
Security News
Open Source Maintainers Feeling the Weight of the EU’s Cyber Resilience Act
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.
react-native-dropdown-autocomplete
Advanced tools
[](https://www.npmjs.com/package/react-native-dropdown-autocomplete)
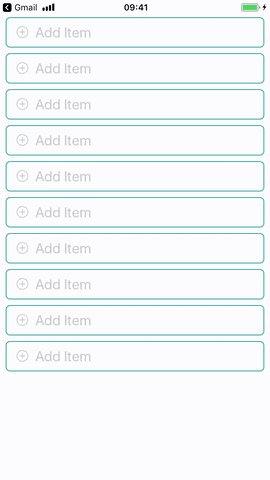
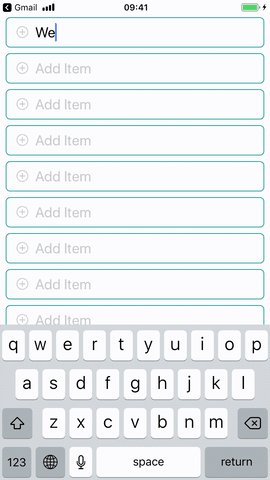
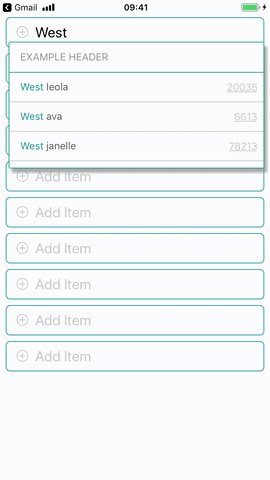
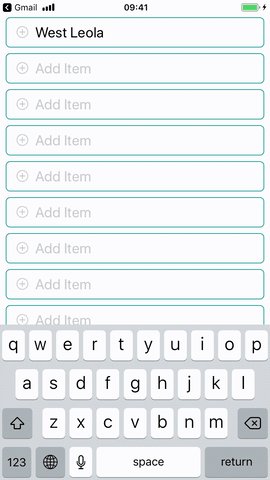
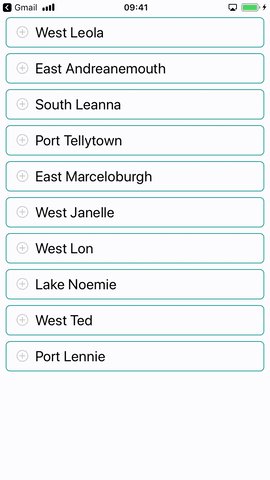
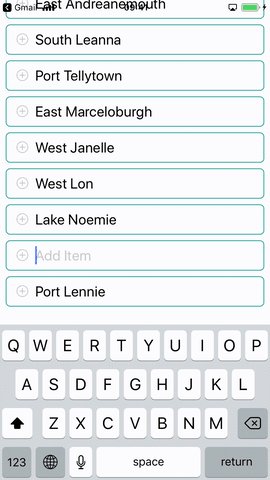
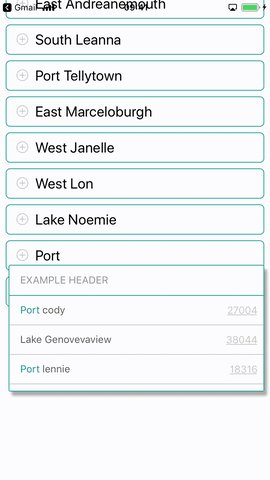
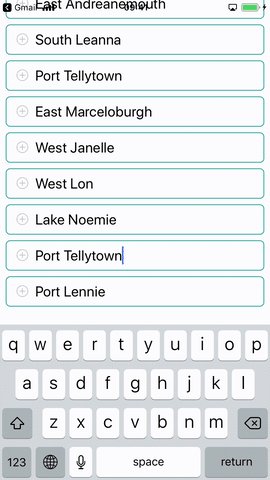
Based on https://bit.ly/2AFjUsj, the most significant advantage of this package among all others is that you can have multiple autocomplete's on your page after following instructions below. Works on Android and IOS.


npm i react-native-dropdown-autocomplete
withKeyboardAwareScrollView:import React from "react";
import {StyleSheet, View, SafeAreaView} from "react-native";
import {Ionicons} from "@expo/vector-icons";
import shortid from "shortid";
import {Autocomplete, withKeyboardAwareScrollView} from "react-native-dropdown-autocomplete";
class HomeScreen extends Component {
handleSelectItem(item, index) {
const {onDropdownClose} = this.props;
onDropdownClose();
console.log(item);
}
render() {
const autocompletes = [...Array(10).keys()];
const apiUrl = "https://5b927fd14c818e001456e967.mockapi.io/branches";
const {scrollToInput, onDropdownClose, onDropdownShow} = this.props;
return (
<View style={styles.autocompletesContainer}>
<SafeAreaView>
{autocompletes.map(() => (
<Autocomplete
key={shortid.generate()}
style={styles.input}
scrollToInput={ev => scrollToInput(ev)}
handleSelectItem={(item, id) => this.handleSelectItem(item, id)}
onDropdownClose={() => onDropdownClose()}
onDropdownShow={() => onDropdownShow()}
renderIcon={() => (
<Ionicons name="ios-add-circle-outline" size={20} color="#c7c6c1" style={styles.plus} />
)}
fetchDataUrl={apiUrl}
minimumCharactersCount={2}
highlightText
valueExtractor={item => item.name}
rightContent
rightTextExtractor={item => item.properties}
/>
))}
</SafeAreaView>
</View>
);
}
}
const styles = StyleSheet.create({
autocompletesContainer: {
paddingTop: 0,
zIndex: 1,
width: "100%",
paddingHorizontal: 8,
},
input: {maxHeight: 40},
inputContainer: {
display: "flex",
flexShrink: 0,
flexGrow: 0,
flexDirection: "row",
flexWrap: "wrap",
alignItems: "center",
borderBottomWidth: 1,
borderColor: "#c7c6c1",
paddingVertical: 13,
paddingLeft: 12,
paddingRight: "5%",
width: "100%",
justifyContent: "flex-start",
},
container: {
flex: 1,
backgroundColor: "#ffffff",
},
plus: {
position: "absolute",
left: 15,
top: 10,
},
});
export default withKeyboardAwareScrollView(HomeScreen);
FAQs
[npm-badge]: https://img.shields.io/npm/v/react-native-dropdown-autocomplete.svg?colorA=6b7c93&colorB=5ab1b8&style=flat-square [npm-url]: https://www.npmjs.com/package/react-native-dropdown-autocomplete [npm-downloads]: https://img.shields.io/npm/dt/react
The npm package react-native-dropdown-autocomplete receives a total of 131 weekly downloads. As such, react-native-dropdown-autocomplete popularity was classified as not popular.
We found that react-native-dropdown-autocomplete demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.