
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
react-native-reanimated-viewer
Advanced tools
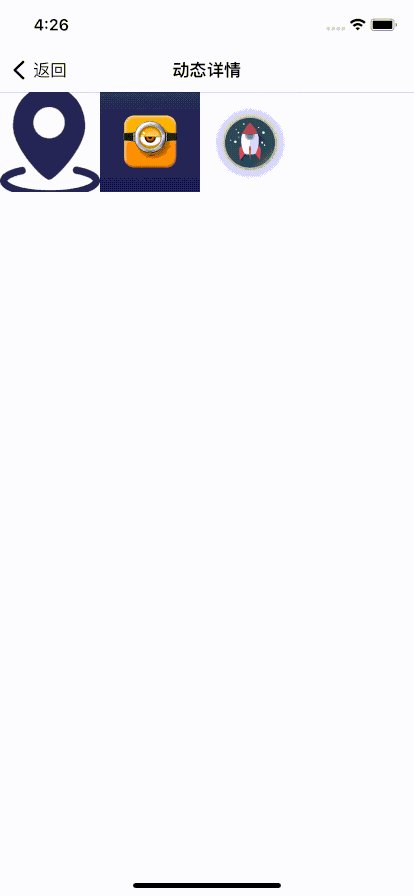
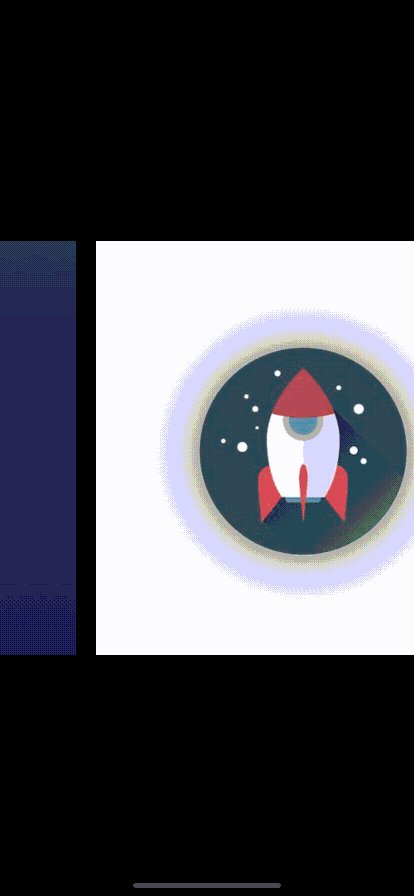
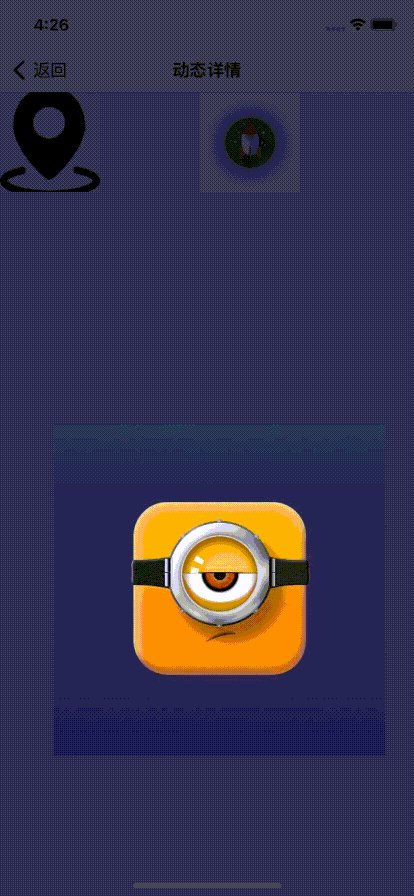
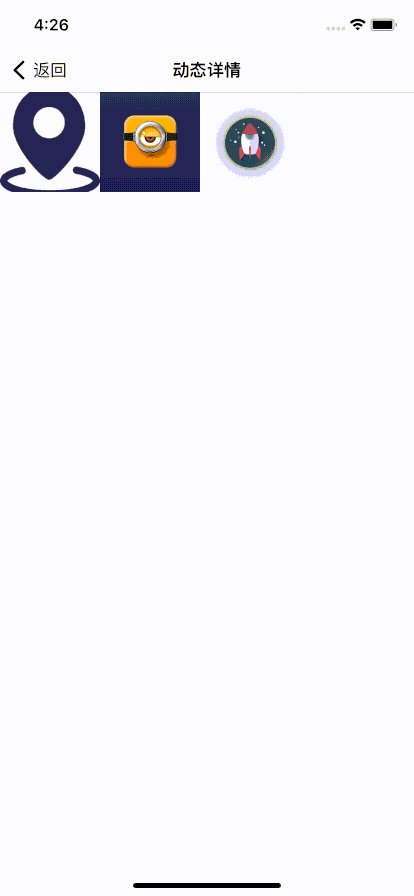
A high performance image viewer in react-native used by react-native-reanimated


A high performance image viewer in react-native used by react-native-reanimated.
