
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-native-daterange-picker
Advanced tools
Readme
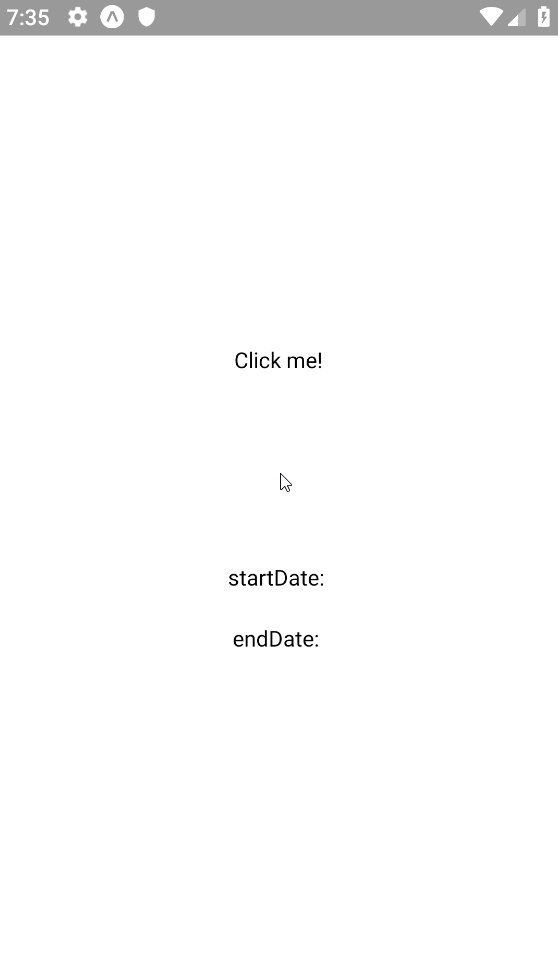
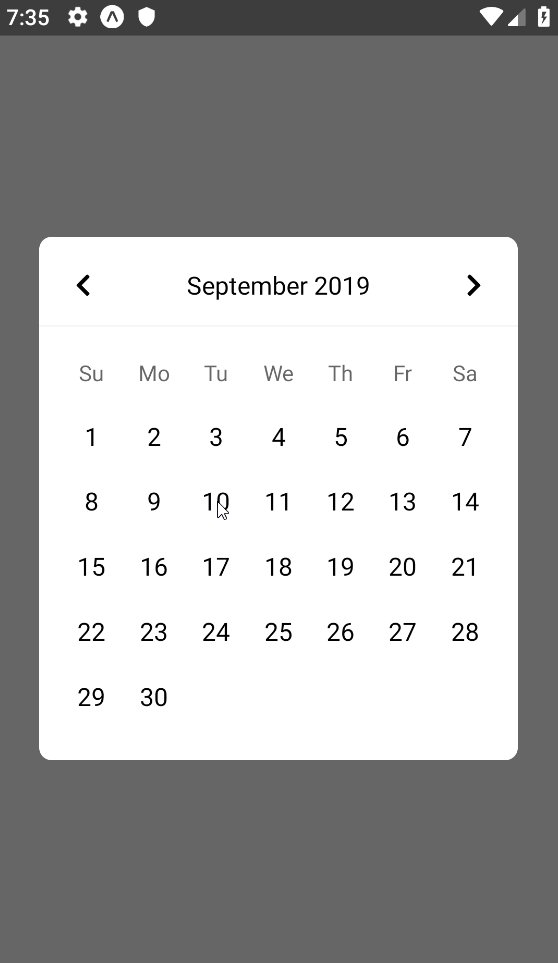
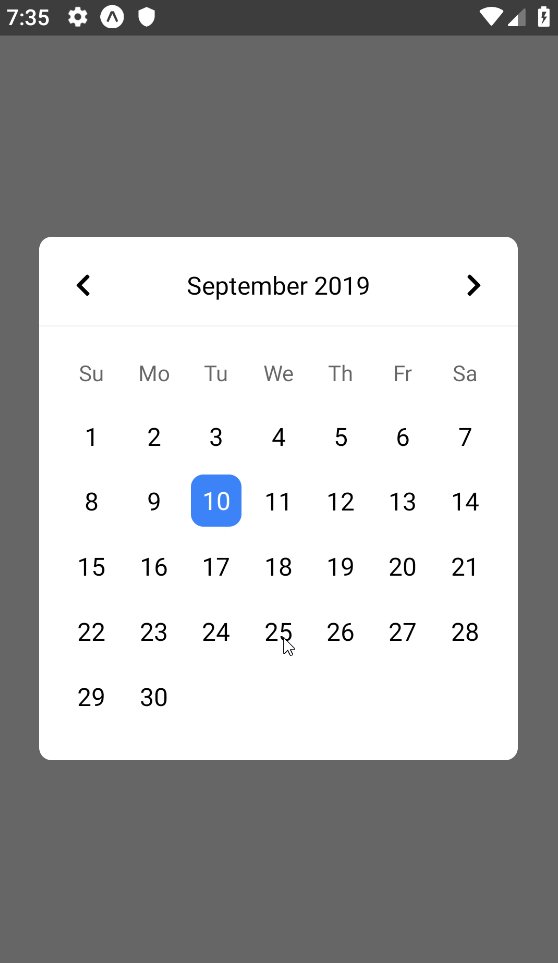
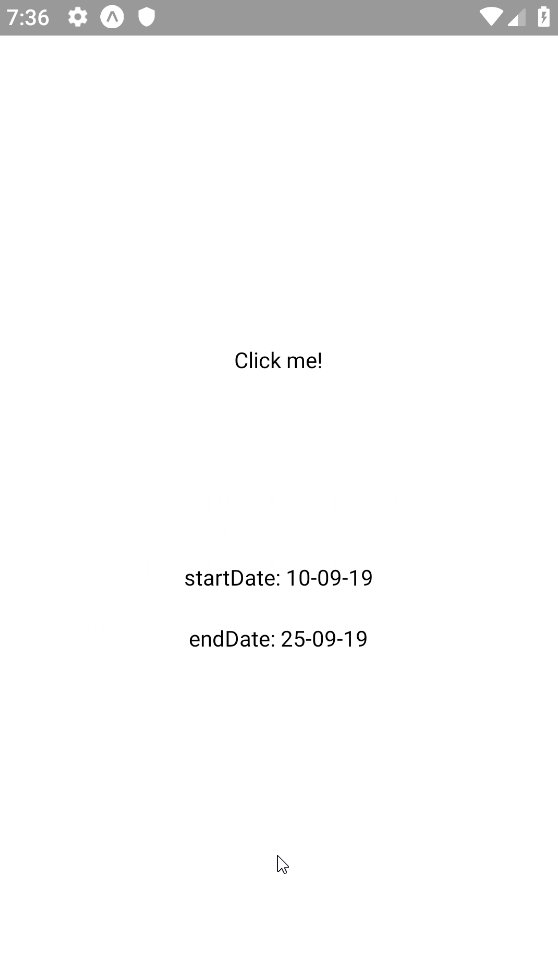
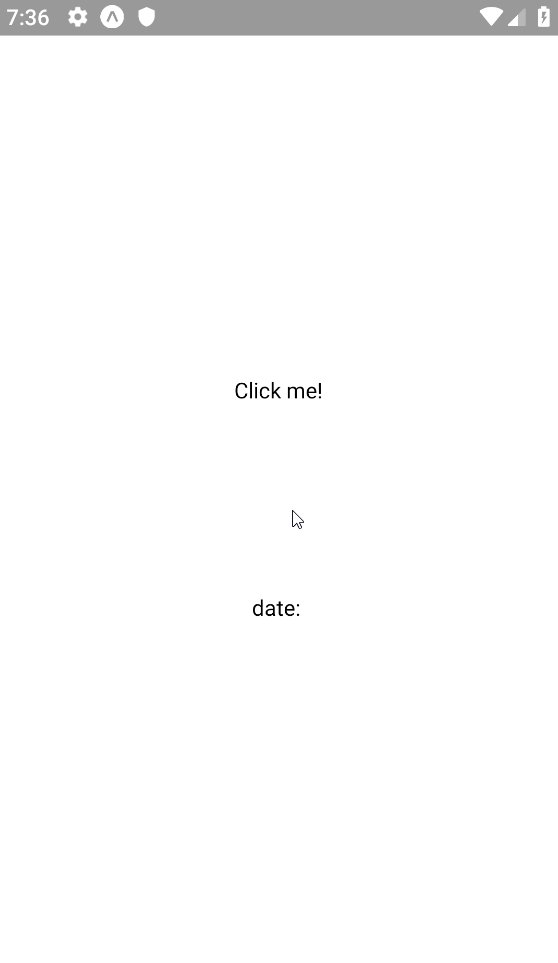
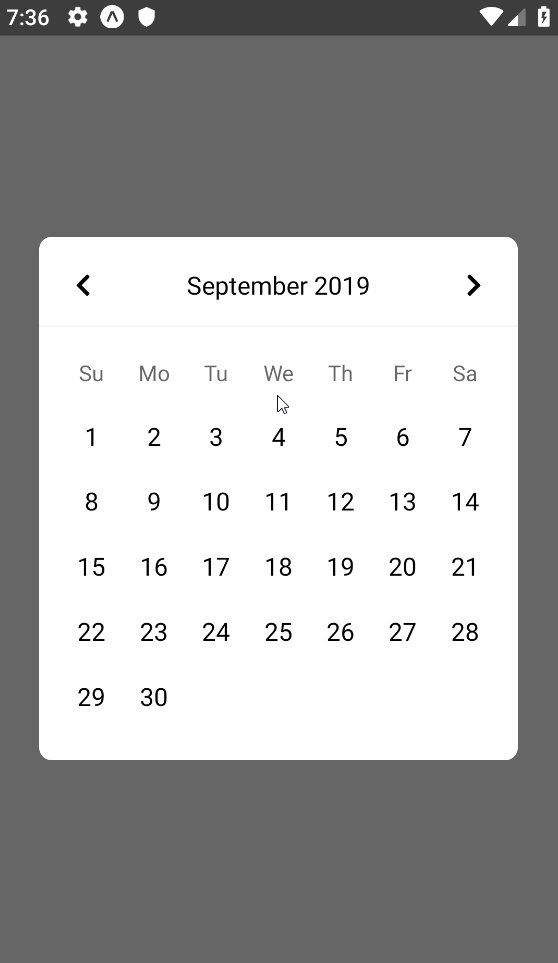
A React Native component for picking date ranges or single dates.

yarn add react-native-daterange-picker
or
npm install --save react-native-daterange-picker
import React from "react";
import { StyleSheet, View, Text } from "react-native";
import moment from "moment";
import DateRangePicker from "react-native-daterange-picker";
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
startDate: null,
endDate: null,
displayedDate: moment(),
};
}
setDates = (dates) => {
this.setState({
...dates,
});
};
render() {
const { startDate, endDate, displayedDate } = this.state;
return (
<View style={styles.container}>
<DateRangePicker
onChange={this.setDates}
endDate={endDate}
startDate={startDate}
displayedDate={displayedDate}
range
>
