
Security News
Official Go SDK for MCP in Development, Stable Release Expected in August
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.
react-native-transition-view-async
Advanced tools
This transition view allows preparation of components before rendering animation. Suitable for showing animations for asynchronous presentation.
This transition view allows preparation of components before rendering animation. Suitable for showing animations for asynchronous presentation.

React Native 0.25 or higher
npm i react-native-transition-view-async --save
import {
TransitionView,
FadeTransitionChildView,
ShowcaseTransitionChildView,
SlowEnlargeTransitionChildView,
} from 'react-native-transition-view-async'
[...]
render()
{
return (
<View style={{flexDirection: 'row', flex: 1}}>
<TransitionView
ref={(v) => {this.transitionView = v;}}
style={{flex: 1}}>
</TransitionView>
</View>
)
}
"Enqueue" pushes new component into queue. Transition does not take place yet.
this.transitionView.enqueue(<View ... />, {OPTIONS})
Running "consume()" function triggers the following transitions: a. Fading out of current component b. Fading in of the next component in queue
this.transitionView.consume()
| Key | Type | Value(s) | Mandatory? | |
|---|---|---|---|---|
| SpecificTransitionChildView | React Component Class | Any inheritance of TransitionChildView: TransitionChildView, FadeTransitionChildView, ShowcaseTransitionChildView, SlowEnlargeTransitionChildView | No (Default: TransitionChildView) | |
const SpecificTransitionChildView = SlowEnlargeTransitionChildView;
this.transitionView.enqueue((
<View style={{flex: 1, flexDirection: 'row'}}>
<Image style={{flex: 1, alignSelf: 'stretch', resizeMode: 'stretch'}}
source={{uri: `https://picsum.photos/2000/2000&t=${new Date().getTime()}`}}
onLoad={() => {