npm install react-native-reanimated-viewer react-native-reanimated react-native-gesture-handler --save
cd ios & pod install
Then you need follow the extra steps to finish the installation: react-native-reanimated & react-native-gesture-handler.

import React, {memo, useRef, useMemo} from 'react';
import {View, Image} from 'react-native';
import {ImageWrapper, ImageViewer} from 'react-native-reanimated-viewer';
const ImageViewerPage = () => {
const imageRef = useRef(null);
const mockData = useMemo(
() => [
{
smallUrl:
'https://img2.baidu.com/it/u=1835117106,152654887&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=556',
url: 'https://img2.baidu.com/it/u=1835117106,152654887&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=556',
},
{
smallUrl: 'https://img1.baidu.com/it/u=139191814,3489949748&fm=253&fmt=auto&app=138&f=JPEG?w=491&h=491',
url: 'https://img1.baidu.com/it/u=139191814,3489949748&fm=253&fmt=auto&app=138&f=JPEG?w=491&h=491',
},
{
smallUrl: 'https://img0.baidu.com/it/u=2926715223,1445444764&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500',
url: 'https://img0.baidu.com/it/u=2926715223,1445444764&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500',
},
],
[],
);
return (
<>
<ImageViewer
ref={imageRef}
data={mockData.map(el => ({ url: el.url }))}
/>
<View style={{flexDirection: 'row'}}>
{mockData.map((el, index) => (
<ImageWrapper
key={el.smallUrl}
viewerRef={imageRef}
index={index}
source={{
uri: el.smallUrl,
}}>
<Image
source={{
uri: el.smallUrl,
}}
style={{width: 100, height: 100}}
/>
</ImageWrapper>
))}
</View>
</>
)
}
export default memo(ImageViewerPage);
You need to wrap your image components used by ImageWrapper in this package.
| name | required | type | default | description | Example |
|---|---|---|---|---|---|
| data | true | {url: string}[] | undefined | The original url of image | [{url:'http://***.***/***.png'}] |
| renderCustomComponent | false | (_: {item: {url: string}; index: number;}) => ReactElement | undefined | The custom Element in ImageViewer | ({index}) => <Text>current index is {index}</Text> |
| onLongPress | false | (_: {item: {url: string}; index: number;}) => void | undefined | Once you pressed image viewer for a long time, the function will active | ({index}) => console.log(`${index} pressed long`) |
| name | required | type | default | description | Example |
|---|---|---|---|---|---|
| viewerRef | true | MutableRefObject<ImageViewerRef> | undefined | The ref of imageViewer | [{url:'http://***.***/***.png'}] |
| index | true | number | undefined | The index of current ImageWrapper | ({index}) => <Text>current index is {index}</Text> |
| source | true | ImageURISource | undefined | The inner component image's url | {uri: 'https://***.***/***.png'} |
| style | false | ViewStyle | undefined | The style of image wrapper | {margin: 10} |
| onPress | false | () => boolean or undefined | undefined | Once you pressed image, the function will active.(If it returns false, the viewer will not show.) | () => console.log('pressed') |
| viewProps | false | ViewProps | undefined | You can custom the container props | {onLongPress: () => console.warn('longPressed')} |
FAQs
A high performance image viewer in react-native used by react-native-reanimated
The npm package react-native-reanimated-viewer receives a total of 250 weekly downloads. As such, react-native-reanimated-viewer popularity was classified as not popular.
We found that react-native-reanimated-viewer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.