
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
react-native-simple-default-props
Advanced tools
Simplest way to set default props for react-native components
Simplest way to set default props of any react-native components even Custom Component
react-native-global-props has not update since Oct 2018
It's useful but not work in some cases and import every single function for each component are not smart
So I used my own version
recently I thouhgt someone has same needs,
I hope react-native-simple-default-props could help you
npm i react-native-simple-default-props
or
yarn add react-native-simple-default-props
// import
import setDefaultProps from 'react-native-simple-default-props'
// use
setDefaultProps(Component, props)
import React from 'react';
import {Text, TextInput, SafeAreaView} from 'react-native';
import setDefaultProps from 'react-native-simple-default-props'
const defaultText = {
style: [{color: 'orange'}, {fontSize: 30}],
};
// usage
setDefaultProps(Text, defaultText);
setDefaultProps(TextInput, {
underlineColorAndroid: 'transparent',
placeholder: 'this is placeholder',
style: {
fontSize: 30,
padding: 0,
},
});
// work with Custom Component also
const CustomComponent = ({text = '', ...props}) => {
return (
<SafeAreaView {...props}>
<Text>{text}</Text>
</SafeAreaView>
);
};
setDefaultProps(CustomComponent, {style: {backgroundColor: 'lightgreen'}});
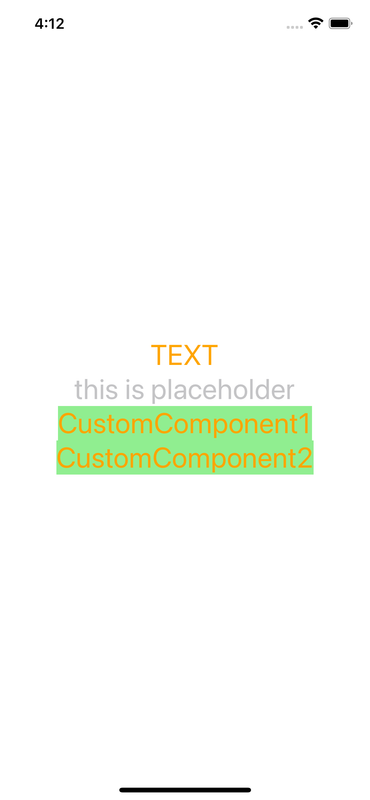
const App = () => {
return (
<SafeAreaView style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>TEXT</Text>
<TextInput />
<CustomComponent text="CustomComponent1" />
<CustomComponent text="CustomComponent2" />
</SafeAreaView>
);
};
export default App;

FAQs
Simplest way to set default props for react-native components
The npm package react-native-simple-default-props receives a total of 903 weekly downloads. As such, react-native-simple-default-props popularity was classified as not popular.
We found that react-native-simple-default-props demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.