
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
react-native-push-notification-popup
Advanced tools


Animation package
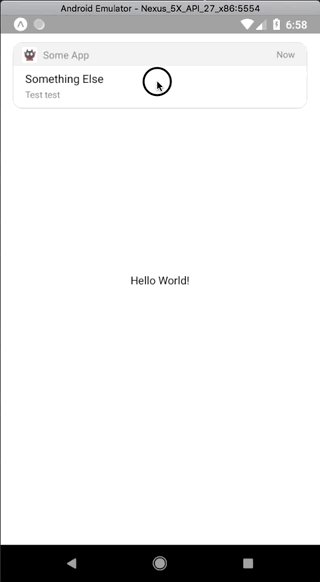
This package is here to help. Just show your own notification popup to your users!
yarn add react-native-push-notification-popup # recommended
npm install react-native-push-notification-popup --save
Put it in a wrapper component. (Maybe where you handle your incoming push notifications)
render() {
return (
<View style={styles.container}>
<NotificationPopup ref={ref => this.popup = ref} />
<MaybeYourNavigator />
</View>
);
}
componentDidMount() {
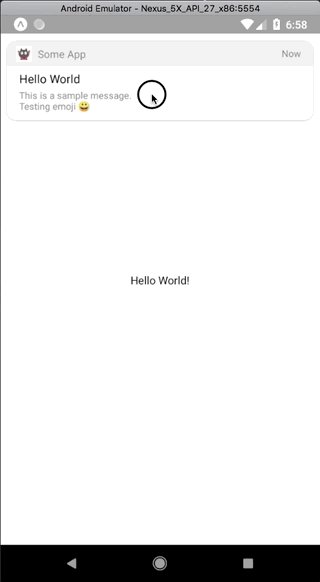
this.popup.show({
onPress: function() {console.log('Pressed')},
appIconSource: require('./assets/icon.jpg'),
appTitle: 'Some App',
timeText: 'Now',
title: 'Hello World',
body: 'This is a sample message.\nTesting emoji 😀',
});
}
(Customizing options coming soon)
| Param | Type | Default | Description |
|---|---|---|---|
onPress | Function | null | Callback to be called when user press the popup |
appIconSource | Image source | null | Icon on the upper left |
appTitle | String | '' | Usually your app name, but you can also customize it |
timeText | String | '' | Text on the upper right |
title | String | '' | Message title |
body | String | '' | Message body (support multi-line) |
MIT License. © Carson Wah 2018
FAQs
React Native Push Notification Popup Component
The npm package react-native-push-notification-popup receives a total of 1,351 weekly downloads. As such, react-native-push-notification-popup popularity was classified as popular.
We found that react-native-push-notification-popup demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.