
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
react-native-splash-screen
Advanced tools
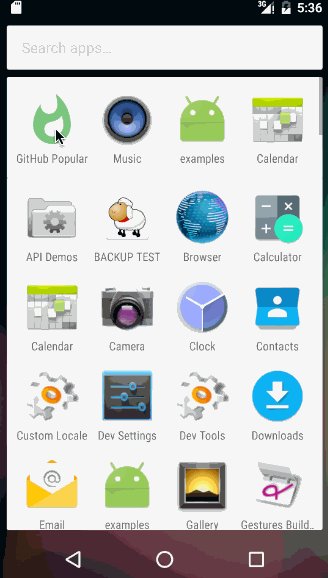
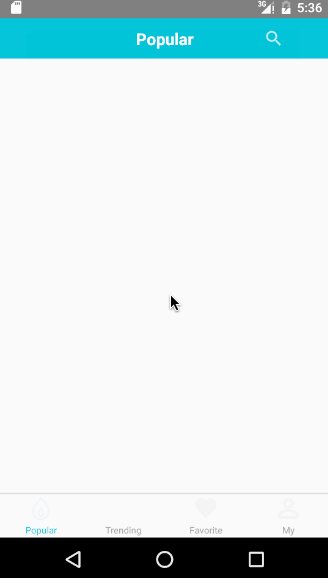
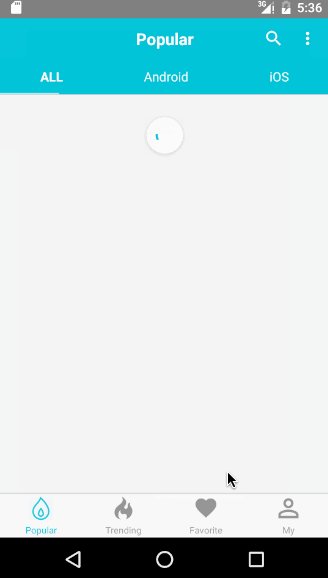
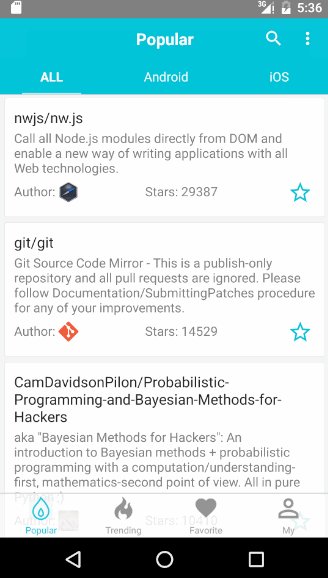
A splash screen for react-native, hide when application loaded ,it works on iOS and Android.
A splash screen for react-native, hide when application loaded ,it works on iOS and Android.
Run npm i react-native-splash-screen --save
react-native link react-native-splash-screen or rnpm link react-native-splash-screen
Android:
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
:react-native-splash-screen project as a compile-time dependency:...
dependencies {
...
compile project(':react-native-splash-screen')
}
react-native-splash-screen via the following changes:public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new SplashScreenReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
Update the MainActivity.java file to use react-native-splash-screen via the following changes:
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}
...
}

Import react-native-splash-screen in your JS file.
import SplashScreen from 'react-native-splash-screen'
Add a file called launch_screen.xml in the layout as the splash screen.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>
Then you can use it like this:
import SplashScreen from 'react-native-splash-screen'
export default class WelcomePage extends Component {
componentDidMount() {
// do anything while splash screen keeps, use await to wait for an async task.
SplashScreen.hide();
}
}
| Method | Type | Optional | Description |
|---|---|---|---|
| show() | function | false | Open splash screen |
| hide() | function | false | Close splash screen |
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
MIT Licensed
FAQs
A splash screen for react-native, hide when application loaded ,it works on iOS and Android.
The npm package react-native-splash-screen receives a total of 115,137 weekly downloads. As such, react-native-splash-screen popularity was classified as popular.
We found that react-native-splash-screen demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.