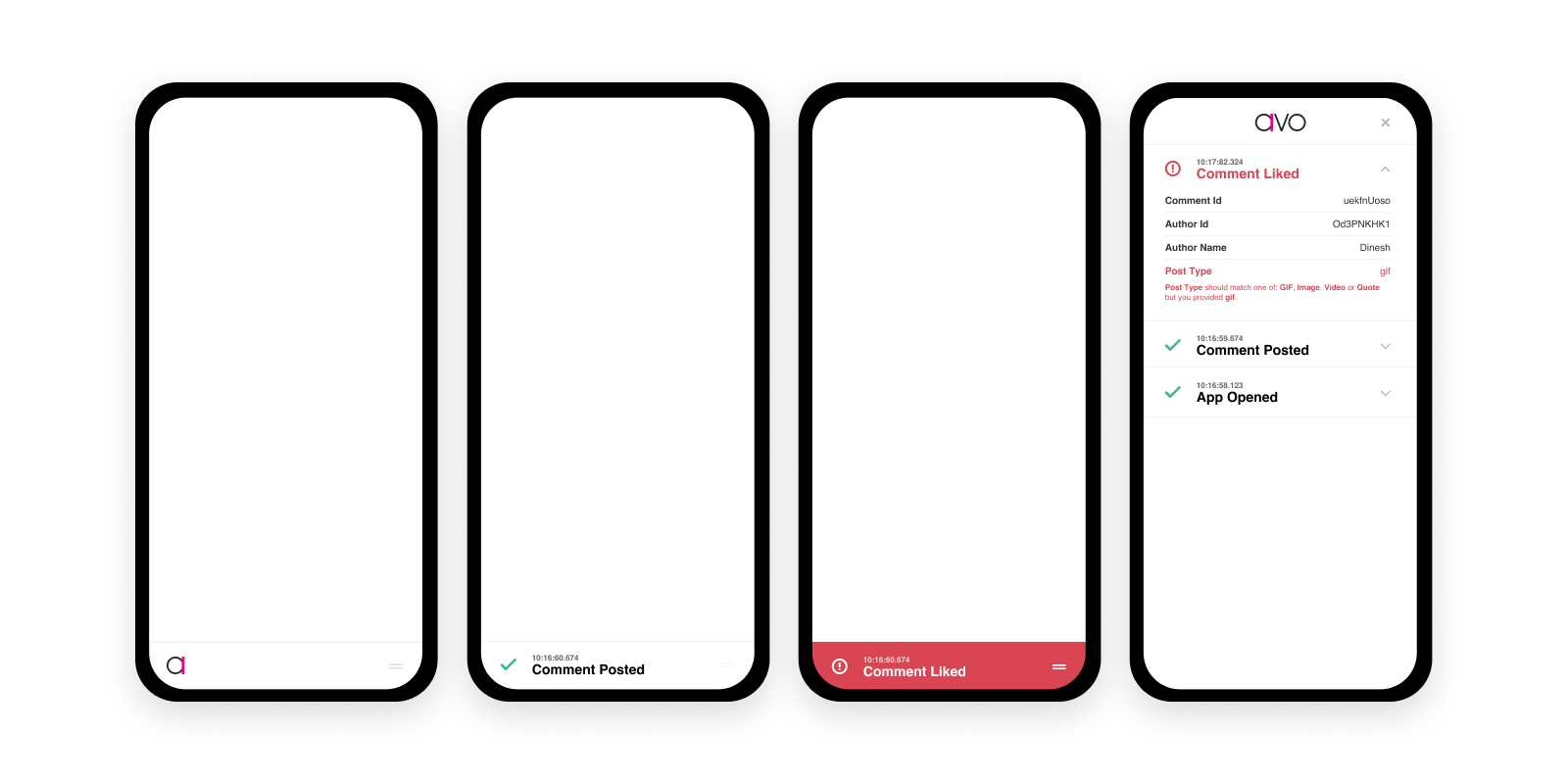
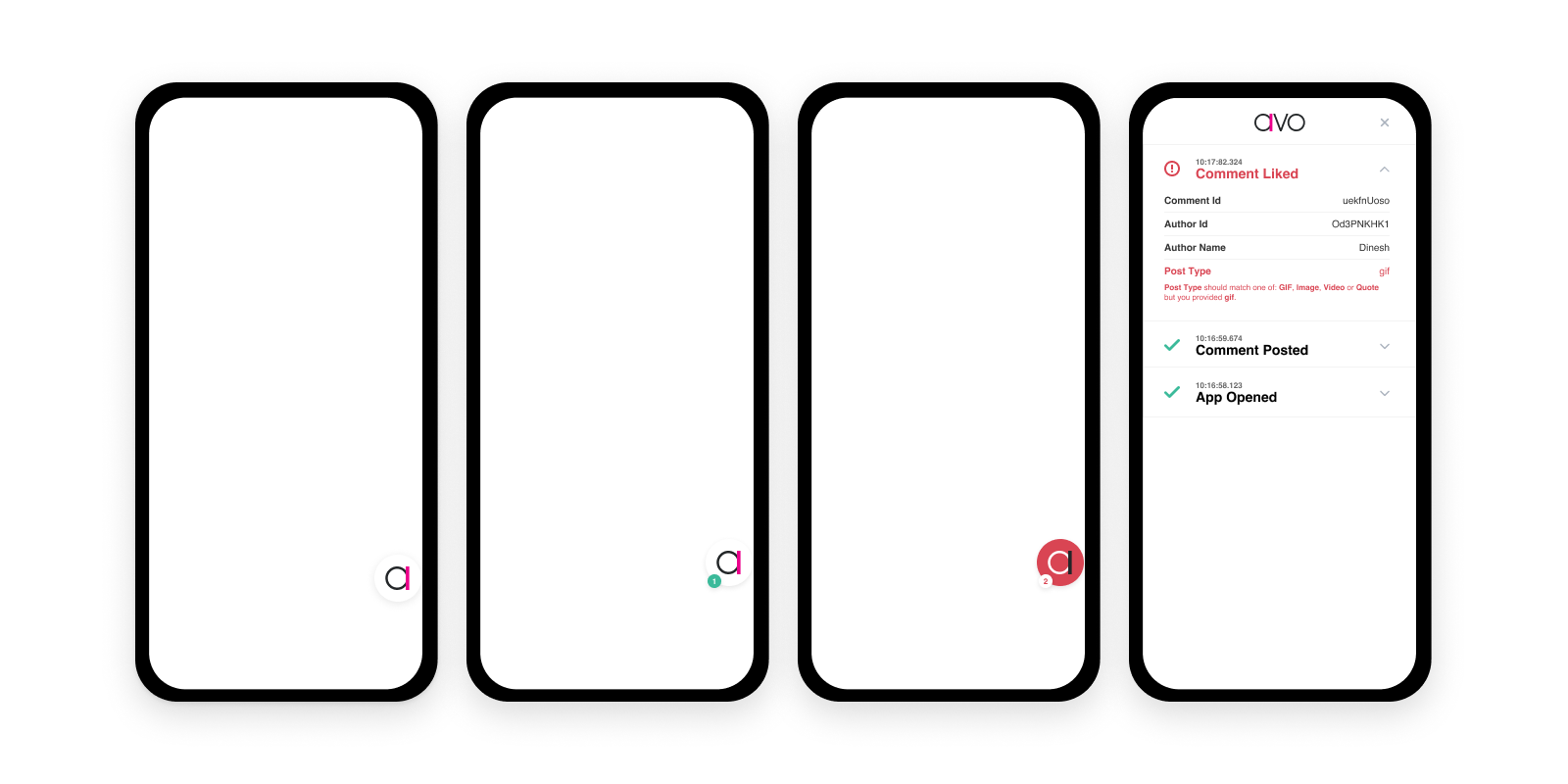
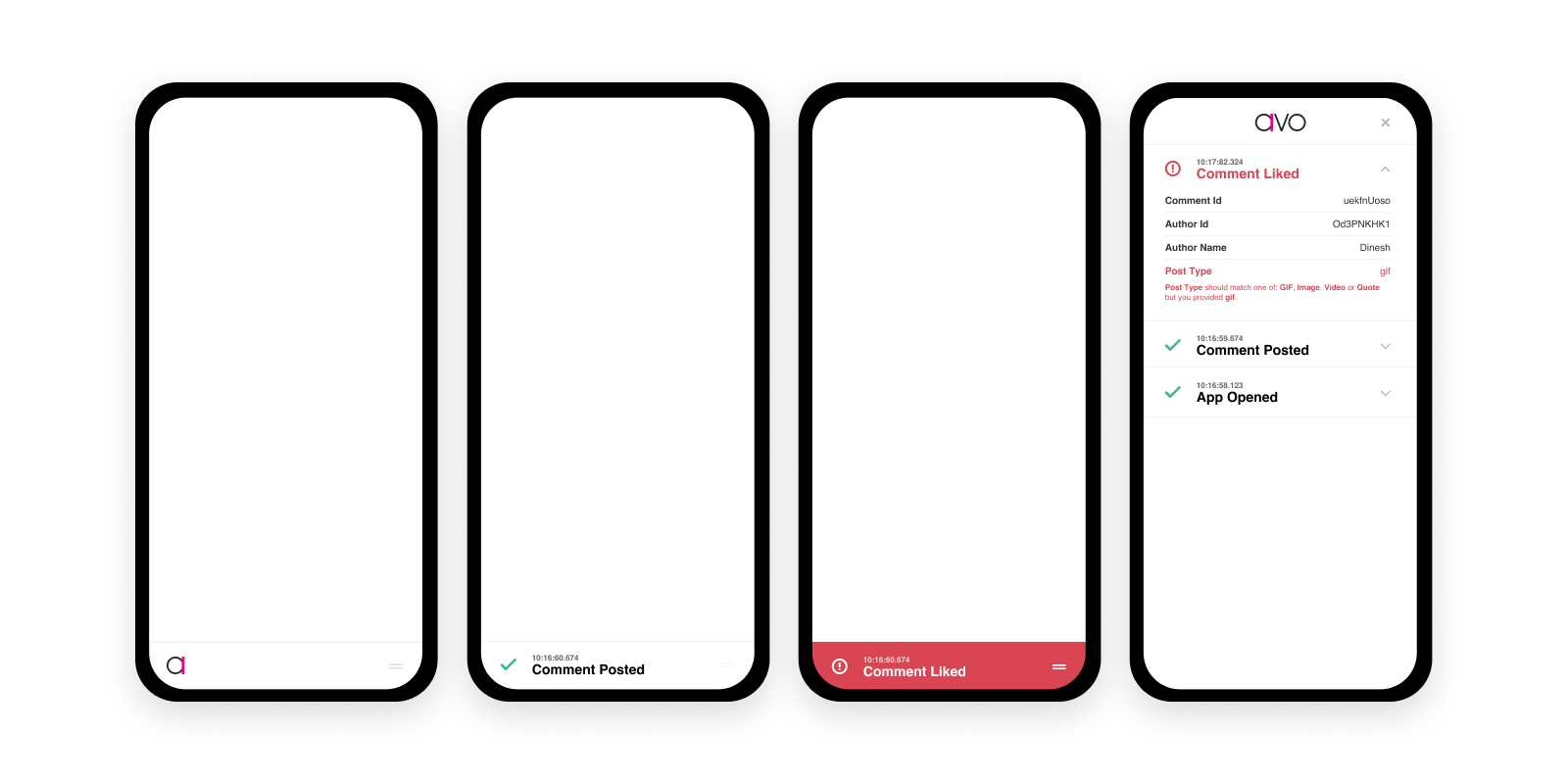
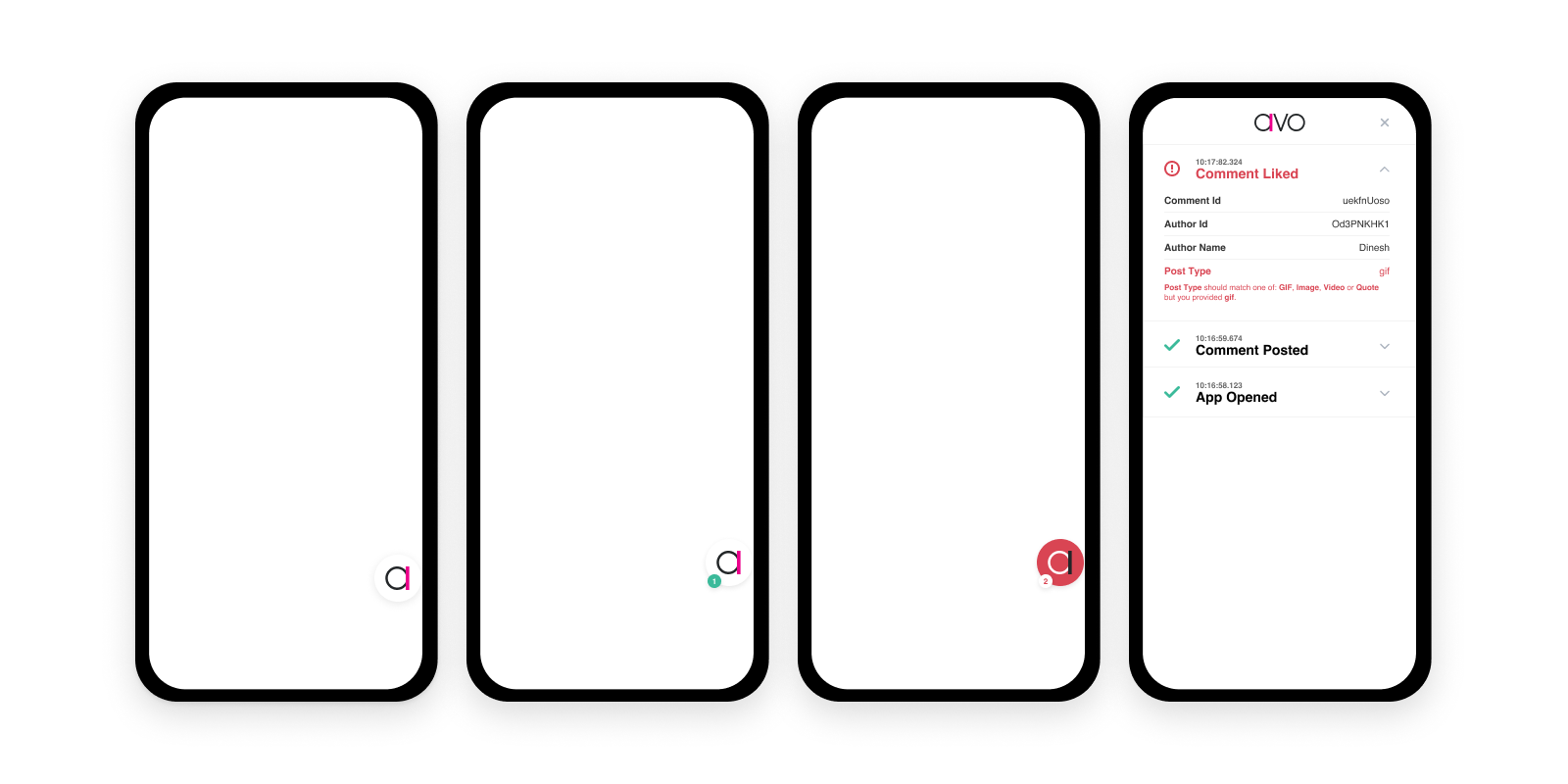
The Avo React Native debugger enables you to easily see which analytics events are being sent from your app. Two display modes are provided, bar and bubble:
Bar

Bubble

Install
To install the latest version of Avo React Native analytics debugger, run this command:
with npm
npm install react-native-analytics-debugger
with yarn
yarn add react-native-analytics-debugger
Setup
import AvoDebugger from 'react-native-analytics-debugger'
- Pass the AvoDebbuger into Avo
-
if using initAvo
initAvo({env: 'dev', debugger: AvoDebugger})
-
if using validateAvoEvent
validateAvoEvent({eventName, eventProperties, userProperties, env, debugger: AvoDebugger})
AvoDebugger.showDebugger({mode: 'bar' // or 'bubble'})
AvoDebugger.hideDebugger()
AvoDebugger.post(Date.now(), "Test Event", [{id:"id0", name:"prop 0 name", value:"val 0"}, {id:"id1", name:"prop 1 name", value:"val 1"}], [{propertyId:"id0", message:"error in prop 0 with id0"}]);
Caught a Bug?
Thank you, you are precious to us :hug: Please send an email to friends@avo.app or file an issue here on GitHub.
How to Commit
yarn commit
How to Create a Release
npm run release-it