
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
react-native-scroll-into-view
Advanced tools
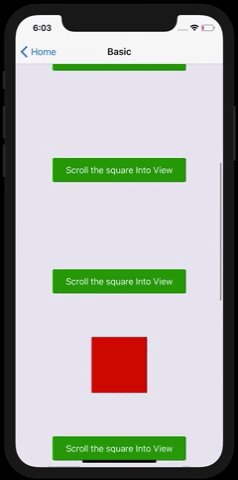
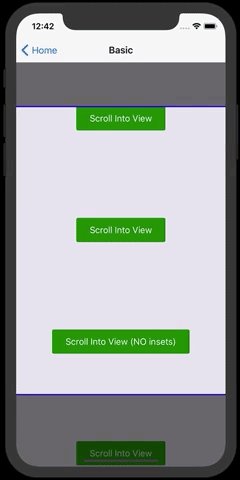
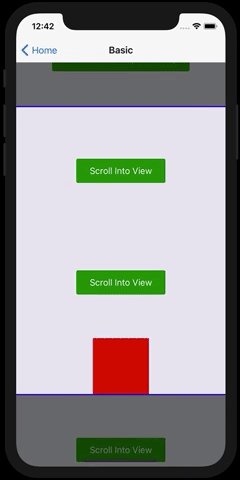
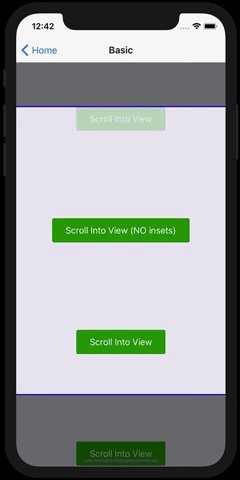
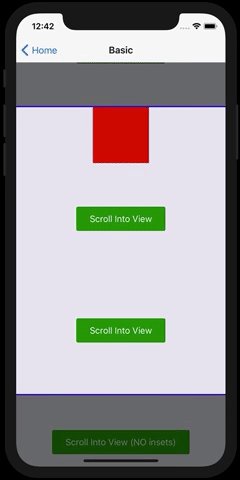
React-Native port of DOMElement.scrollIntoView() web function, for ScrollView
Permit to scroll a ReactNative View into the visible portion of a ScrollView, similar to DOMElement.scrollIntoView() for web, with some extra useful features.
yarn add react-native-scroll-into-view
// or
npm install react-native-scroll-into-view --save
There is no native code and this library is compatible with Expo.
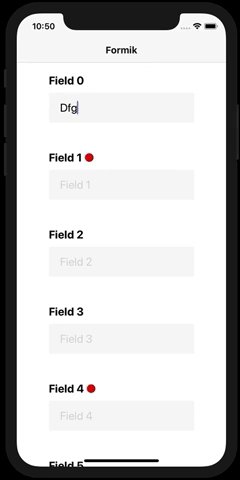
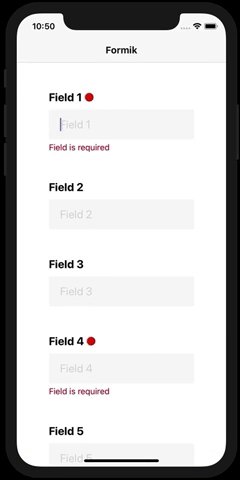
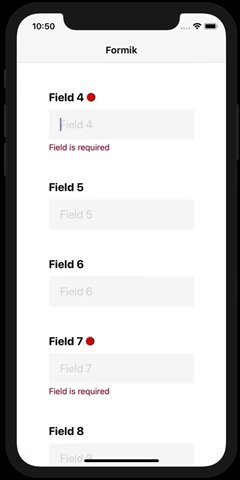
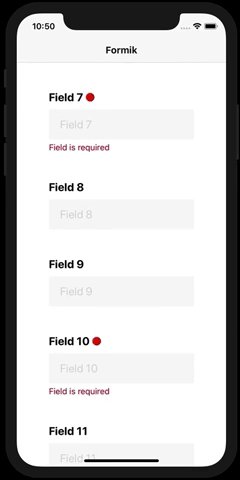
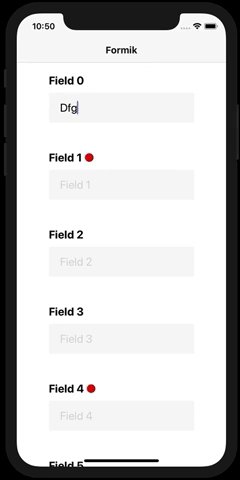
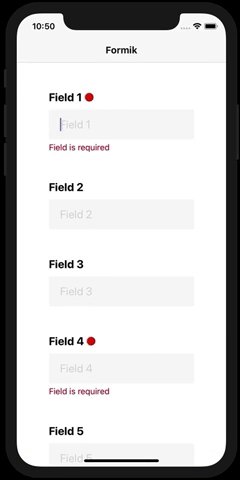
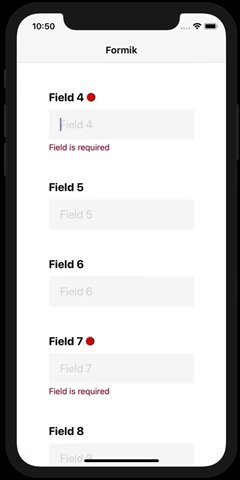
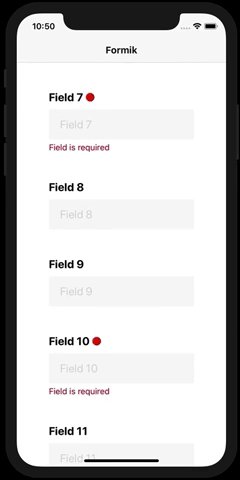
The main usecase that drives the creation of library is to ensure form errors become visible to the user as they appear. This is particularly useful on long scrollable forms, which sometimes can't be avoided by better UX.

