
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
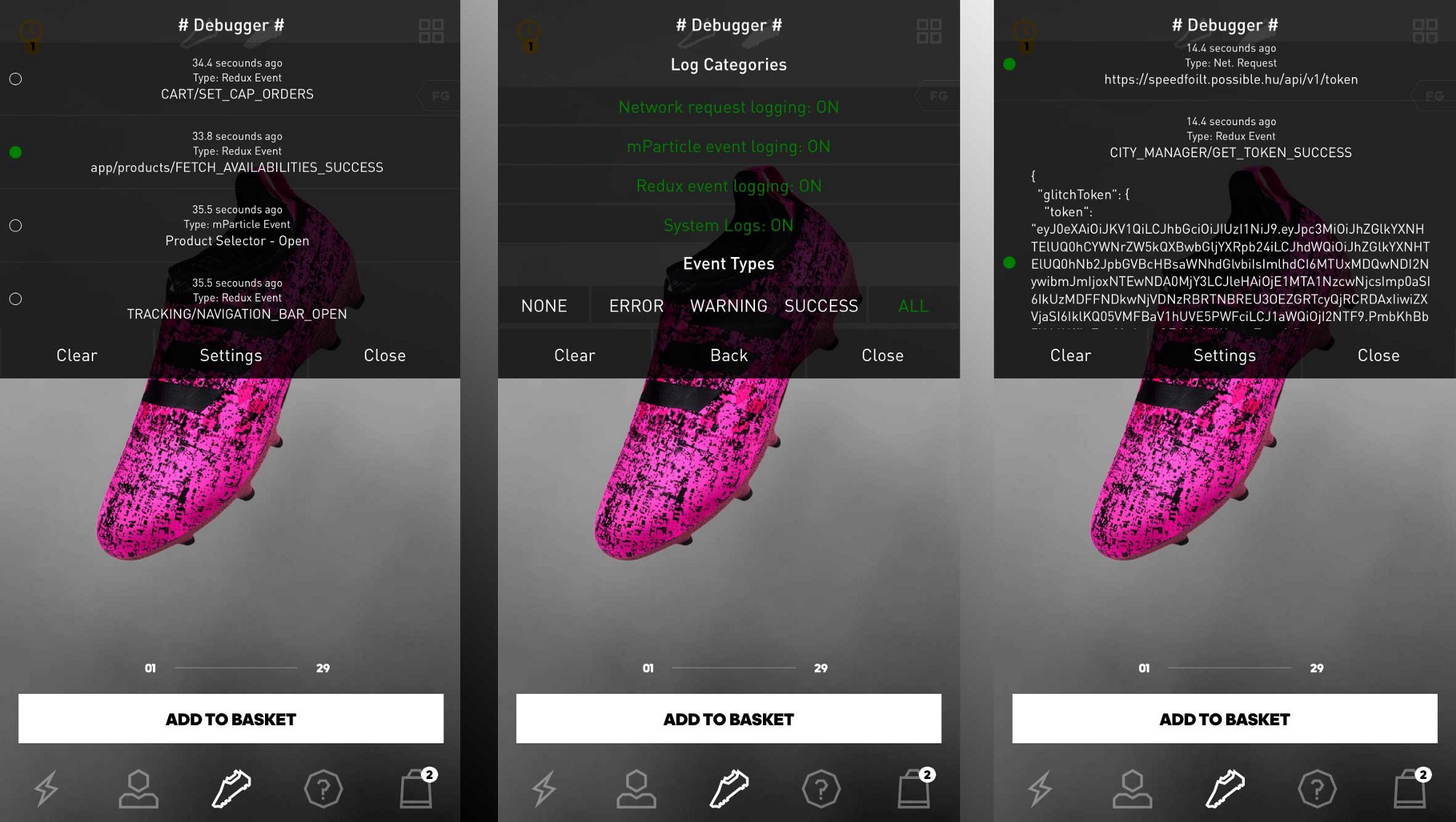
react-native-debugger
Advanced tools
A react native debugger with Built in UI and Remote Debugging options.
React Native Debugger requires React Native 0.35 or later.
npm install react-native-debugger
React Native Debugger contains 5 core modules. These modules are responsible to maintain the module correct behaviour.
These are the available named exports of this module.
This module is responsible to set up the debugger and connect it to the Redux architecture.
Installation
Add createDebugger to your compose function.
createStore(rootReducer, compose(
createDebugger(),
applyMiddleware(...middlewares)
));
Parameters
Events
IMPORTANT:
The mudule will display only the listed events!
Example setup
createDebugger({
isVisible: true,
allowServerLogging: true,
serverUrl: 'http://mydomain.com/log',
authorization: 'YWRtaW46U2VjcmV0MTIz', <--- DEFAULT HASH
eventTypes: [
{
TYPE: 'NETWORK_REQUEST',
CATEGORY_NAME: 'Network request logging',
EVENT_NAME: 'Net. Request',
},
]
})
Add debuggerReducer to your combineReducers.
IMPORTANT:
Name debuggerReducer as debugger in your store!
combineReducers({
debugger: debuggerReducer,
...otherReducers,
})
This api is responsible for event triggering. Use this pice of code anywhere in your application to capture React Native Events.
Debugger.logAction({
label: 'My event',
type: 'NETWORK_REQUEST',
logType: 'SUCCESS',
data: myCustomData <-- Supported types: String, Array, Object
});
Debugger.EVENT_TYPES
UI implementation of React Native Debugger. Insert it in your main application container, on the top of your content!
<SafeView>
<StatusBar hidden />
<RenderScreen route={route} />
<Header />
<Tabbar />
<RenderOverlay />
<DebuggerUI /> <-- IT SHOULD BE ON THE TOP OF THE SCREEN
</SafeView>
Public Redux actions.

FAQs
Redux debugger for react-native
We found that react-native-debugger demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.