<Text>Click me!</Text>
</DateRangePicker>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});

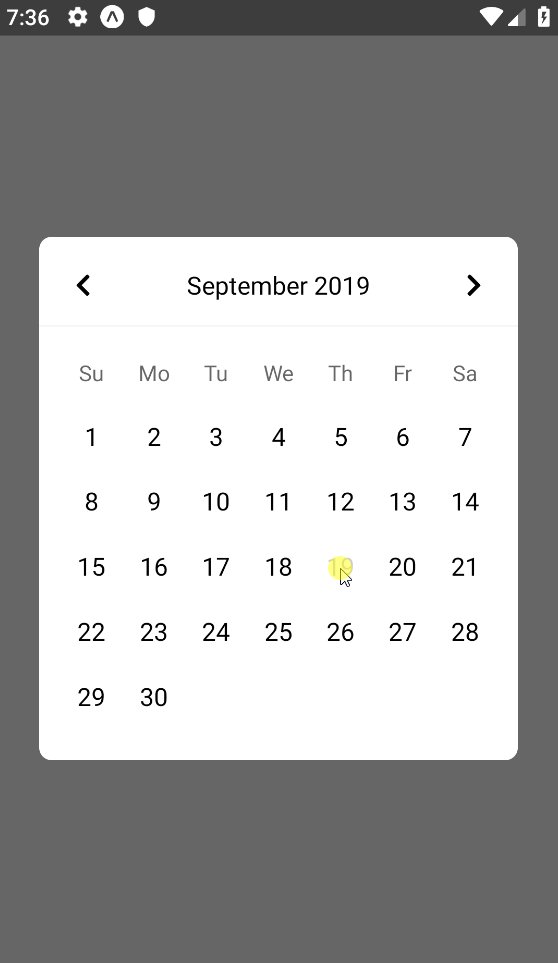
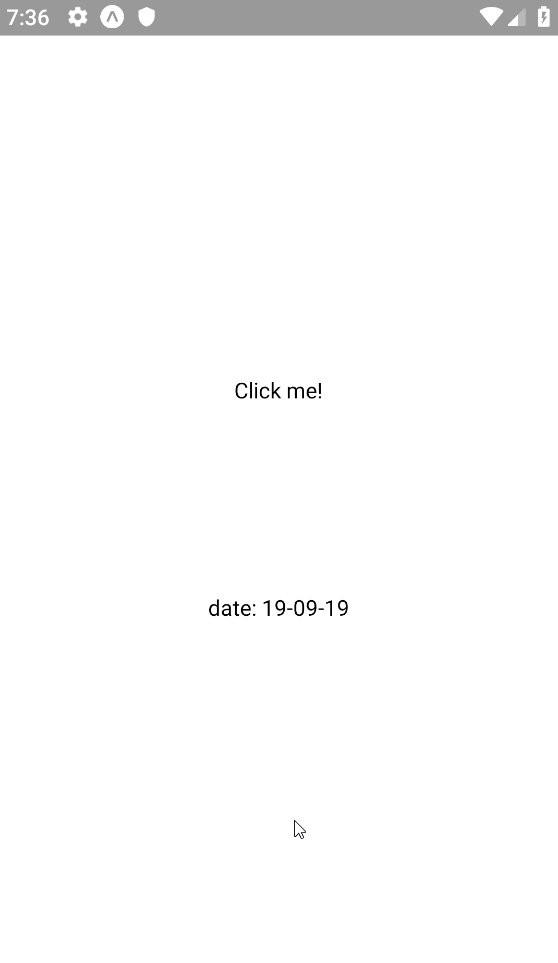
Use the date prop instead of the startDate and endDate props.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
import moment from "moment";
import DateRangePicker from "react-native-daterange-picker";
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
date: null,
displayedDate: moment(),
};
}
setDates = (dates) => {
this.setState({
...dates,
});
};
render() {
const { date, displayedDate } = this.state;
return (
<View style={styles.container}>
<DateRangePicker
onChange={this.setDates}
date={date}
displayedDate={displayedDate}
>
<Text>Click me!</Text>
</DateRangePicker>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});

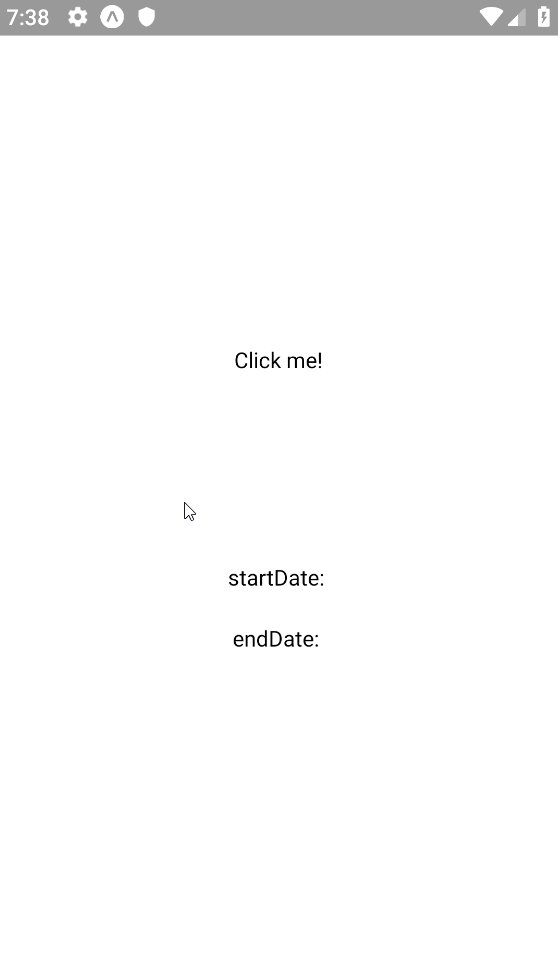
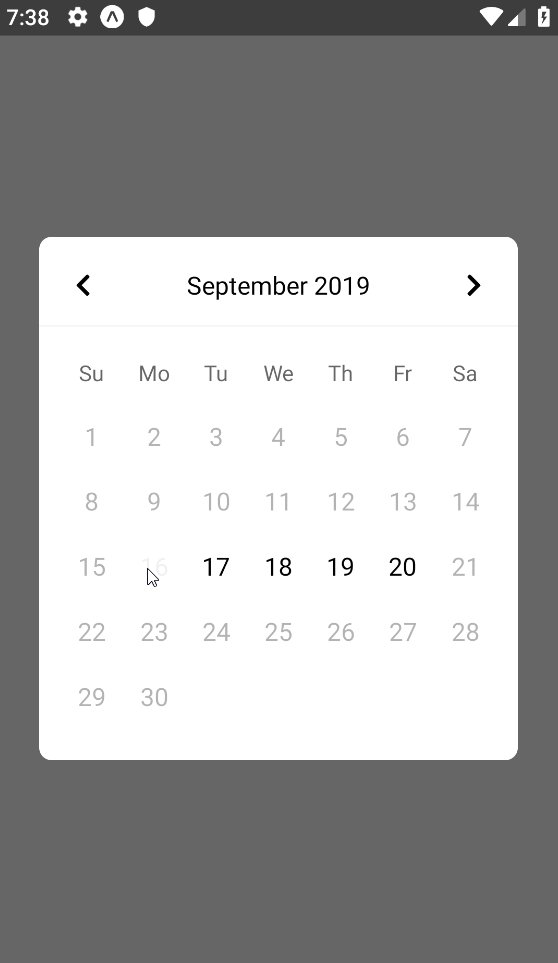
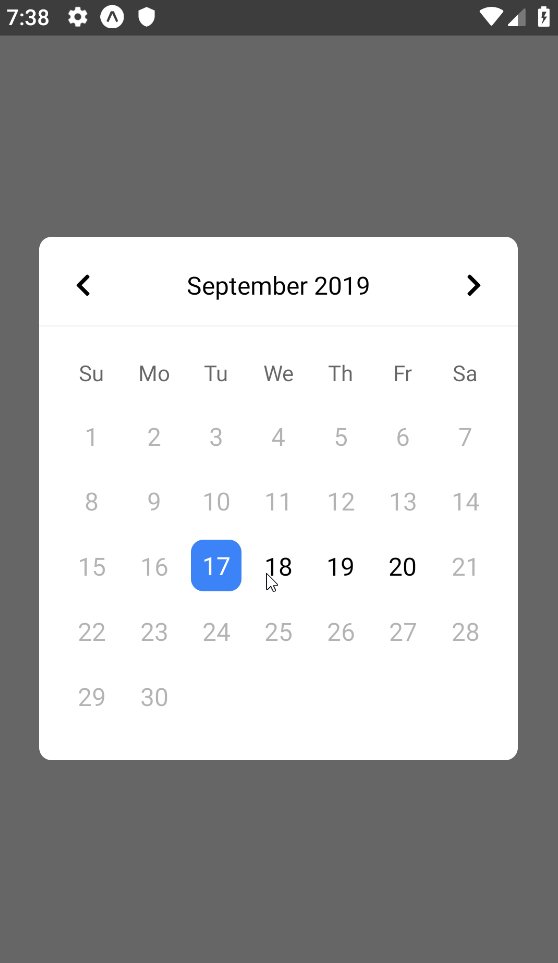
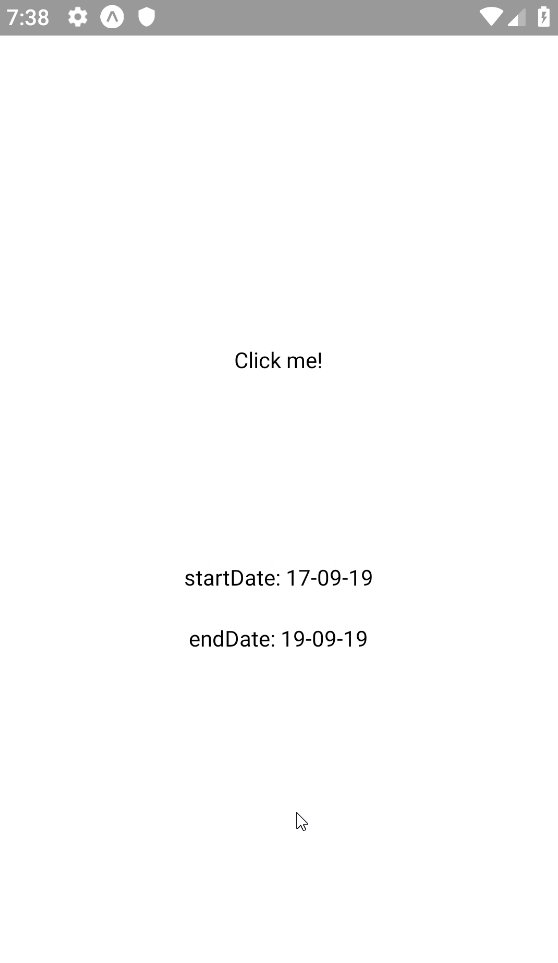
Use the minDate and maxDate props to disable the dates that aren't allowed.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
