
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
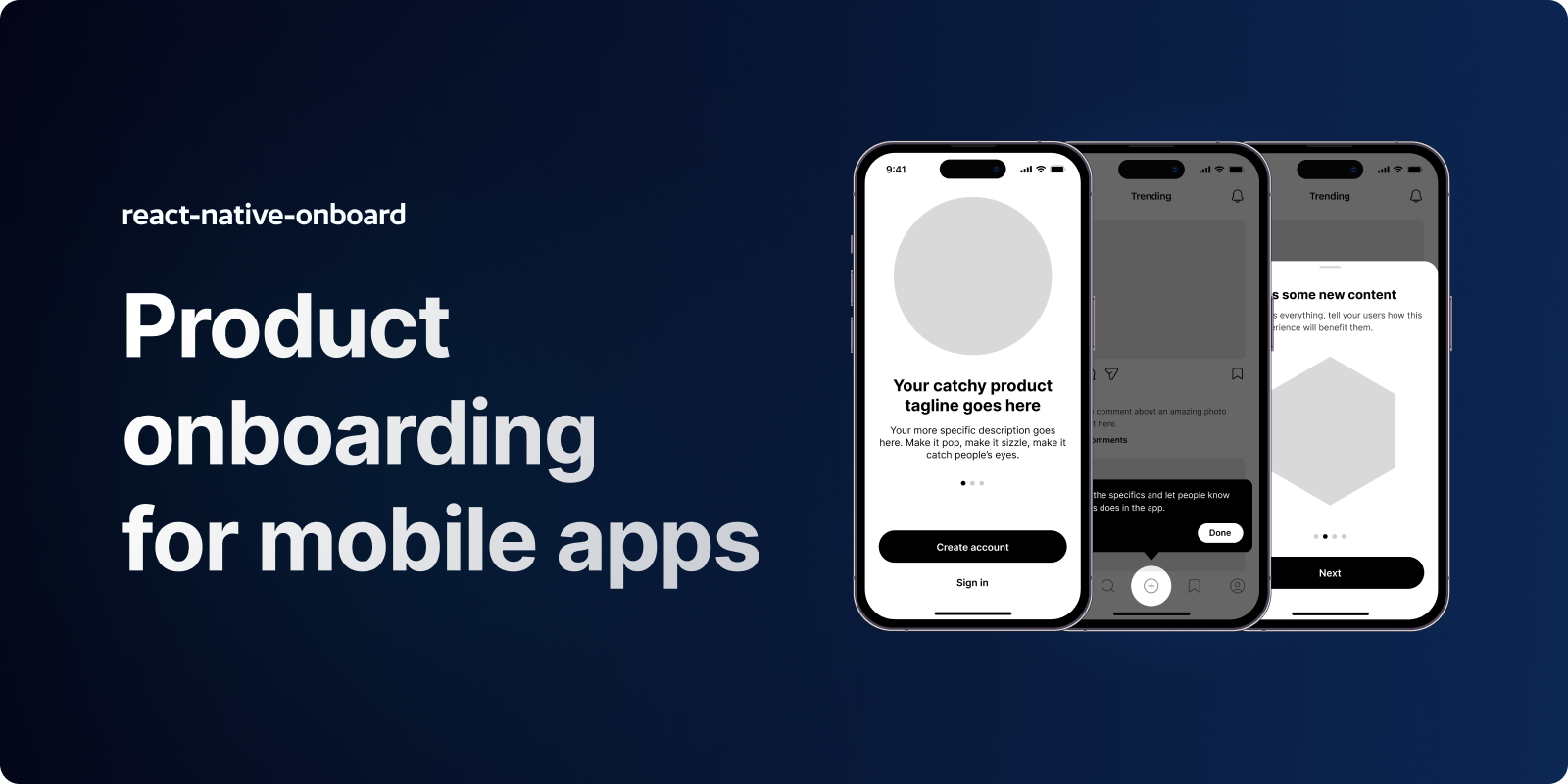
react-native-onboard
Advanced tools
Delightful and fully customizable onboarding elements for React Native.

A library of high-quality components for creating beautiful onboarding and product education in your React Native apps. React Native Onboard helps developers build better onboarding experiences faster so they can focus on what matters most: building great products.
Product onboarding is one of the most important experiences in your app. It's usually the first thing your users see, and it's the first impression they have of your product. But it's difficult to get right and slow to build. We believe there needs to be a better way to build and iterate on high-quality onboarding experiences.
Install the package from your command line.
yarn add react-native-onboard
npm install react-native-onboard
Place the OnboardFlow component anywhere in your app. It will automatically take up the entire screen. Three default
behaviors are offered (fullscreen, bottom-sheet, and inline) and can be changed by through the type property.
import { OnboardFlow } from 'react-native-onboard';
const App = () => {
return (
<OnboardFlow
pages={[
{
title: 'Welcome to my app',
subtitle: 'This is page 1',
imageUri: 'https://frigade.com/img/example1.png',
},
{
title: 'Page 2 header',
subtitle: 'This is page 2',
imageUri: 'https://frigade.com/img/example2.png',
}
]}
type={'fullscreen'}
/>
);
};
If you wish to load your image assets from your local project rather than server side, you can use the require
function.
imageUri: Image.resolveAssetSource(require('image.png')).uri
react-native-onboard is designed to be headless and customizable. You can use the default UI or create your own by
implementing a series of provided interfaces see available props here
While the above examples contain hard-coded strings and images for illustrative purposes, we highly recommend loading your strings and presentation layer logic from your API rather than as plain strings in your app.
We built Frigade to work seamlessly with react-native-onboard and make it easier for developers to build and scale onboarding.
With Frigade, you can update onboarding flow without releasing to the app store, integrate 3rd party analytics (Segment, Mixpanel, etc.) to power user targeting, and integrate our API/webhooks to make user data input easy.
Questions? Suggestions? Feel free to open an issue, submit a PR, or contact us.
MIT License
FAQs
Delightful and fully customizable onboarding elements for React Native.
The npm package react-native-onboard receives a total of 708 weekly downloads. As such, react-native-onboard popularity was classified as not popular.
We found that react-native-onboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.