
Security News
AI Slop Is Polluting Bug Bounty Platforms with Fake Vulnerability Reports
AI-generated slop reports are making bug bounty triage harder, wasting maintainer time, and straining trust in vulnerability disclosure programs.
react-native-countdown-timer-v2
Advanced tools
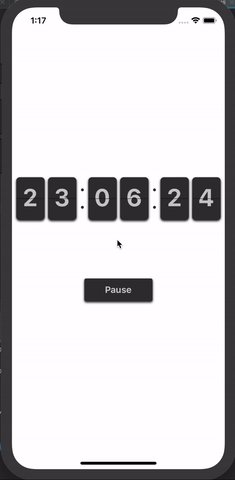
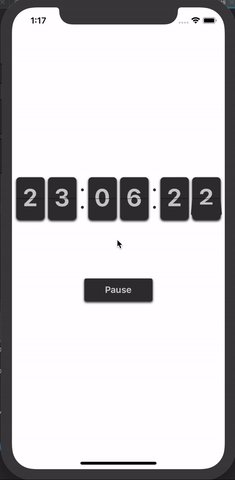
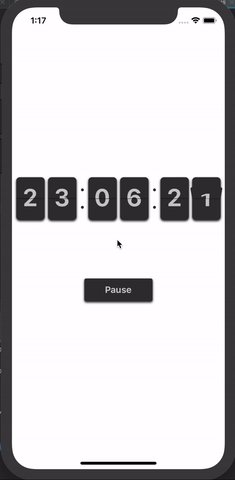
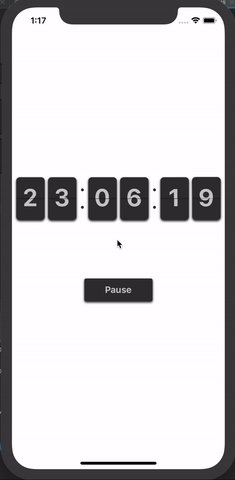
A Flip countdown timer implementation in React Native


A Flip timer implementation in React Native
For a Normal Timer application you can checkout react-native-flip-timer repository.
| IOS | Android |
|---|---|
 |  |
Fixing bug from original version
$ npm i react-native-flip-countdown-timer --save
import React, { Component } from 'react';
import {
StyleSheet, View, TouchableOpacity, Text,
} from 'react-native';
import { CountdownTimer, FlipNumber } from 'react-native-flip-countdown-timer';
export default class App extends Component {
state = {
play: true,
}
play = () => {
this.setState(({ play }) => ({ play: !play }));
}
render() {
const { play } = this.state;
return (
<View style={styles.container}>
<CountdownTimer time={500} play={play} />
<TouchableOpacity style={styles.button} onPress={this.play}>
<Text style={styles.text}>{play ? 'Pause' : 'Play'}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
alignItems: 'center',
justifyContent: 'center',
},
button: {
height: 40,
backgroundColor: '#333333',
width: 120,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 16,
fontWeight: 'bold',
color: '#cccccc',
},
});
| Prop | Default | Type | Description |
|---|---|---|---|
| time | required | string / number | Time (in seconds) |
| play | true | bool | Play the timer |
| wrapperStyle | {} | object | Wrapper for the CountdownTimer |
| flipNumberProps | {...} | defaults | Flip Number Props |
| Prop | Default | Type | Description |
|---|---|---|---|
| number | required | string / number | Number Input |
| unit | seconds | hours / minutes / seconds | Number Input Unit |
| size | number | deviceWidth / 6 | Size of the card |
| perspective | 250 | number | Perspective |
| numberWrapperStyle | {} | object | Wrapper Style |
| cardStyle | {} | object | Card Style |
| flipCardStyle | {} | object | Flip Card Style |
| numberStyle | {} | object | Number Style |
Feel free to contact me or create an issue
FAQs
A Flip countdown timer implementation in React Native
The npm package react-native-countdown-timer-v2 receives a total of 0 weekly downloads. As such, react-native-countdown-timer-v2 popularity was classified as not popular.
We found that react-native-countdown-timer-v2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AI-generated slop reports are making bug bounty triage harder, wasting maintainer time, and straining trust in vulnerability disclosure programs.

Research
Security News
The Socket Research team investigates a malicious Python package disguised as a Discord error logger that executes remote commands and exfiltrates data via a covert C2 channel.

Research
Socket uncovered npm malware campaign mimicking popular Node.js libraries and packages from other ecosystems; packages steal data and execute remote code.