import moment from "moment";
import DateRangePicker from "react-native-daterange-picker";
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
startDate: null,
endDate: null,
displayedDate: moment(),
minDate: moment().set("date", 17),
maxDate: moment().set("date", 20),
};
}
setDates = (dates) => {
this.setState({
...dates,
});
};
render() {
const { startDate, endDate, displayedDate, minDate, maxDate } = this.state;
return (
<View style={styles.container}>
<DateRangePicker
onChange={this.setDates}
startDate={startDate}
endDate={endDate}
minDate={minDate}
maxDate={maxDate}
range
displayedDate={displayedDate}
>
<Text>Click me!</Text>
</DateRangePicker>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
Simply pass your custom Moment object with locale attached to it as a prop.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
import DateRangePicker from "react-native-daterange-picker";
import moment from "moment/min/moment-with-locales";
moment.locale("en");
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
startDate: null,
endDate: null,
displayedDate: moment(),
};
}
setDates = (dates) => {
this.setState({
...dates,
});
};
render() {
const { startDate, endDate, displayedDate } = this.state;
return (
<View style={styles.container}>
<DateRangePicker
onChange={this.setDates}
endDate={endDate}
startDate={startDate}
displayedDate={displayedDate}
range
moment={moment}
>
<Text>Click me!</Text>
</DateRangePicker>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
| Property | type | required? | defaultValue | Description |
|---|---|---|---|---|
| open | boolean | no | Prop to control calendar visibility state. Passing this prop will disable the default function for toggling visibility off/on by clicking the backdrop/click me button. | |
| onChange | function | yes | Date change callback function. | |
| startDate | Moment | yes (if range) | Value of the picked start date. | |
| endDate | Moment | yes (if range) | Value of the picked end date. | |
| date | Moment | yes (if no range) | Value of the picked single date. | |
| displayedDate | Moment | yes | The date (year/month) which is being displayed on the picker. | |
