
Product
Rust Support Now in Beta
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.
react-native-reorderable-list
Advanced tools
Reorderable list for React Native applications, powered by Reanimated
A reorderable list for React Native applications, powered by Reanimated 🚀

NOTE: This package follows semantic versioning. Versions 0.X.0 are safe to use but may introduce breaking changes, as the public API is not considered stable yet.
Npm:
npm install --save react-native-reorderable-list
Yarn:
yarn add react-native-reorderable-list
Then you need to install these two peer dependencies:
This component uses a FlatList and it extends its props:
| Props | Type | Required | Default | Description |
|---|---|---|---|---|
| autoscrollThreshold | number | No | 0.1 | Threshold at the extremity of the list that triggers autoscroll when an item is dragged to it. A value of 0.1 means that 10% of the area at the top and 10% at the bottom will trigger autoscroll. Min value: 0. Max value: 0.4. |
| autoscrollThresholdOffset | {top?: number; bottom?: number} | No | {top: 0, bottom: 0} | Amount by which the threshold is offset at the extremety of the list. For example, setting {top: 50} will make the autoscroll trigger 50 pixels earlier at the top. |
| autoscrollSpeedScale | number | No | 1 | Scales the autoscroll speed at which the list scrolls when an item is dragged to the scroll areas. |
| autoscrollDelay | number | No | 0 (Android), 100 (iOS) | Delay in between autoscroll triggers. Can be used to tune the autoscroll smoothness. Default values differ between platforms: 0 for Android and 100 for iOS. |
| autoscrollActivationDelta | number | No | 5 | Allows configuring the delta for autoscroll activation when dragging an item in the same direction as the autoscroll. This is particularly useful when an item is dragged within the autoscroll area to account for minor unintentional movements. |
| animationDuration | number | No | 200 | Duration of the animations in milliseconds. Users won't be able to drag a new item until the dragged item is released and its animation to its new position ends. |
| cellAnimations | ReorderableListCellAnimations | No | N/A | Allows passing an object with values and/or shared values that can animate a cell, for example by using the onDragStart and onDragEnd events. Supports view style properties. Override opacity and/or transform to disable the default animation, e.g. {opacity: 1, transform: []}. Check the examples for more details. |
| itemLayoutAnimation | ComponentProps<typeof Animated.View>['layout'] | No | N/A | Layout animation when the item is added to and/or removed from the view hierarchy. To skip entering or exiting animations use the LayoutAnimationConfig component from Reanimated. |
| dragEnabled | boolean | No | true | Whether dragging items is enabled. |
| shouldUpdateActiveItem | boolean | No | false | Whether the active item should be updated. Enables usage of useIsActive hook. |
| panGesture | PanGesture | No | N/A | Custom instance of pan gesture. See GestureHandler docs for further info. |
| onReorder | (event: { from: number, to: number }) => void | Yes | N/A | Event fired after an item is released and the list is reordered. |
| onDragStart | (event: { index: number }) => void | No | N/A | Event fired when an item is dragged. Needs to be a worklet. See Reanimated docs for further info. |
| onDragEnd | (event: { from: number, to: number }) => void | No | N/A | Event fired when the dragged item is released. Needs to be a worklet. See Reanimated docs for further info. |
| onIndexChange | (event: { index: number }) => void | No | N/A | Event fired when the index of the dragged item changes. Needs to be a worklet. See Reanimated docs for further info. |
| onScroll | ReturnType<typeof useAnimatedScrollHandler> | No | N/A | An animated scroll handler created with useAnimatedScrollHandler. See Reanimated docs for further info. |
The following props from FlatList are not supported:
This component extends the ScrollView component and is used for nesting a NestedReorderableList within a scrollable container:
| Props | Type | Required | Default | Description |
|---|---|---|---|---|
| onScroll | ReturnType<typeof useAnimatedScrollHandler> | No | N/A | An animated scroll handler created with useAnimatedScrollHandler. See Reanimated docs for further info. |
This component allows nesting a reorderable list within a ScrollViewContainer:
| Props | Type | Required | Default | Description |
|---|---|---|---|---|
| scrollable | boolean | No | false | Whether the nested list is scrollable or not. If the nested list has a fixed height and it's scrollable it should be set to true, otherwise false. |
This hook creates a function that triggers the drag of a list item. It's usually called on a long press event. This hook can only be used inside of a list item component.
