
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
react-native-date-time-scroll-picker
Advanced tools
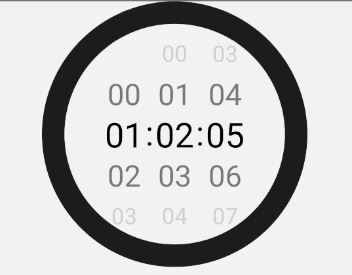
This is a React Native Multipurpore Scroll Picker with following main features:
📱 Supporting iOS and Android
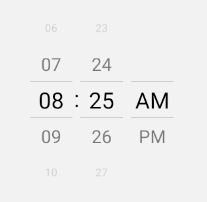
🕑 Can be use as Time Picker
🕑 Can be use as Date Picker
🕑 Can be use as Count Down Set Timer
🎨 Highly Customizable
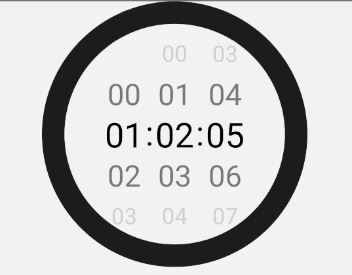
| Android Different Variants | |

| 
|

| 
|
npm install react-native-date-time-scroll-picker or yarn add react-native-date-time-scroll-picker(cd ios && pod install) (If you're using CocoaPods)react-native run-android or react-native run-ios)import RNDateTimeSelector from "react-native-date-time-scroll-picker";
0.64.2 or later should be used.import React from 'react';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
initials: [1,2,5]
}
const ExampleComponent = ()=> {
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log(' On value Change : ---> ', value);
}}
/>
)
}
export default ExampleComponent;

|
import React from 'react';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
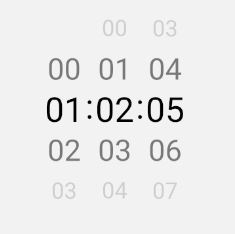
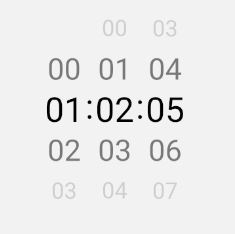
initials: [1,2,5]
}
const ExampleComponent2 = ()=> {
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log(' On value Change : ---> ', value)
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(61.5)
}}
/>
)
}
export default ExampleComponent2;

|
import React from 'react';
import {Text} from 'react-native';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const setTimerWidthHeight = wp(75);
const selectedItemTextSize = 38;
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
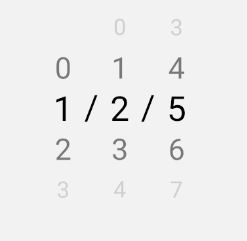
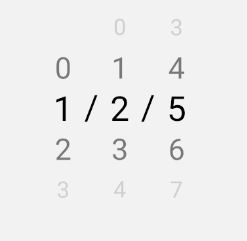
initials: [1,2,5]
}
const ExampleComponent3 = ()=> {
const seperatorComponentRenderer = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}>/</Text>
}
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log('data on users end : ... ', value);
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(62.5)
}}
seperatorComponent={seperatorComponentRenderer}
seperatorContainerStyle={{
width: wp(4)
}}
/>
)
}
export default ExampleComponent3;

|
import React from 'react';
import {Text} from 'react-native';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const borderWidth = 25;
const setTimerWidthHeight = wp(75);
const selectedItemTextSize = 25;
const wrapperHeight = setTimerWidthHeight-(borderWidth*2);
const addZeroToDigits = (digit)=>{
if(digit){
let zeroAdded = `0${digit}`;
return zeroAdded.substring(zeroAdded.length - 2);
}else{
return `00`;
}
}
const dataSet = {
data: {
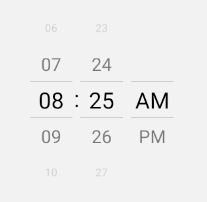
firstColumn: [...Array(13).keys()].map((item, idx)=> {return {value: addZeroToDigits(item), index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: addZeroToDigits(item), index: idx}}),
thirdColumn: [
{value: 'AM', index: 0},
{value: 'PM', index: 1}
],
},
initials: [8,25,0]
}
const ExampleComponent3 = ()=> {
const seperatorComponentRendererOne = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}>:</Text>
}
const seperatorComponentRendererTwo = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}></Text>
}
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log('data on users end : ... ', value);
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(61.5)
}}
firstSeperatorComponent={seperatorComponentRendererOne}
secondSeperatorComponent={seperatorComponentRendererTwo}
seperatorContainerStyle={{
// width: wp(4)
}}
scrollPickerOptions={{
itemHeight: 40,
wrapperHeight: wrapperHeight,
wrapperColor: "rgba(0,0,0,0)",
highlightColor: "rgba(0,0,0,0.9)"
}}
textStyle={{
fontSize: selectedItemTextSize,
fontFamily: null
}}
textColor={{
primary: 'rgba(0,0,0,1.0)',
secondary: 'rgba(0,0,0,0.5)',
other: 'rgba(0,0,0,0.15)',
}}
/>
)
}
export default ExampleComponent3;

|
React Native Date Time Scroll Picker is MIT licensed.
FAQs
react native date time scroll picker
The npm package react-native-date-time-scroll-picker receives a total of 15 weekly downloads. As such, react-native-date-time-scroll-picker popularity was classified as not popular.
We found that react-native-date-time-scroll-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.