
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
react-native-page-list
Advanced tools
Readme
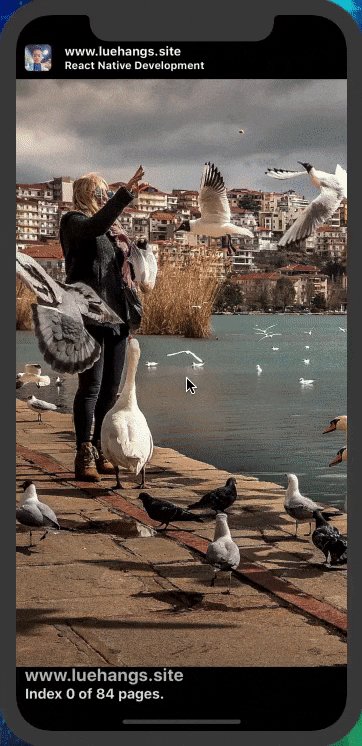
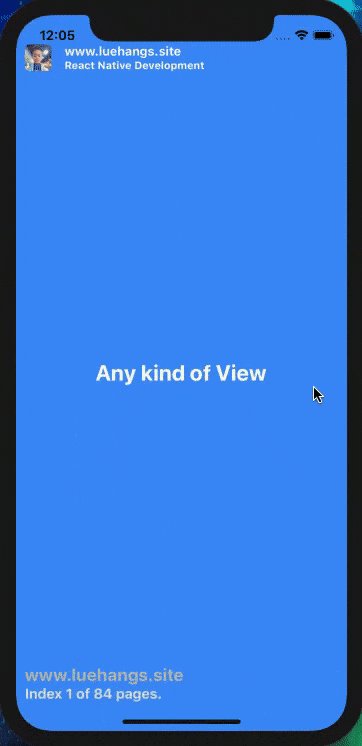
An easy and simple to use React Native component that renders swipable performant pages with intelligent scroll/swipe detection to cushion rough guestures. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).

Type in the following to the command line to install the module.
$ npm install --save react-native-page-list
or
$ yarn add react-native-page-list
Add an import to the top of the file. At minimal, place array data into the data prop and render the pages using the renderItem prop.
If you like
react-native-page-list, please be sure to give it a star at GitHub. Thanks.
import PageList from "react-native-page-list";
import { View, Image } from "react-native";
//...
render() {
return (
<PageList
data={[
{ uri: "https://luehangs.site/pic-chat-app-images/pexels-photo-853168.jpeg" },
{ uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" },
{ uri: "https://luehangs.site/pic-chat-app-images/photo-755745.jpeg" },
{ uri: "https://luehangs.site/pic-chat-app-images/photo-799443.jpeg" }
]}
renderItem={({ item, index }) => {
return (
<View key={index} style={{flex: 1, backgroundColor: "#000"}}>
<Image
source={{ uri: item.uri }}
style={{flex: 1}}
resizeMode="contain"
/>
</View>
);
}}
/>
);
}
//...
Learn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.
FAQs
An easy and simple to use React Native component that renders swipable performant pages with intelligent scroll/swipe detection to cushion rough guestures. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates b
The npm package react-native-page-list receives a total of 577 weekly downloads. As such, react-native-page-list popularity was classified as not popular.
We found that react-native-page-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.