
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-dialog-input
Advanced tools
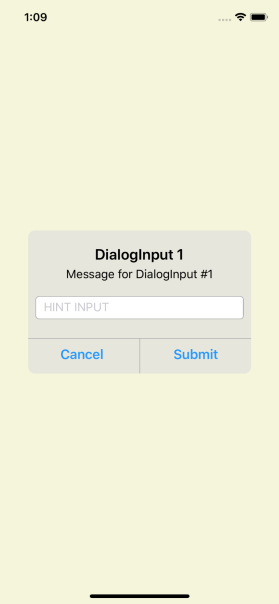
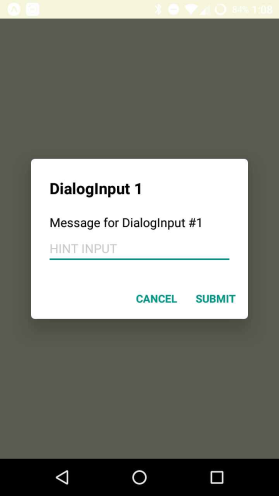
Dialog with input for React Native on iOS and Android.


npm install --save react-native-dialog-input
import DialogInput from 'react-native-dialog-input';
...
<DialogInput isDialogVisible={this.state.isDialogVisible}
title={"DialogInput 1"}
message={"Message for DialogInput #1"}
hintInput ={"HINT INPUT"}
submitInput={ (inputText) => {this.sendInput(inputText)} }
closeDialog={ () => {this.showDialog(false)}}>
</DialogInput>
...
| name | description | type |
|---|---|---|
| isDialogVisible | Condition to show or hide the DialogInput | Boolean |
| title | Title to show in the DialogInput | String (OPTIONAL) |
| message | Message to show in the DialogInput | String (OPTIONAL) |
| hintInput | Text hint to show in the TextInput | String (OPTIONAL) |
| hintTextColor | Color of the text hint | String (OPTIONAL) |
| initValueTextInput | Default value for the TextInput | String (OPTIONAL) |
| textInputProps | Additional properties to add to the TextInput in the form:textInputProps={{autoCorrect:false}} Currently supports:autoCorrect autoCapitalize clearButtonMode clearTextOnFocus keyboardType secureTextEntry maxLength | Object (OPTIONAL) |
| modalStyle | Styles for the blocking view behind the DialogInput | Object (OPTIONAL) |
| dialogStyle | Styles for the DialogInput main view | Object (OPTIONAL) |
| cancelText | Replacement text for the Cancel button | String (OPTIONAL) |
| submitText | Replacement text for the Submit button | String (OPTIONAL) |
| name | description | returns |
|---|---|---|
| submitInput() | Event fired when the user press the SUBMIT button | String |
| closeDialog() | Event fired when the user press the CLOSE button | - |
FAQs
Dialog with input for React Native on iOS and Android.
The npm package react-native-dialog-input receives a total of 1,730 weekly downloads. As such, react-native-dialog-input popularity was classified as popular.
We found that react-native-dialog-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.