() => voidThis hook allows handling the drag start event of a list item. This hook can only be used inside of a list item component. It receives a worklet callback that is called when the drag starts. It's recommended to wrap the handler function in a useCallback as follows:
useReorderableDragStart(
useCallback((index: number) => {
'worklet';
// ...
}, []),
);
Using this hook in large lists is discouraged due to performance bottlenecks, prefer onDragStart on the ReorderableList instead.
This hook allows handling the drag end event of a list item. This hook can only be used inside of a list item component. It receives a worklet callback that is called when the drag starts. It's recommended to wrap the handler function in a useCallback as follows:
useReorderableDragEnd(
useCallback((from: number, to: number) => {
'worklet';
// ...
}, []),
);
Using this hook in large lists is discouraged due to performance bottlenecks, prefer onDragEnd on the ReorderableList instead.
This hook returns a boolean indicating whether the current item is active. It will return true on drag start and false on drag end. This hook can only be used inside of a list item component.
const isActive = useIsActive();
Additionally this hook requires setting shouldUpdateActiveItem to true on the ReorderableList:
<ReorderableList
// ...
shouldUpdateActiveItem
/>
reorderItems: <T>(data: T[], from: number, to: number) => T[]
This function receives an array of items, the index of the item to be moved, and the index of the new position and it returns a new array with the items reordered.
If you'd like to allow for gesture-based navigation, such as swiping to go back, there are several ways to do it when working with reorderable list. You can delay the activation of pan gestures necessary for dragging items by setting the activateAfterLongPress on pan gesture. This duration should be slightly longer than the long press delay necessary to drag your items. If you're using Pressable the delayLongPress is 500 ms by default.
import {Gesture} from 'react-native-gesture-handler';
const panGesture = useMemo(() => Gesture.Pan().activateAfterLongPress(520), []);
return (
<ReorderableList
// ...
panGesture={panGesture}
/>
);
Another solution is to set a bigger activation offset on the x axis:
import {Gesture} from 'react-native-gesture-handler';
// If it doesn't work try with bigger values.
const panGesture = useMemo(
() => Gesture.Pan().activeOffsetX([-20, 20]).activeOffsetY([0, 0]),
[],
);
return (
<ReorderableList
// ...
panGesture={panGesture}
/>
);
One more way is to set a negative hit slop, however keep in mind that this will disable drag starts from the sides of your reorderable items:
import {Gesture} from 'react-native-gesture-handler';
// If it doesn't work try with bigger values.
const panGesture = useMemo(() => Gesture.Pan().hitSlop(-10), []);
return (
<ReorderableList
// ...
panGesture={panGesture}
/>
);
If you want to use RefreshControl with ReorderableList you might encounter some issues on Android, where gestures are conflicting making one or both of the components non responsive. To overcome this issues you can delay the activation of pan gestures necessary for dragging items by setting the activateAfterLongPress on pan gesture. This duration should be slightly longer than the long press delay necessary to drag your items. If you're using Pressable the delayLongPress is 500 ms by default.
import {Gesture} from 'react-native-gesture-handler';
const panGesture = useMemo(() => Gesture.Pan().activateAfterLongPress(520), []);
return (
<ReorderableList
// ...
panGesture={panGesture}
/>
);
If you change delayLongPress on your Pressable, update this prop accordingly.