People have also used it to build a "sections index":

But really you are free to build whatever you want with it
Animated.ScrollView, react-native-keyboard-aware-scroll-view, glamorous-native...)Note we don't plan to support anything else than ScrollView, because to compute the positions we need the elements to be rendered. Note that virtualized lists generally offer methods to scroll to a given index.
import {
ScrollIntoView, // enhanced View container
wrapScrollView, // simple wrapper, no config
wrapScrollViewConfigured, // complex wrapper, takes a config
} from 'react-native-scroll-into-view';
// Available options with their default value
const options = {
// auto: ensure element appears fully inside the view (if not already inside). It may align to top or bottom.
// top: align element to top
// bottom: align element to bottom
// center: align element at the center of the view
align: 'auto',
// Animate the scrollIntoView() operation
animated: true,
// By default, scrollIntoView() calls are throttled a bit because it does not make much sense
// to scrollIntoView() 2 elements at the same time (and sometimes even impossible)
immediate: false,
// Permit to add top/bottom insets so that element scrolled into view
// is not touching directly the borders of the scrollview (like a padding)
insets: {
top: 0,
bottom: 0,
},
// Advanced: use these options as escape hatches if the lib default functions do not satisfy your needs
computeScrollY: (scrollViewLayout, viewLayout, scrollY, insets, align) => {},
measureElement: viewRef => {},
};
// Wrap the original ScrollView
const CustomScrollView = wrapScrollView(ScrollView);
class MyScreen extends React.Component {
render() {
return (
<CustomScrollView
// Can provide default options (overrideable)
scrollIntoViewOptions={scrollIntoViewOptions}
>
<ScrollIntoView>
<Text>This will scroll into view on mount</Text>
</ScrollIntoView>
<ScrollIntoView align="center">
<Text>This will scroll into view on mount and will be centered</Text>
</ScrollIntoView>
<ScrollIntoView animated={false}>
<Text>This will scroll into view on mount without any animation</Text>
</ScrollIntoView>
<ScrollIntoView immediate={true}>
<Text>
This will not throttle scrollIntoView calls, as by default it does
not make much sense to scroll into view multiple elements at the
same time...
</Text>
</ScrollIntoView>
<ScrollIntoView enabled={false}>
<Text>This will scroll into view whenever enabled becomes true</Text>
</ScrollIntoView>
<ScrollIntoView scrollIntoViewKey="some string">
<Text>
This will scroll into view whenever scrollIntoViewKey changes
</Text>
</ScrollIntoView>
<ScrollIntoView
onMount={false}
onUpdate={true}
scrollIntoViewKey="some string"
>
<Text>
This will scroll into on update (if it becomes enabled, or key
changes)
</Text>
</ScrollIntoView>
<ScrollIntoView scrollIntoViewOptions={options}>
<Text>
This will scroll into view on mount with custom option props
</Text>
</ScrollIntoView>
<View>
<ScrollIntoView
enabled={false}
ref={ref => (this.scrollIntoViewRef = ref)}
>
<Text>This will scroll into view when the button is pressed</Text>
</ScrollIntoView>
<Button
title="Make above text scroll into view with custom options"
onPress={() =>
this.scrollIntoViewRef.scrollIntoView(scrollIntoViewOptions)
}
/>
</View>
</CustomScrollView>
);
}
}
You can also configure the HOC:
const CustomScrollView = wrapScrollViewConfigured({
// SIMPLE CONFIG:
// ScrollIntoView default/fallback options
options: scrollIntoViewOptions,
// ADVANCED CONFIG:
// Use this if you use a ScrollView wrapper that does not use React.forwardRef()
refPropName: 'ref',
// unwraps the ref that the wrapped ScrollView gives you (this lib need the bare metal ScrollView ref)
getScrollViewNode: ref => ref,
// fallback value for throttling, can be overriden by user with props
scrollEventThrottle: 16,
})(ScrollView);
All these hoc configurations can also be provided to the CustomScrollView as props.
You can run the example folder as an Expo app with yarn start
It is also published on Expo





The integration with form libraries like Formik and Redux-form is very simple (see Formik example)

enabled={!!error} means we'll only scroll into view fields that have an errorscrollIntoViewKey={submitCount} means we'll scroll into view fields which still have errors on every Formik submit attempt (submitCount is provided by Formik)react-native-keyboard-aware-scroll-viewKeyboardAwareScrollView does not forward refs by default so we need to obtain ref by using the innerRef prop:
const ScrollIntoViewScrollView = wrapScrollViewConfigured({
refPropName: 'innerRef',
})(KeyboardAwareScrollView);
Contributions are welcome and PRs will be merged rapidly.
If your changes are impactful, please open an issue first.
MIT
Some code is inspired from contribution of @sebasgarcep of an initial scrollIntoView support for react-native-keyboard-aware-scroll-view
Looking for a React/ReactNative freelance expert with more than 5 years production experience? Contact me from my website or with Twitter.
FAQs
React-Native port of DOMElement.scrollIntoView() web function, for ScrollView
The npm package react-native-scroll-into-view receives a total of 4,640 weekly downloads. As such, react-native-scroll-into-view popularity was classified as popular.
We found that react-native-scroll-into-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.