🚀 react-native-find-local-devices




It can be helpful when you try to get a list of your local devices over WiFi when the devices includes at least one websocket connection.
This package allows you detect all devices over your local network with websocket connection.
You've to add a timeout and an array of ports as parameters. The package will try to create a connection with those ports and return the ip adresses which have successful connection.
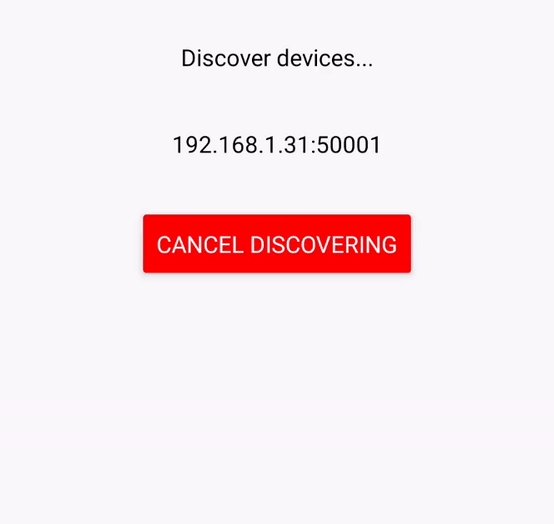
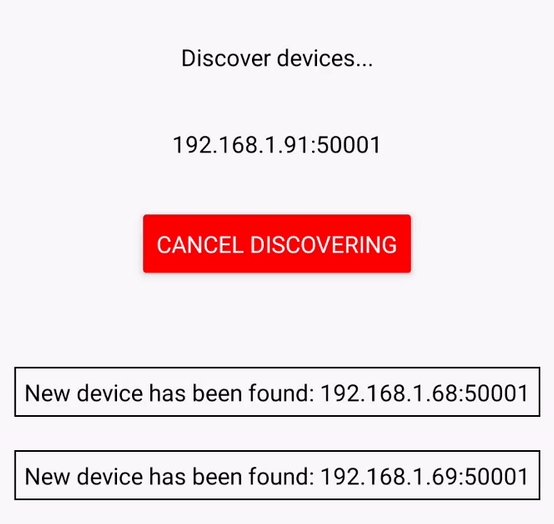
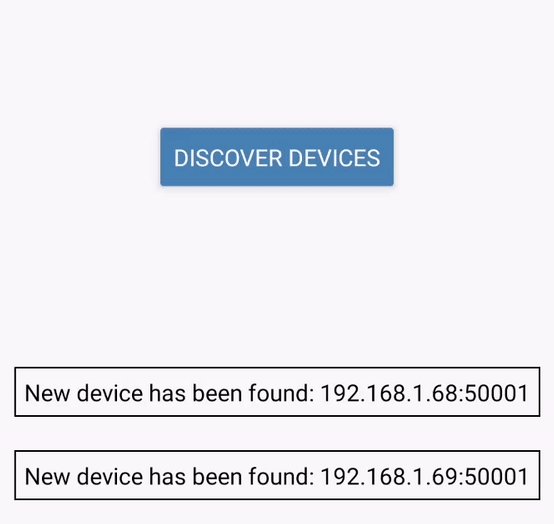
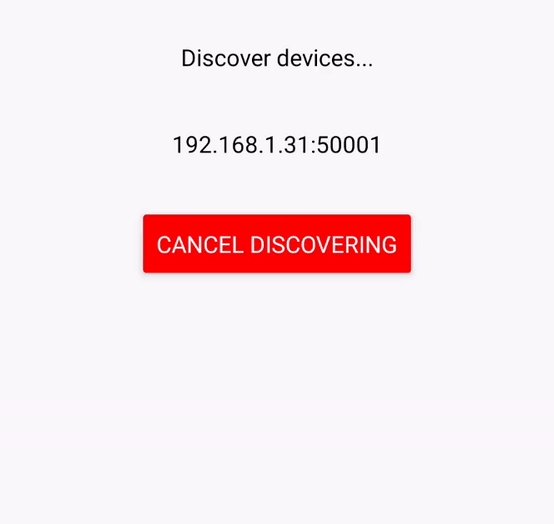
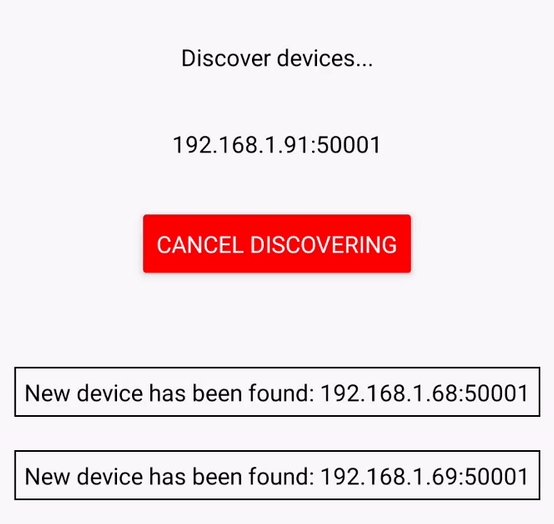
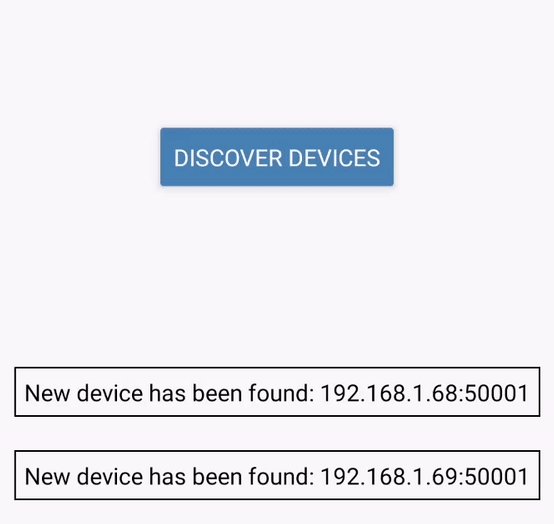
See the example: https://github.com/RichardRNStudio/react-native-find-local-devices/tree/main/example
NOTICE: It doesn't work with IOS yet. If you can help me in this case please contact me on the following email: info@rnstudio.hu
This package has been written for the PC Controller react-native application as a submodule.
Visit the PC Controller website
Installation
npm install react-native-find-local-devices --save
Running the example project
NOTICE: It requires a real device with Wi-Fi connection
npm run example:android
Usage
import FindLocalDevices from 'react-native-find-local-devices';
import { DeviceEventEmitter } from 'react-native';
DeviceEventEmitter.addListener('NEW_DEVICE_FOUND', (device) => {
console.log(`NEW DEVICE FOUND: ${device.ipAddress}:${device.port}`);
});
DeviceEventEmitter.addListener('RESULTS', (devices) => {
});
DeviceEventEmitter.addListener('CHECK', (device) => {
});
DeviceEventEmitter.addListener('NO_DEVICES', () => {
});
DeviceEventEmitter.addListener('NO_PORTS', () => {
});
DeviceEventEmitter.addListener('CONNECTION_ERROR', (error) => {
});
FindLocalDevices.getLocalDevices({
ports: [70, 85, 1200],
timeout: 40
});
FindLocalDevices.cancelDiscovering();
Create a listener and remove it
const newDeviceFoundSubscription = DeviceEventEmitter.addListener(
NEW_DEVICE_FOUND,
(device) => {
if (device.ipAddress && device.port) {
console.log(device);
}
}
);
if(newDeviceFoundSubscription) newDeviceFoundSubscription.remove();
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT