
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
react-native-custom-radio-group
Advanced tools
Readme
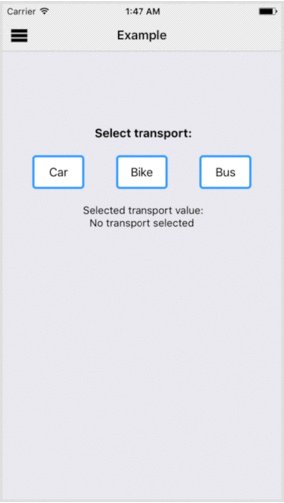
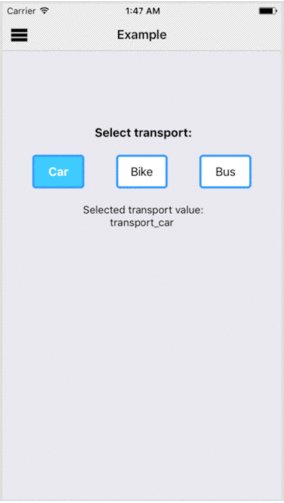
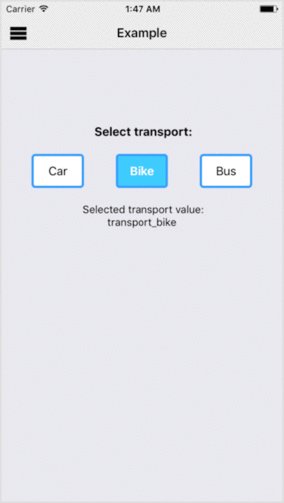
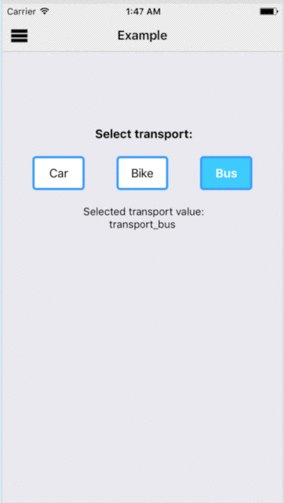
A react native radio group component with custom radio button. The component enables single select radio button behaviour with default select option and customization of the button styles.
Example:
Example uses default styles by RadioGroup

Installation:
npm install react-native-custom-radio-group --save
Props:
Usage:
import React, {Component} from 'react';
import {View, Text} from 'react-native';
import RadioGroup from 'react-native-custom-radio-group';
import {radioGroupList} from './radioGroupList.js'
export default class MyComponent extends Component {
render () {
return (
<View>
<Text> SELECT: </Text>
<RadioGroup radioGroupList={radioGroupList}/>
</View>);
}
}
//radioGroupList.js
export const radioGroupList = [{
label: 'Car',
value: 'transport_car'
}, {
label: 'Bike',
value: 'transport_bike'
}, {
label: 'Bus',
value: 'transport_bus'
}];
FAQs
React native radio group with custom component
The npm package react-native-custom-radio-group receives a total of 35 weekly downloads. As such, react-native-custom-radio-group popularity was classified as not popular.
We found that react-native-custom-radio-group demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.