| minDate | Moment | no | The minimum allowed date for the picker. | |
| maxDate | Moment | no | The maximum allowed date for the picker. | |
| range | boolean | no | false | Allows you to pick between range and single date selection. |
| presetButtons | boolean | no | false | Enables preset buttons (Today / This Week / This Month) |
| dayHeaders | boolean | no | true | Allows you to enable/disable day headers. |
| backdropStyle | Object | no | Styling for the backdrop of the picker. | |
| containerStyle | Object | no | Styling for the picker container. | |
| headerStyle | Object | no | Styling for header area. | |
| headerTextStyle | Object | no | Styling for header text. | |
| dayStyle | Object | no | Styling for a single day element. | |
| dayTextStyle | Object | no | Styling for the text of a single day element. | |
| selectedStyle | Object | no | Styling for selected day element(s). | |
| selectedTextStyle | Object | no | Styling for the text of selected day element(s). | |
| dayHeaderStyle | Object | no | Styling for selected day header element(s). | |
| dayHeaderTextStyle | Object | no | Styling for the text of day header element(s). | |
| disabledStyle | Object | no | Styling for disabled day element(s). | |
| buttonStyle | Object | no | Styling for the preset button(s). | |
| buttonTextStyle | Object | no | Styling for the text of preset button(s). | |
| buttonContainerStyle | Object | no | Styling for the preset button container. | |
| monthPrevButton | Node | no | Icon for previous button. | |
| monthNextButton | Node | no | Icon for next button. | |
| monthButtonsStyle | Object | no | Styling for month prev/next buttons. | |
| moment | Moment | no | Custom Moment object, useful for setting custom locale. |
Feel free to contact me at deniz@deniz.gg for your questions and suggestions.
FAQs
Date range and single date picker for React Native (Supports iOS and Android)
The npm package react-native-daterange-picker receives a total of 618 weekly downloads. As such, react-native-daterange-picker popularity was classified as not popular.
We found that react-native-daterange-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.