
Security News
Deno 2.4 Brings Back deno bundle, Improves Dependency Management and Observability
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.
react-native-option-switch
Advanced tools
Options switch component for React Native. It can be used as radio button or boolean switch.
The React Native component to provide UI with option selection like radio button or yes/no choice.
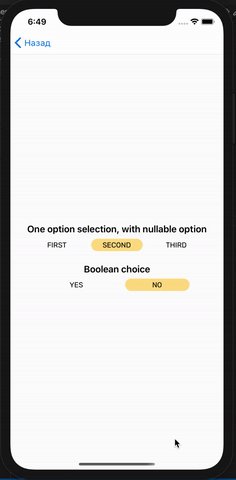
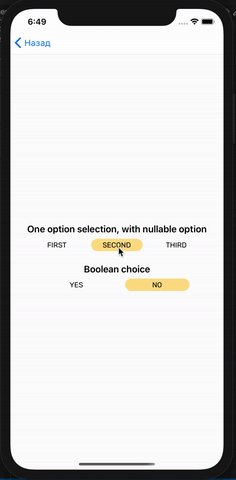
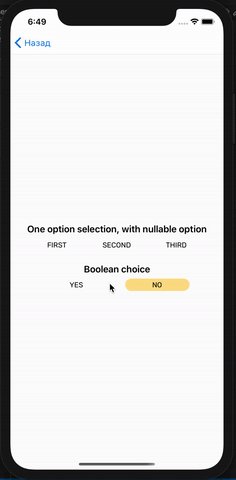
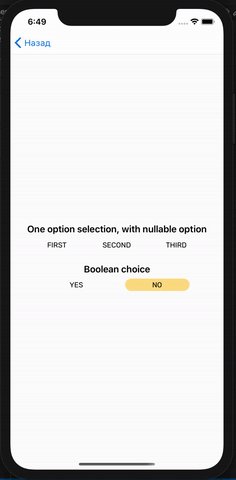
Demo:

npm i --save react-native-option-switch
| Param | Description |
|---|---|
options (required) | An array of options, each option is an object with particular fields: key(don't use with isBool={true}), title, value, isDefault (optional). |
onChange | A handler of the value change event. A function that accepts a new value as the first param. |
styles | Object with custom styles for the component. You can use these fields to customize whole component (container field), items (item and selectedItem) and item labels (label). |
isNullable | Default is false. Set true in case of nothing to select. |
<View style={{ flex: 1, justifyContent: 'center' }}>
<Text style={{
fontWeight: '600',
fontSize: 18,
margin: 16,
marginBottom: 8,
textAlign: 'center'
}}>One option selection, with nullable option</Text>
<OptionSwitch
isNullable={true}
styles={{
item: {
width: 100,
height: 24,
borderRadius: 12,
marginHorizontal: 8,
alignItems: 'center',
},
selectedItem: {
width: 100,
height: 24,
borderRadius: 12,
marginHorizontal: 8,
backgroundColor: '#FDE08C',
alignItems: 'center',
},
}}
options={[
{
key: 'first',
title: 'First',
value: 'first'
}, {
key: 'second',
title: 'Second',
value: 'second',
isDefault: true,
}, {
key: 'third',
title: 'Third',
value: 'third',
}
]}
/>
<Text style={{
fontWeight: '600',
fontSize: 18,
margin: 24,
marginBottom: 8,
textAlign: 'center'
}}>Boolean choice</Text>
<OptionSwitch
isBool={true}
onChange={(value) => {
}}
options={[
{
title: 'Yes',
value: false
}, {
title: 'No',
value: true,
isDefault: true,
}
]}
/>
</View>
FAQs
Options switch component for React Native. It can be used as radio button or boolean switch.
The npm package react-native-option-switch receives a total of 10 weekly downloads. As such, react-native-option-switch popularity was classified as not popular.
We found that react-native-option-switch demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.