React Native Date Picker
A cross platform react native date picker component for android and ios. It includes 3 different modes: date, time, and datetime. The date picker is customizable and has multiple language support.
Modal
The first option is to use the built-in modal.
 | 
|
| iOS | Android |
Inlined
The second option is to use the inlined picker. For instance in a view or a custom made modal.
 | 
|
| iOS | Android |
Installation
See github page for installation instructions.
Documentation
See github page for documentation and more info.
Examples
See github page for code examples.
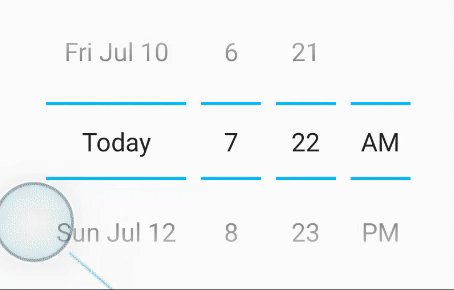
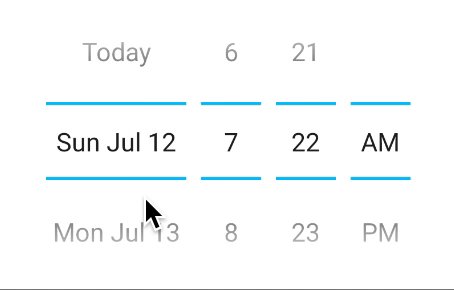
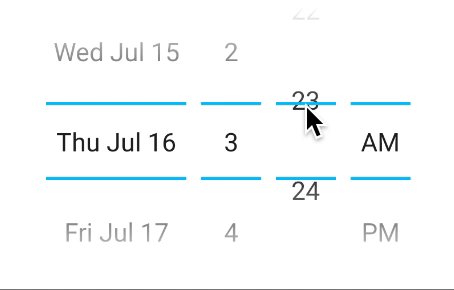
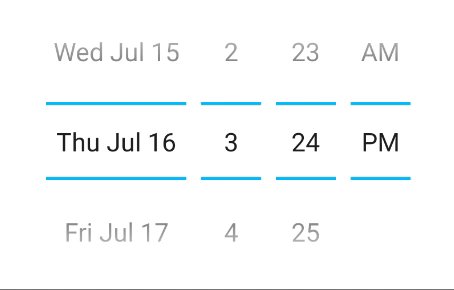
Modes
React Native Timepicker
More info about the react native timepicker.
React Native Datepicker
More info about the react native datepicker.
React Native Datetimepicker
More info about the react native datetimepicker.
Visit github page →