
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-native-dialog-input-custom
Advanced tools
Readme
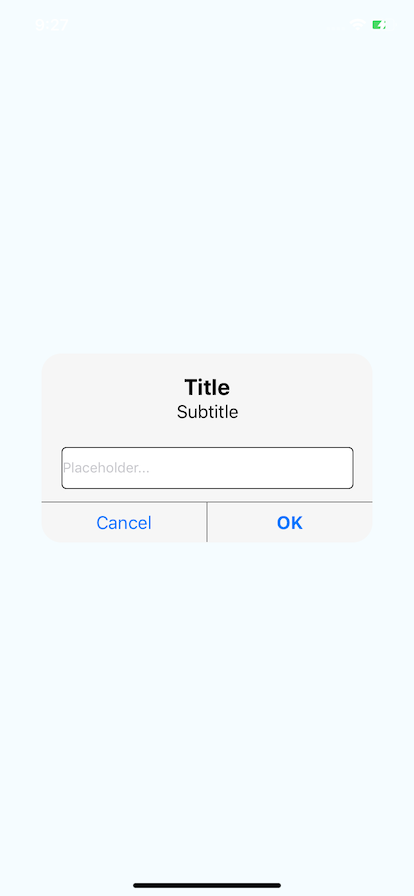
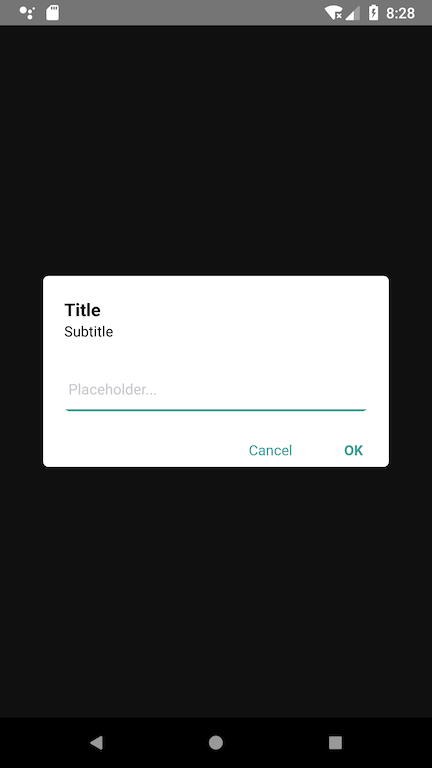
This is a dialog input for react native, it's really customizable. It works fine in Android and iOS.
npm install --save react-native-dialog-input
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
import DialogInput from 'react-native-dialog-input-custom';
export default class App extends Component<> {
constructor(props){
super(props);
this.state = {
dialogIsVisible: true
}
}
render() {
return (
<View style={styles.container}>
<DialogInput
dialogIsVisible={this.state.dialogIsVisible}
closeDialogInput={() => this.setState({dialogIsVisible: false})}
submitInput={(textValue) => console.warn(textValue)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});


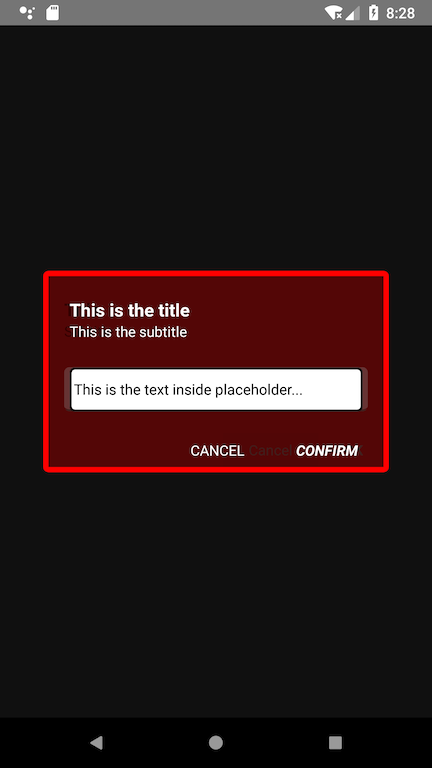
import React, { Component } from 'react';
import { Platform, StyleSheet, Text, View } from 'react-native';
import DialogInput from 'react-native-dialog-input-custom';
export default class App extends Component<> {
constructor(props) {
super(props);
this.state = {
dialogIsVisible: true
}
}
render() {
return (
<View style={styles.container}>
<DialogInput
dialogIsVisible={this.state.dialogIsVisible}
closeDialogInput={() => this.setState({ dialogIsVisible: false })}
submitInput={(textValue) => console.warn(textValue)}
outerContainerStyle={{ backgroundColor: 'rgba(0,0,0, 0.75)' }}
containerStyle={{ backgroundColor: 'rgba(255,0,0, 0.2)', borderColor: 'red', borderWidth: 5 }}
titleStyle={{ color: 'white' }}
title="This is the title"
subTitleStyle={{ color: 'white' }}
subtitle="This is the subtitle"
placeholderInput="This is the text inside placeholder..."
placeholderTextColor="black"
textInputStyle={{ borderColor: 'black', borderWidth: 2 }}
secureTextEntry={false}
buttonsStyle={{ borderColor: 'white' }}
textCancelStyle={{ color: 'white' }}
submitTextStyle={{ color: 'white', fontStyle: 'italic' }}
cancelButtonText="CANCEL"
submitButtonText="CONFIRM"
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});


| name | description | type |
|---|---|---|
| dialogIsVisible | Value to show the dialog | Boolean |
| outerContainerStyle | Style for the background of the component | Object (OPTIONAL) |
| containerStyle | Style for the container of the component | Object (OPTIONAL) |
| titleStyle | Style for the title | Object (OPTIONAL) |
| title | Value of the title | String (OPTIONAL) |
| subTitleStyle | Value of the subtitle | String (OPTIONAL) |
| placeholderInput | Value of the placeholder | String (OPTIONAL) |
| placeholderTextColor | Color of the placeholder | String (OPTIONAL) |
| textInputStyle | Style for the TextInput component | Object (OPTIONAL) |
| secureTextEntry | Value for the secure text property | Boolean (OPTIONAL), default FALSE |
| buttonsStyle | Style for the two buttons | Object (OPTIONAL) |
| textCancelStyle | Style for the "Cancel" Button | Object (OPTIONAL) |
| submitTextStyle | Style for the "Submit" Button | Object (OPTIONAL) |
| cancelButtonText | Value of the "Cancel" Button | String (OPTIONAL) |
| submitButtonText | Value of the "Submit" Button | String (OPTIONAL) |
| name | description | returns |
|---|---|---|
| closeDialogInput() | Event fired when the user press the Cancel Button and Submit Button, used to close the dialog | - |
| submitInput() | Event fired when the user press the Submit button, it will also invoke closeDialogInput(), and returns the value of the text input | String |
FAQs
React native dialog input customizable
The npm package react-native-dialog-input-custom receives a total of 4 weekly downloads. As such, react-native-dialog-input-custom popularity was classified as not popular.
We found that react-native-dialog-input-custom demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.