
Security News
Feross on Risky Business Weekly Podcast: npm’s Ongoing Supply Chain Attacks
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.
react-native-tm
Advanced tools
Customizable toast component for react-native applications. Supported on ios and android.
Fully customizable toast component for your react-native applications supported on IOS and Android. Also you can use it with expo or pure react-native.

expo: expo install react-native-tm
npm: npm i react-native-tm
yarn: yarn add react-native-tm
import Toast from "react-native-tm";
export default function YourComponent() {
return(
<YourComponentsHere></YourComponentsHere>
<Toast
show={true}
withClose={true}
style={{
toast: {
width: '100%',
height: 50,
backgroundColor: 'red'
}
}}
/>
)
}
// more about customizing below
import Toast from "react-native-tm";
export default function YourComponent() {
return(
<YourComponentsHere></YourComponentsHere>
<Toast
show={true}
// set the animation type of toast choose the best for you in props
animationType={'bounce'}
// add the closing toast function on press
withClose={true}
// pass toast styles object to style
style={{
toast: {
width: '100%',
height: 50,
backgroundColor: 'red'
}
}}
>
// and for sure you can add childrens here
// to customize your toast
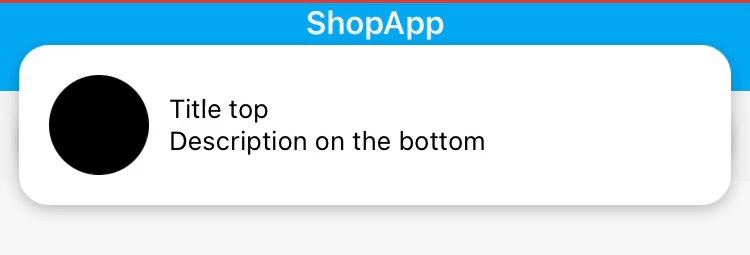
<View style={{height: 50, width: 50, backgroundColor: 'black', borderRadius: 30}}/>
<View
style={{
marginLeft: 10
}}
>
<Text>
Title top
</Text>
<Text>
Description on the bottom
</Text>
</View>
</Toast>
)
}
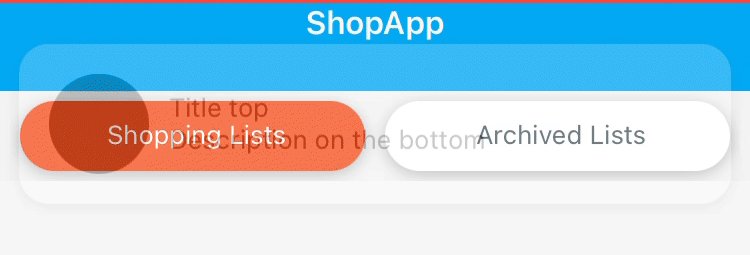
By default toast use the linear animation, just show and hide nothing special. But if you want to change the animation type use description below.
|

|
|

|
Below are the props you can pass to the React Component.
| Prop | Type | Default | Example | Description |
|---|---|---|---|---|
| show | boolean | show={true} | Put the toast state | |
| animationType | string | animationType={'bounce'} | If you what different animations on your toast | |
| toastOnPress | function | toastOnPress={() => console.log('check')} | You can add many other functions here or just navigate to other screen | |
| withClose | boolean | false | withClose={true} | Added posibility to close toast on press. You can use it with toastOnPress at one time. |
| children | component | <Toast><YourComponent/></Toast> | You can add yout own component for example messages from users in your app or internet connection notifications. | |
| style | object | {toast: {backgroundColor: 'black', height: 50}} | The styles object for styling the toast details. More about styling in Custom styling step. | |
| showingDuration | int | 8000 | showingDuration={3000} | How much time toast will show on the screen |
| statusBarHeight | int | 180 | statusBarHeight={150} | If you have a specific status bar on your device you may want to pass this props to aware some UI bugs on the device |
| onHide | function | onHide={() => yourFunctionToDoSomething()} | Function which call when toast hiding. |
FAQs
Customizable toast component for react-native applications. Supported on ios and android.
We found that react-native-tm demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.