this.transitionView.consume();
setTimeout(() => {
this.onChange();
}, 3000);
}}
/>
</View>
), {
SpecificTransitionChildView: SpecificTransitionChildView,
});
All the custom transition components should inherit <TransitionChildView>.
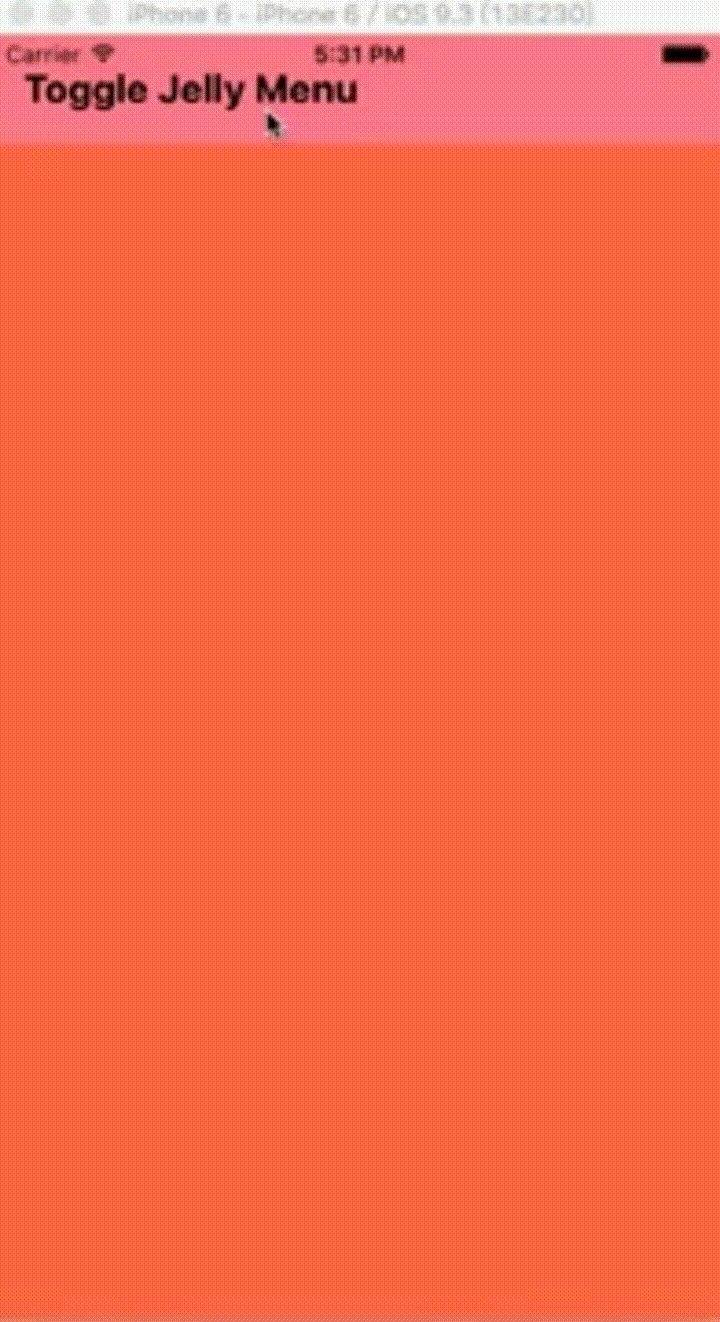
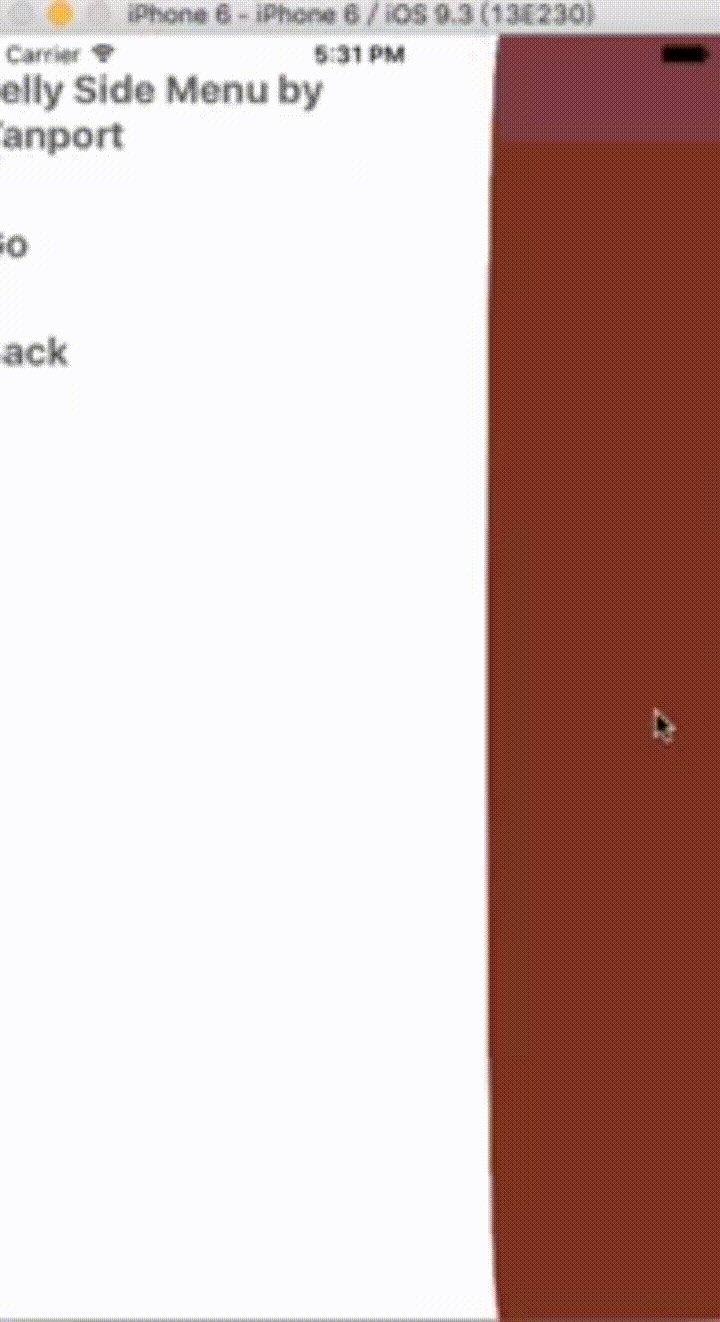
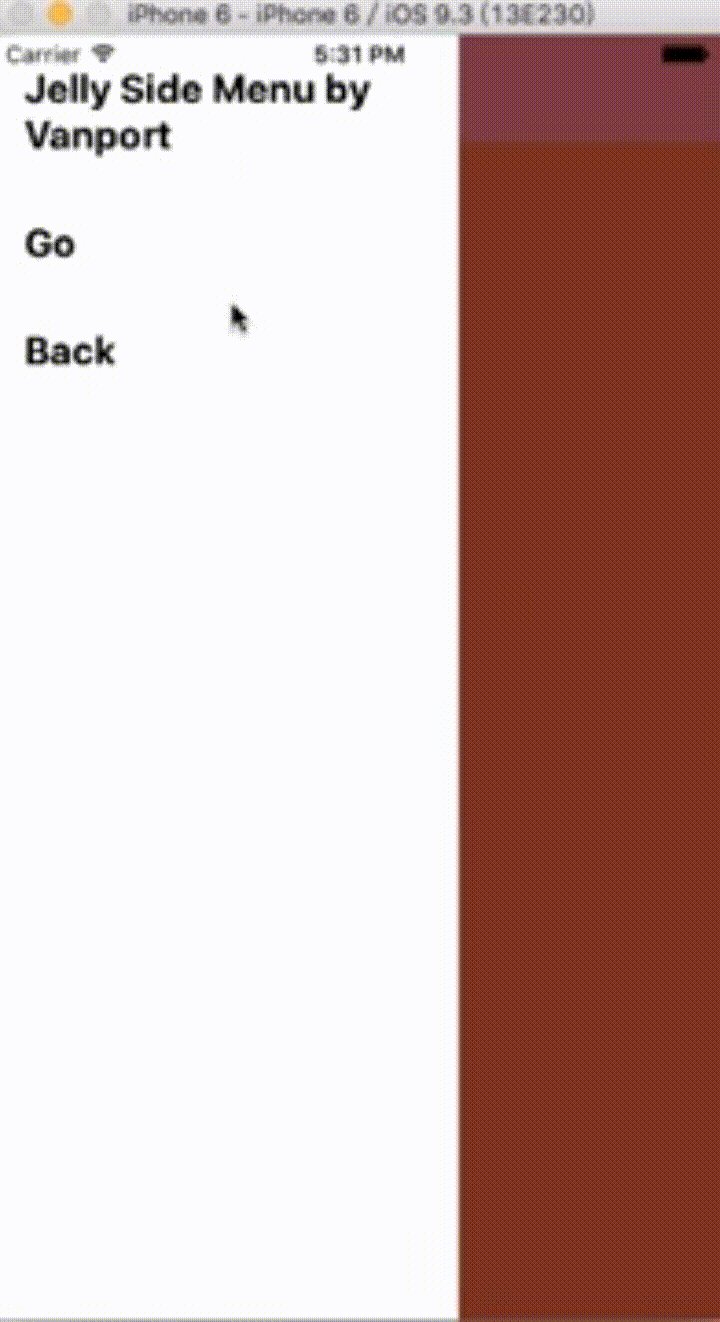
To understand how the transition animations are made, refer to our transition examples:
FAQs
This transition view allows preparation of components before rendering animation. Suitable for showing animations for asynchronous presentation.
We found that react-native-transition-view-async demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.

Security News
New research reveals that LLMs often fake understanding, passing benchmarks but failing to apply concepts or stay internally consistent.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.