Another issue you'll encounter is that when you drag your items the RefreshControl might animate. To avoid this you can enable and disable it on drag start and drag end like so:
const [refreshEnabled, setRefreshEnabled] = useState(true);
const handleDragStart = useCallback(() => {
'worklet';
// NOTE: If it's refreshing we don't want the refresh control to disappear
// and we can keep it enabled since it won't conflict with the drag.
if (Platform.OS === 'android' && !refreshing) {
runOnJS(setRefreshEnabled)(false);
}
}, [refreshing]);
const handleDragEnd = useCallback(() => {
'worklet';
if (Platform.OS === 'android') {
runOnJS(setRefreshEnabled)(true);
}
}, []);
return (
<ReorderableList
// ...
onDragStart={handleDragStart}
onDragEnd={handleDragEnd}
refreshControl={
<RefreshControl
// ...
enabled={refreshEnabled}
/>
}
/>
);
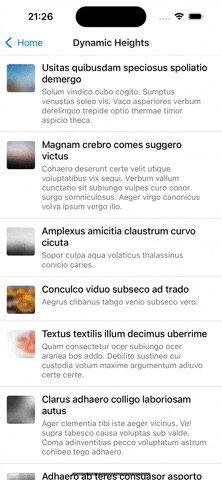
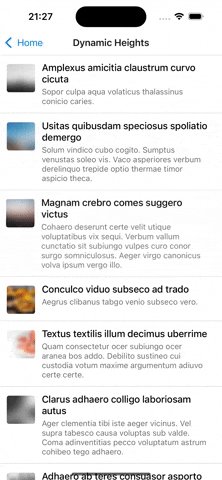
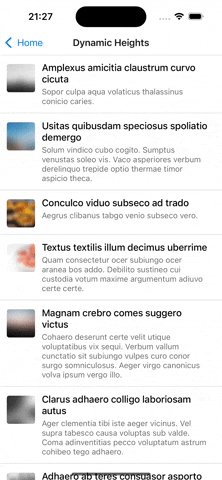
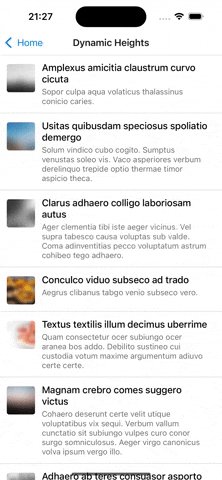
Here is simple example of how to use this component. Examples of nested lists and much more can be found in the example directory.
import React, {memo, useState} from 'react';
import {ListRenderItemInfo, Pressable, StyleSheet, Text} from 'react-native';
import ReorderableList, {
ReorderableListReorderEvent,
reorderItems,
useReorderableDrag,
} from 'react-native-reorderable-list';
interface CardProps {
id: string;
color: string;
height: number;
}
const rand = () => Math.floor(Math.random() * 256);
const seedData: CardProps[] = Array(20)
.fill(null)
.map((_, i) => ({
id: i.toString(),
color: `rgb(${rand()}, ${rand()}, ${rand()})`,
height: Math.max(60, Math.floor(Math.random() * 100)),
}));
const Card: React.FC<CardProps> = memo(({id, color, height}) => {
const drag = useReorderableDrag();
return (
<Pressable style={[styles.card, {height}]} onLongPress={drag}>
<Text style={[styles.text, {color}]}>Card {id}</Text>
</Pressable>
);
});
const Example = () => {
const [data, setData] = useState(seedData);
const handleReorder = ({from, to}: ReorderableListReorderEvent) => {
setData(value => reorderItems(value, from, to));
};
const renderItem = ({item}: ListRenderItemInfo<CardProps>) => (
<Card {...item} />
);
return (
<ReorderableList
data={data}
onReorder={handleReorder}
renderItem={renderItem}
// IMPORTANT: Do not use the current index as key.
// Always use a stable and unique key for each item.
keyExtractor={item => item.id}
/>
);
};
const styles = StyleSheet.create({
card: {
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
borderBottomWidth: 1,
borderBottomColor: '#ddd',
},
text: {
fontSize: 20,
},
});
export default Example;
MIT
Made with create-react-native-library
FAQs
Reorderable list for React Native applications, powered by Reanimated
The npm package react-native-reorderable-list receives a total of 5,259 weekly downloads. As such, react-native-reorderable-list popularity was classified as popular.
We found that react-native-reorderable-list demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.