
Security News
Vite Releases Technical Preview of Rolldown-Vite, a Rust-Based Bundler
Vite releases Rolldown-Vite, a Rust-based bundler preview offering faster builds and lower memory usage as a drop-in replacement for Vite.
react-native-option-switch
Advanced tools
Options switch component for React Native. It can be used as radio button or boolean switch.
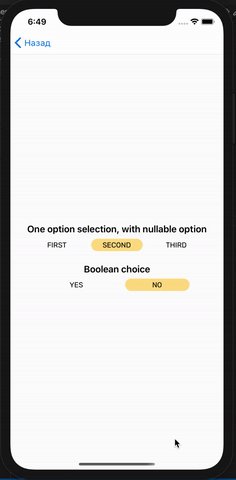
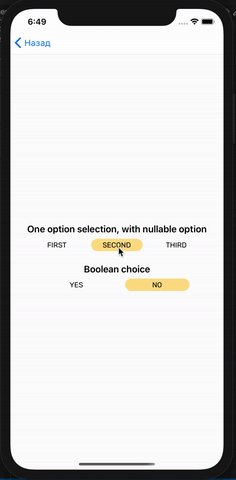
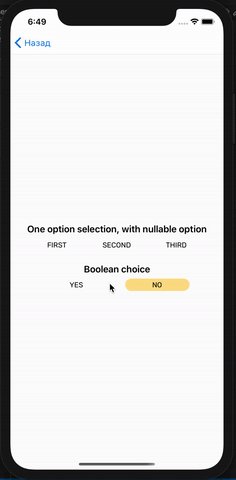
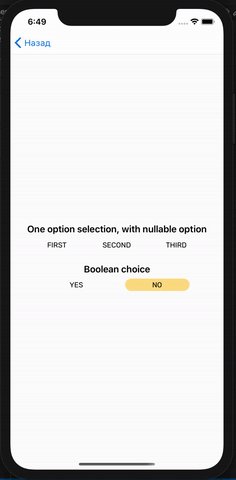
The React Native component to provide UI with option selection like radio button or yes/no choice.
Demo:

npm i --save react-native-option-switch
| Param | Description |
|---|---|
options (required) | An array of options, each option is an object with particular fields: key(don't use with isBool={true}), title, value, isDefault (optional). |
onChange | A handler of the value change event. A function that accepts a new value as the first param. |
styles | Object with custom styles for the component. You can use these fields to customize whole component (container field), items (item and selectedItem) and item labels (label). |
isNullable | Default is false. Set true in case of nothing to select. |
<View style={{ flex: 1, justifyContent: 'center' }}>
<Text style={{
fontWeight: '600',
fontSize: 18,
margin: 16,
marginBottom: 8,
textAlign: 'center'
}}>One option selection, with nullable option</Text>
<OptionSwitch
isNullable={true}
styles={{
item: {
width: 100,
height: 24,
borderRadius: 12,
marginHorizontal: 8,
alignItems: 'center',
},
selectedItem: {
width: 100,
height: 24,
borderRadius: 12,
marginHorizontal: 8,
backgroundColor: '#FDE08C',
alignItems: 'center',
},
}}
options={[
{
label: 'First',
value: 'first'
}, {
label: 'Second',
value: 'second',
isDefault: true,
}, {
label: 'Third',
value: 'third',
}
]}
/>
<Text style={{
fontWeight: '600',
fontSize: 18,
margin: 24,
marginBottom: 8,
textAlign: 'center'
}}>Boolean choice</Text>
<OptionSwitch
onChange={(value) => {
}}
options={[
{
label: 'Yes',
value: false
}, {
label: 'No',
value: true,
isDefault: true,
}
]}
/>
</View>
FAQs
Options switch component for React Native. It can be used as radio button or boolean switch.
The npm package react-native-option-switch receives a total of 8 weekly downloads. As such, react-native-option-switch popularity was classified as not popular.
We found that react-native-option-switch demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Vite releases Rolldown-Vite, a Rust-based bundler preview offering faster builds and lower memory usage as a drop-in replacement for Vite.

Research
Security News
A malicious npm typosquat uses remote commands to silently delete entire project directories after a single mistyped install.

Research
Security News
Malicious PyPI package semantic-types steals Solana private keys via transitive dependency installs using monkey patching and blockchain exfiltration.